En este post voy hacer una review sobre el plugin The Grid. Es un plugin que he estado usando desde hace un tiempo ya, y la verdad es que me ha gustado bastante.
Lo que te permite hacer, es básicamente mostrar todo tipo de contenido como pueden ser imágenes, posts, productos, vídeos e incluso contenido de redes sociales. Todo de forma muy visual y atractiva para el usuario.
Puedes ver más ejemplos en su página web.
Tabla de contenido
¿Qué puedes hacer con The Grid?
Como he dicho antes, con este plugin podrás crear galerías de todo tipo.
Se podría diferenciar 3 tipos de galerías para lo que es el contenido de WordPress y luego tienes galerías para
Te voy a explicar un poco por encima en qué consiste cada tipo de galería, pero lo mejor es que veas las demos que tienen en su web.
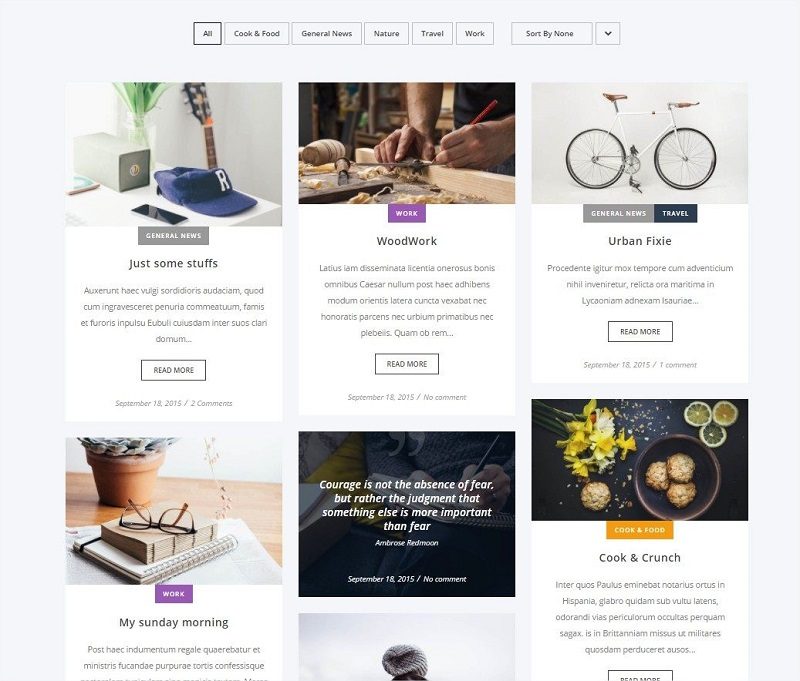
Crear galerías tipo «mansory»
Estoy seguro de que has entrado en alguna web que usa este tipo de galería, pero ni te has dado cuenta. Un ejemplo serían las redes sociales de Pinterest y Google+. ¿A que es cómodo de navegar por ellas y ver el contenido?

Las galerías de tipo mansory te muestran el contenido en columnas, pero el contenido no está alineado horizontalmente. No es cómo en Instagam que está todo alineado en cuadrados perfectos.
Otra de las características principales es que no tiene paginación. Sino que una vez que llegas al final de la página, se cargan más imágenes, posts, productos o el contenido que sea de forma automática o haciendo clic en un botón.
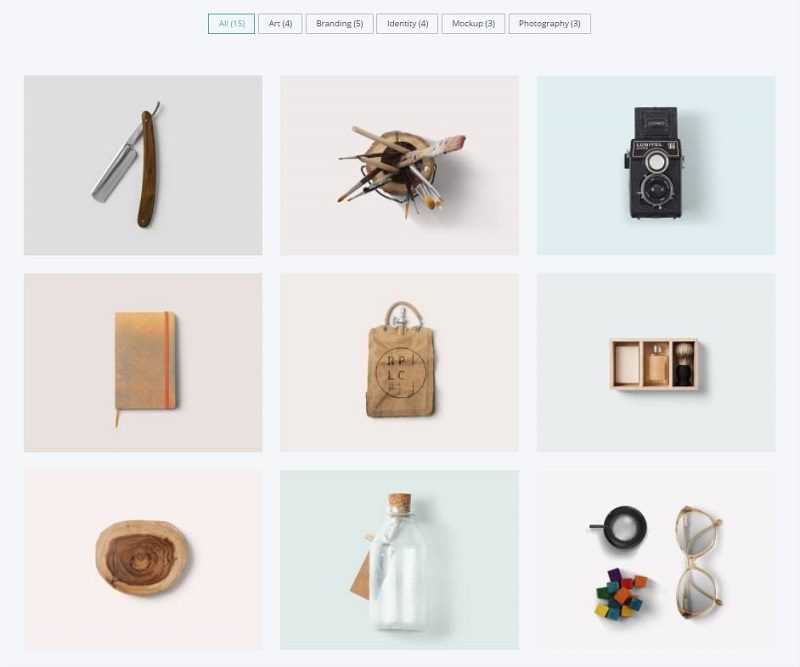
Crear galerías tipo «grid» o rejilla
El ejemplo más claro sería Instagram, los elementos se dividen en filas y columnas manteniendo las mismas proporciones. Al llegar a la última fila se cargará más contenido de forma automática o con un botón. Aunque también se podría activar la paginación tradicional.

Este tipo de galerías funcionan muy bien para mostrar productos. Lo ideal es que las imágenes tengan el mismo tamaño(resolución) y ya si son cuadradas mejor que mejor.
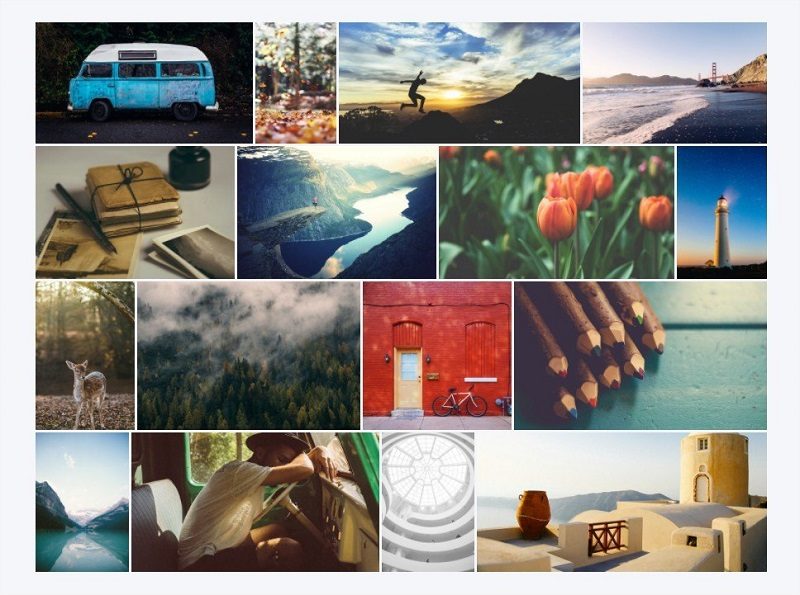
Crear galería tipo «justified»
Son ideales cuando las imágenes que usas tienen diferentes dimensiones, ya que quedan todas ajustadas y no se crean huecos extraños. Cosa que suele pasar si usas fotos hechas en horizontal y otras en vertical.

Con este tipo de galerías no te tienes que preocupar por las proporciones de las fotos, pero que no se te olvide optimizar las imágenes para web antes de subirlas.
Ademas de los 3 tipos de galería que te acabo de mencionar, The Grid te permite mostrar contenido de redes sociales.
Como he hicho antes, lo uso para mostrar mi canal de YouTube.
Es compatible con las siguientes redes sociales.
- YouTube
- Vimeo
- Flickr
Puede ser bastante útil si ya tienes subido tu portfolio a alguna de estas redes sociales y no quieres subir todo de nuevo a WordPress.
Evidentemente también dispone de muchas opciones de personalización para que dejes tu galería a tu gusto.
The Grid – Opciones de configuración
Ahora que ya sabes las cosilla que se puede hacer, vamos a ver las opciones de configuración que incluye para que te hagas una idea de lo que puedes hacer.
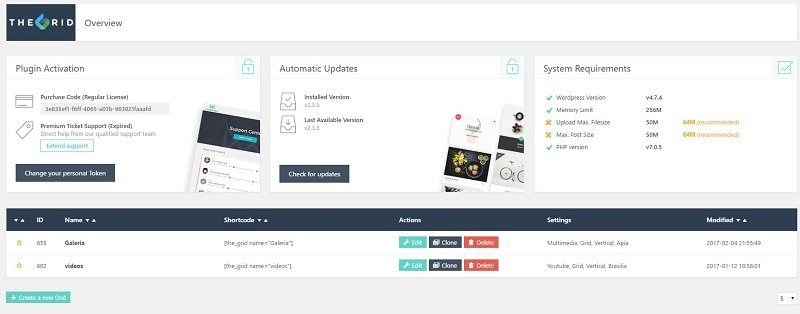
Una vez lo tengas instalado, en el menú te aparecerá un nuevo elemento desde el cual podrás acceder a la configuración del mismo.
Tienes 4 opciones:
The Grid: para empezar a crear tus galerías.
Skin Builder: es por si quieres crear tus propios diseños.
Import / Export: exportar o importar los girds/skins que hayas creado.
General Settings: aquí tienes algunos ajustes generales y es donde tendrás que indicar las claves API de las redes sociales.
Vamos a pasar a la parte más interesante.
Para empezar, tienes que entrar en la opción de The Grid y simplemente le das a «Create new grid».

Verás una pantalla dividida en diferentes pestañas y en la esquina superior derecha tienes las opciones de guardar, previsualizar, borrar y cerrar.
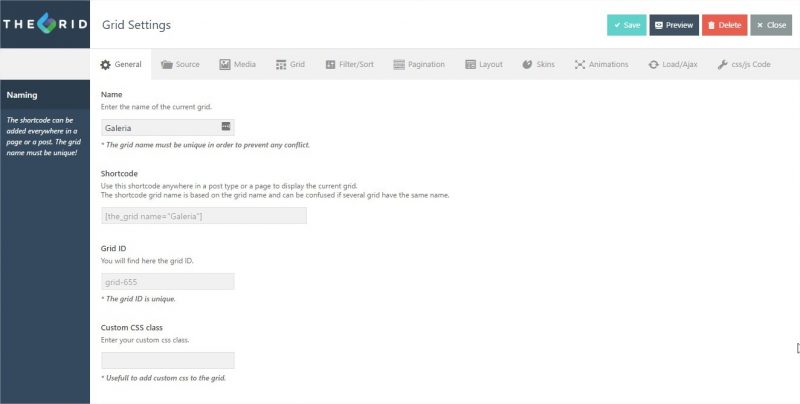
General
Aquí tienes pocas opciones, solo puedes cambiar el nombre del grid y añadir una clase css personalizada.
Aquí también puedes ver el shortcode que tienes que utilizar para insertar la galería en tu web.
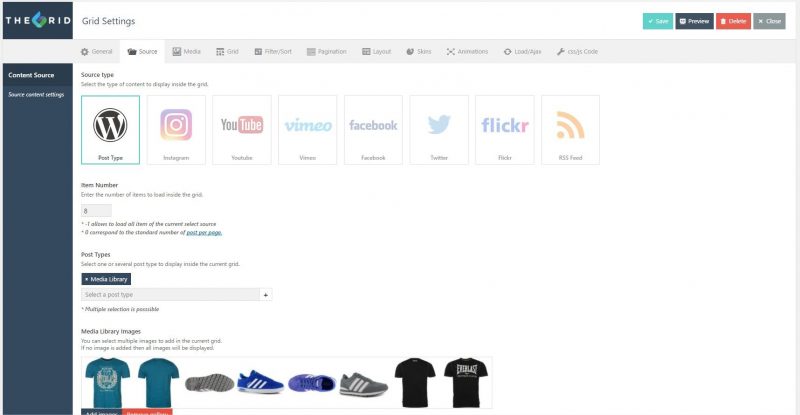
Source
Esta pestaña ya tiene más opciones, y aquí es donde tienes que elegir el tipo de contenido que quieres mostrar.
Tienes para elegir las redes sociales que he mencionado antes o contenido de WordPress.
Contenido de WordPress puede ser cualquier cosa prácticamente, artículos del blog, imágenes de tu librería, productos de WooCommerce, vídeos, custom posts, páginas…
También tienes la posibilidad de limitar el contenido a mostrar. Mostrar solo los artículos de una categoría en concreto, estado, autor… o excluir ciertas entradas mediante su ID.
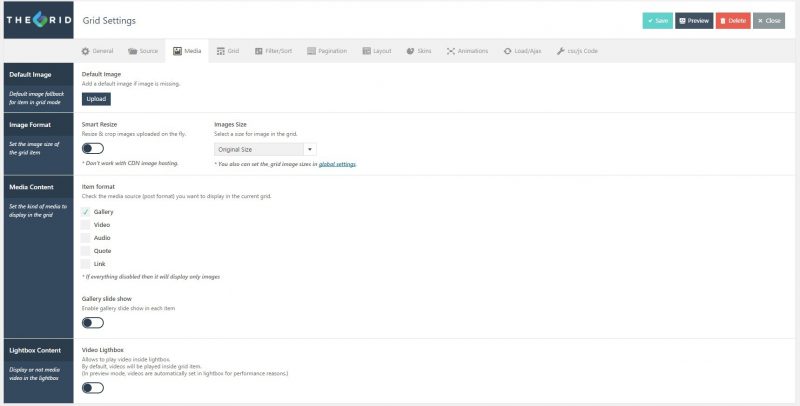
Media
En media tienes algunos ajustes de imagen como tamaño, imagen por defecto o si quieres que los vídeos se abran en un lightbox(una ventana emergente).
Es compatible con todos los foramtos de posts gallería, vídeo, audio, etc.
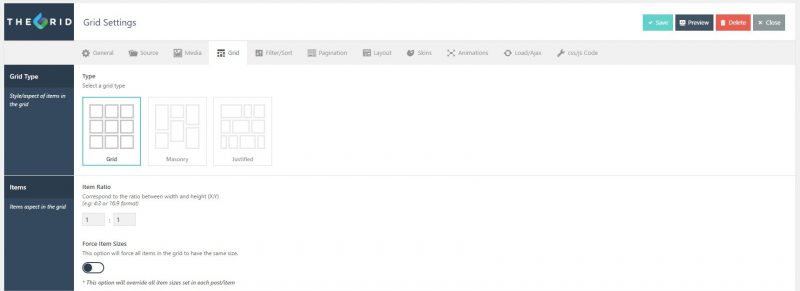
Grid
Es la parte clave, porque aquí decides qué tipo de galería que vas a usar. Tienes las opciones que he mencionado arriba, mansory, grid y justified.
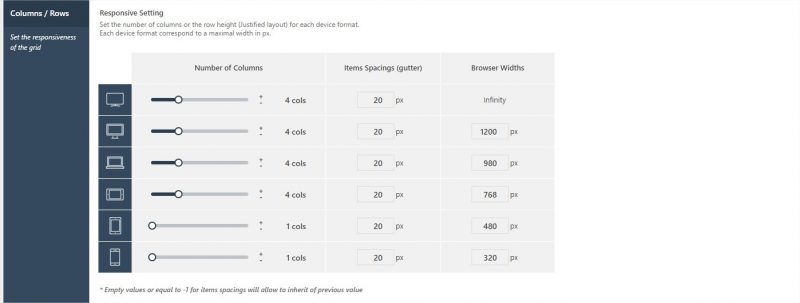
Aquí también se encuentran las opciones para ajustar la galería a las diferentes resoluciones de pantalla junto con el espaciado entre columnas y el ratio de aspecto.
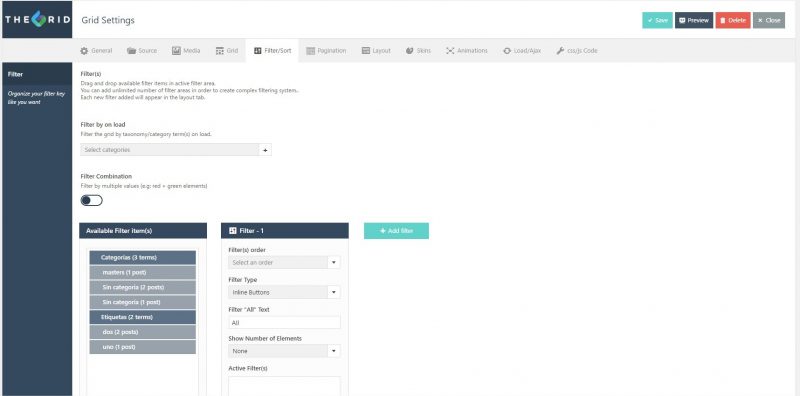
Filter/Sort
En esta pestaña podrías añadir algunos filtros a tu grid, lo que sería crear una galería filtrable.
Por ejemplo, si vas a mostrar productos de WooCommerce podrías poner un filtro por categoría, oferta o incluso un tag. Lo mismo sería con las fotos o entradas del blog.
Puedes añadir más de un filtro si lo consideras necesario.
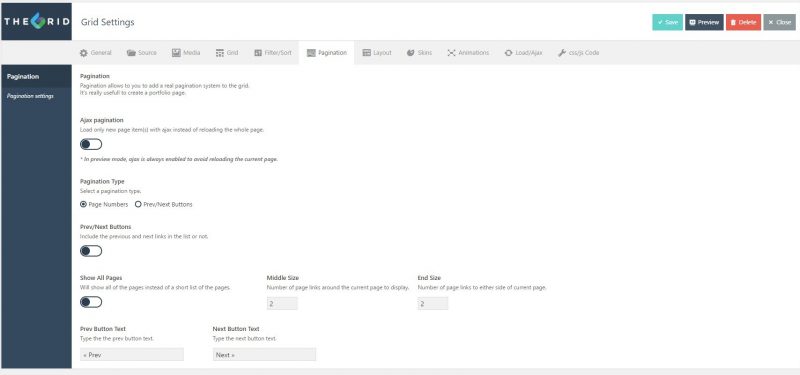
Paginación
Puedes elegir entre mostrar los números de las páginas o simplemente unos botones de «Siguiente» y «Anterior«.
Yo normalmente activo la opcion de carga mediante Ajax. La ventaja que tiene esto es que para ver más elementos no es necesario recargar la página.
Lo que hago es colocar un botón abajo de «Ver más» y cuando el usuario le da se cargan x elementos en la misma página.
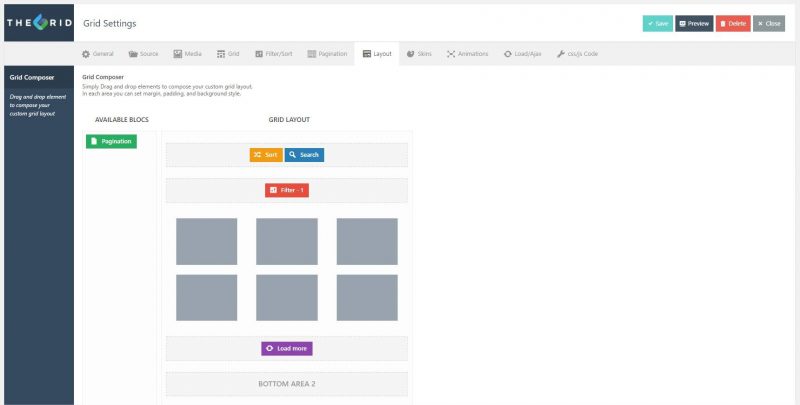
Layout
Aquí ya entras en una parte un poco más visual, en la que tienes que colocar los elementos que quieres que aparezcan en tu grid.
Elementos como un buscador, el botón para cargar más items, paginación, filtro, ordenar, etc.
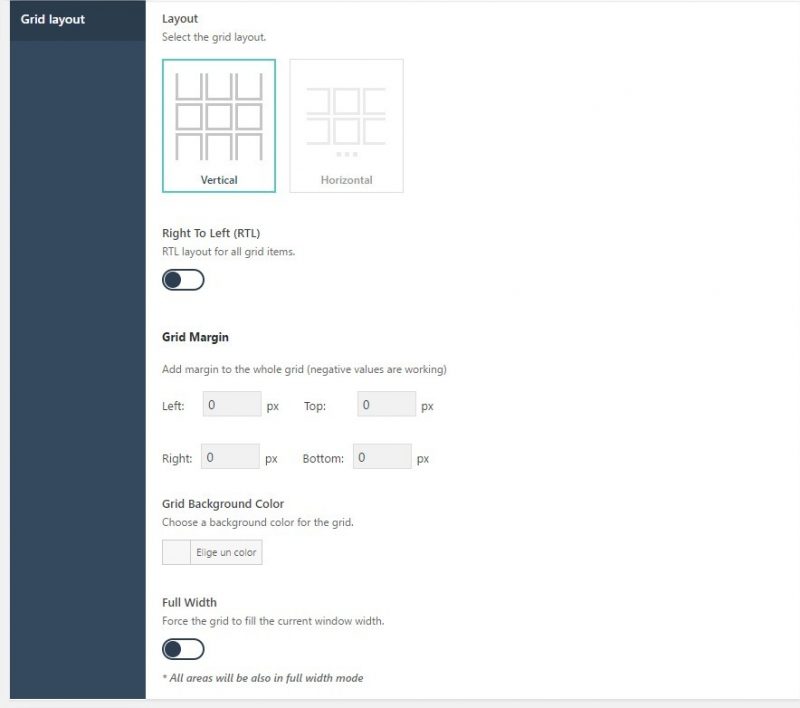
Una opción interesante es mostrar la galería en horizontal en vez de en vertical, que es lo típico. Si la colocas en modo horizontal ahorras espacio, por lo cual es una buena opción si además de la galería quieres añadir más contenido a la página.
A parte de eso tienes algunos ajustes de márgenes y la posibilidad de forzar que el grid sea de ancho completo. Esto último puede ser útil si tu plantilla no te permite crear páginas de ancho completo.
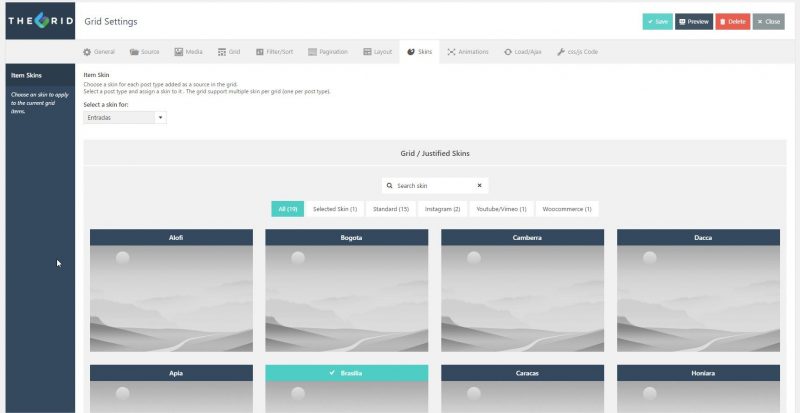
Skins
Las skins son digamos los diseños o plantillas de los elementos de la galería. Hay bastantes para elegir, algunas son básicas compatibles con todos los tipos de grid y otras son específicas de un tipo de grid.
Lo más probables es que haya alguna que se adapte a tus necesidades, pero si no es así, tienes la posibilidad de crear una skin( un diseño) desde cero. Lo explico más adelante.
Además de elegir el diseño, puedes cambiar el color y el estilo de ciertos elementos como los botones, navegación, fondo, etc.
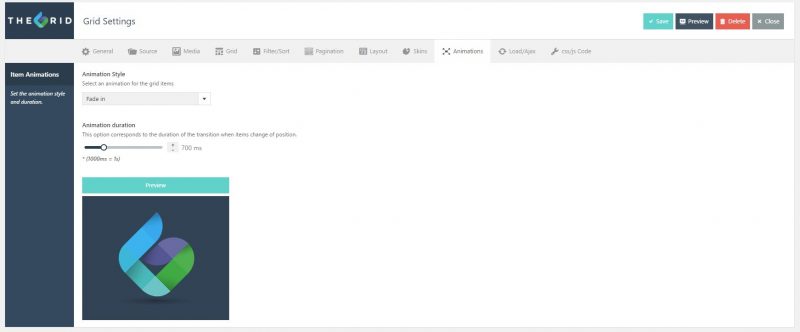
Animación
Selecciona la animación para los elementos del gird y la duración de la animación. Hay muchas animaciones para elegir, habrá más de 30 seguro(no las he contado… pero son muchas jeje).
No hay nada más en esta pestaña.
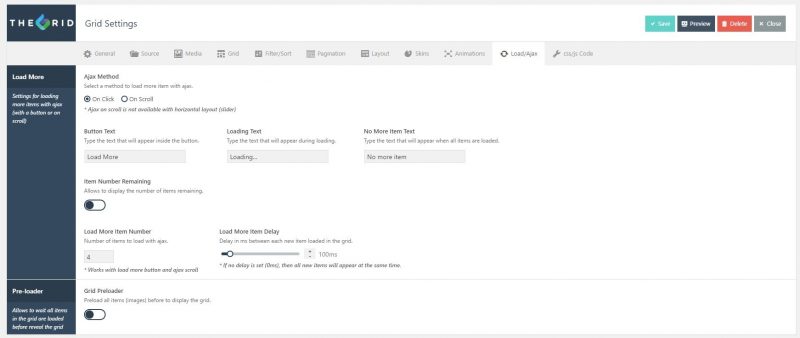
Load/Ajax
Si en la pestaña de paginación has seleccionado Ajax en esta podrás configurar cómo quieres que se carguen los elementos.
Básicamente tienes dos opciones: que se carguen al hacer clic en un botón o que se carguen de forma automática al hacer scroll.
Hay unos campos para cambiar los mensajes de texto que aparecer al cargarse los elementos y también hay un campo para indicar cuantos elementos quieres que se carguen.
Está sería realmente la última pestaña porque la siguiente realmente no la vas a necesitar salvo para cosas más avanzadas.
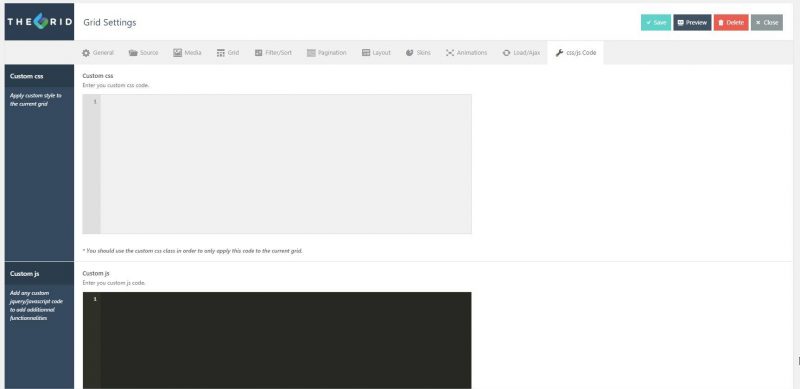
CSS/JS
Esta pestaña es para cosas más avanzadas como añadir css propio o java script.
Con todas las opciones que tiene The Grid en la mayoría de los casos no vas a necesitar hacer uso de esta pestaña.
Pues estas serían todas la opciones que tienes al crear un grid.
Tutorial plugin The Grid: Crear tu propio diseño (skin)
Como he dicho antes, The Grid tiene unas pocas de plantillas listas para que las uses, pero también te permite crear skins desde cero en caso de que lo veas necesario.
Te voy a explicar un poco cómo funciona. Pero te lo digo ya, yo he estado probando y es un poco complicado al principio, sobre todo porque tiene muchas opciones y te pierdes.
Es mejor que veas el vídeo del autor sobre esta herramienta porque explicarlo por escrito es complicado.
Básicamente tienes un menú en medio para añadir elementos como título del post, botones sociales, nº de comentarios, iconos, fecha, etc. Cada elemento tiene sus opciones de estilo para dejarlo a tu gusto.
Y luego tienes unas opciones generales de la plantilla y de las diferentes secciones que la componen.
Como tiene tantas opciones, yo lo que te recomiendo es que edites una de la que ya están creadas(la que más te convenga) y la adaptes a tu gusto.
Opinión sobre el plugin The Grid
Ya no queda mucho más que decir sobre The Grid. Después de probar unos pocos plugins por el estilo, la verdad es que este es de los más completos y visuales.
Te sirve para mostrar desde una galería de fotos hasta productos de WooCommerce o incluso contenido de tus redes sociales.
Su configuración no es la más sencilla, porque hay ciertas cosillas que están un poco escondidas pero tampoco es para romperse la cabeza. Los hay que hacen mucho menos y son más complicados.
En cuanto personalización es muy completo, si no te convencen los diseños que ya incluye te puedes hacer uno desde cero o modificar el que está con el editor que incluye.
Espero que te haya servido esta review sobre The Grid.