En este artículo quiero comentar algunos de los errores de diseño web que me encuentro día a día en páginas y blogs.
Alguno de ellos se podría decir que tienen un pase porque solo afectan a nivel estético la web, pero hay otros que afectan a la experiencia de usuario, velocidad de carga e incluso al SEO.
El objetivo de este post es que identifiques algunos ellos y los corrijas, para que tu web tenga un aspecto más profesional.
He hecho una lista de 15 errores comunes en el diseño de paginas web que más me suelo encontrar.
Tabla de contenido
- 🤦♂️ Usar imágenes pixeladas o distorsionadas
- ❌ No uses texto justificado en web
- ❌ No abuses de mayúsculas
- 🔠 Tipografía poco legible
- 🌈 Mala combinación de colores
- 🤷♂️ Navegación compleja
- 😐 Incorrecto uso de los espacios en blanco
- 😴 Bloques de texto infumables
- 🤔 Uso incorrecto de etiquetas H
- 😑 Páginas con poco contenido que no aportan mucho
- 👎 Uso de imágenes pesadas
- 😎 Usar colores demasiado chillones
- 🧐 Datos de contacto escondidos
- 👎 Contenido descuadrado en versión móvil
- 😵 Abusar de animaciones y efectos
🤦♂️ Usar imágenes pixeladas o distorsionadas
Este un error muy común que me he encontrado en muchas páginas web.
De cara al usuario queda muy mal y es sin duda uno de los errores que más estropea el diseño de una web.

La solución a esto es muy sencilla, simplemente tienes que utilizar imágenes que de primeras no se vean borrosas, y que su resolución sea la adecuada para la sección de la web en la que se vaya a insertar.
Si vas a usar la imagen como fondo a pantalla completa tiene que tener una resolución más grande que una que sea para un servicio destacado o artículo del blog.
❌ No uses texto justificado en web
Justificar los textos, es otros de los errores que se comete en muchas páginas web y blogs.
Es algo que se suele hacer bastante en imprenta, pero en el mundo digital no mola.
Los problemas de legibilidad que causan los textos justificados, en formato papel se corrigen de forma manual por un editor antes de la publicación mediante programas de maquetación como InDesign.
Esto es algo que en web no se puede conseguir, al menos de momento.
¿Por qué no se deben justificar los textos en web?
Si quieres saber por qué no justificar los textos en web o los errores de tipografía que no debes cometer, te recomiendo mi artículo sobre tipografías web.
❌ No abuses de mayúsculas
Los textos en mayúsculas llaman más la atención y se suelen usar para resaltar algunos encabezados de la web.
Pero si se abusa del texto en mayúsculas, se crea un efecto que dificulta su lectura, porque se convierte en una especie de «bloque» donde no resalta nada.
Suele suceder cuando se utilizan las mayúsculas en párrafos largos que ocupan varias líneas.


Por lo que, si vas a usar mayúsculas en tu web intenta que sean encabezadas cortos que no ocupen más de una línea.
🔠 Tipografía poco legible
Este tipo de fallos de diseño no me lo suelo encontrar mucho, pero sí que he visto algunos blogs que han optado por usar una tipografía un poco fuera de lo común que no es muy legible.
Por ejemplo, las tipografías tipo «script» o «hand draw» no son muy amigables con la lectura.
Se pueden usar para algún encabezado o subencabezado, pero para el texto de la web no es recomendable.
Mi recomendación es que uses tipografías de tipo Serif o Sans-Serif.
Como podrás observar en el ejemplo la tipografía de la derecha es mucho más fácil de leer que la de la izquierda.
También es importante el tamaño del texto, según Google el tamaño mínimo recomendado para el texto es de 16 px.
Aunque eso también depende del tipo de tipografía que utilices.
🌈 Mala combinación de colores
Este tipo de fallo es más común de lo que puede parecer ya que en principio cualquier usuario sin ser diseñador lo debería de poder detectar.
Sin embargo, hay muchas webs en las que se ha cometido este fallo de diseño web que dificulta bastante la lectura.

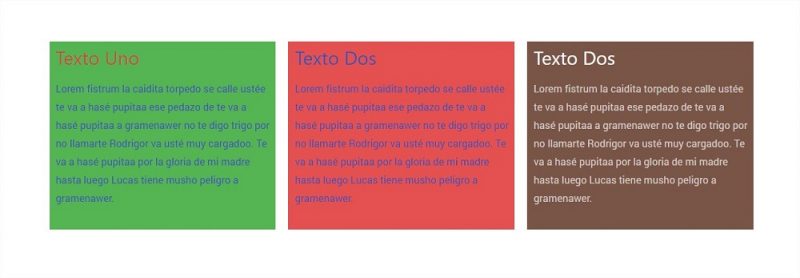
En el ejemplo que he puesto, el texto de los dos primeros recuadros es difícil de leer e incluso resulta molesto a la vista.
Y en el tercer recuadro, el texto sí resalta lo suficiente con el fondo y es mucho más legible.
Si te vas a salir del típico fondo blanco y texto negro asegúrate de que el contraste es lo suficientemente fuerte como para que la legibilidad del texto no se vea afectada.
Es importante que la navegación de tu página web sea sencilla e intuitiva para que los usuarios puedan acceder fácilmente a cualquier parte de la web haciendo un par de clics.
En páginas web pequeñas no suele haber este tipo de problemas, pero en webs que tienen muchos servicios o productos es más común que la navegación se complique.
Si es tu caso, mi recomendación es que evites poner todos tus servicios o productos en misma pestaña del menú para que no se haga demasiado largo.
Que he visto webs que cuando pasas por el apartado de servicios se te despliega un listado con más de diez elementos que a veces ni caben en pantalla.
Tampoco es recomendable crear menús que tengan más de tres niveles.
- Servicios (nivel 1)
- Servicio 1 (nivel 2)
- Servicio 3 (nivel 3)
- Servicio 2 (nivel 2)
- Servicio 1 (nivel 2)
Para simplificar la navegación, lo que puedes hacer es crear una página de servicios y desde ahí enlazar a todos los servicios o incluso crear varias categorías de servicios o productos
También te recomiendo que revises las páginas de tu web y mires si se pueden combinar algunas de ellas en una.
Por ejemplo, las típicas secciones de: sobre nosotros, nuestros valores, objetivos… se podrían combinar todas en la página de «Sobre Nosotros», en vez de tenerlas por separado.
No digo que esto siempre sea lo ideal, pero si vas a poner un par de párrafos en cada, es mejor combinarlas en una y así no quedan tan vacías.
😐 Incorrecto uso de los espacios en blanco
Es un error que comenten muchos usuarios que no están familiarizados con el diseño web.
Intentan destacar todos los servicios, productos y ofertas en un espacio reducido para que el usuario que entre no se pierda nada.
Lo cual realmente no es muy positivo, porque satura al usuario con información.
Dando espacio en blanco al contenido de tu web facilitas a que el usuario se centre en una llamada a la acción clara y se dirija a parte de la web que te interesa.
Para más información de por qué los espacios en blanco son importantes en el diseño web te dejo el enlace a este artículo.
Además, los espacios en blanco ayudan a la lectura y a la navegación de la web.
😴 Bloques de texto infumables
Tu web no puede parecerse a un documento de Word, no esperes que alguien se lea tus textos si escribes párrafos kilométricos.

Si un párrafo es largo en versión de escritorio imagínate cómo será en móvil.
Tienes que usar encabezados claros, párrafos de 2 o 3 líneas máximo, usar negrita, botones, etc.
De tal forma que el contenido de tu web se pueda escanear de forma rápida y obtener una idea clara de qué va la cosa en un primer vistazo.
🤔 Uso incorrecto de etiquetas H
Es un error de diseño que puede afectar al posicionamiento (SEO) de tu web.
Errores como no usar la etiqueta <h1>, o al revés, colocar varios <h1> en una sola página puede perjudicar el posicionamiento de tu web.
Eso suele ocurrir cuando se utilizan los encabezados por el estilo que tienen, sin tener en cuenta el SEO on Page.
También puede pasar simplemente porque el código de la plantilla no está bien programado.
Por eso es importante elegir bien una plantilla WordPress antes de empezar a crear tu página web.
😑 Páginas con poco contenido que no aportan mucho
Me he encontrado con un montón de páginas web que tiene secciones en las cuales el contenido son dos párrafos o solo una imagen que no aportan nada de valor.
Tienes que revisar tu web y ver si hay secciones que quizás puedas combinar o eliminar en caso de que no aporten valor al usuario.
De esta forma mejoras la navegación de la web, reduces el número de páginas que tiene que rastrear Google y en general mejoras la experiencia de usuario.
👎 Uso de imágenes pesadas
Sin duda uno de los errores más comunes en usuarios nuevos sobre todo, es subir imágenes a la web sin reducir su resolución y peso.
Las imágenes pesadas son una de las cosas que más afectan a la velocidad de carga de una página web.
Por lo que es muy importante que optimices las imágenes para web antes de subirlas.
😎 Usar colores demasiado chillones
Los colores de una web como es una parte fundamenta de una web a la cual hay que prestar una especial atención.
Evita utilizar colores demasiado fuertes o chillones ya que estos cargan bastante la vista e incluso resultan molestos para la lectura.
Imagínate leer un texto largo con este color. ¿A que no resulta agradable?
Pero tampoco hay que irse al otro extremo y usar colores muy pálidos.
Que a veces me encontrado con webs que tenían como color de texto un gris muy clarito que costaba leer.
Para el texto plano y encabezados lo mejor es que utilices tonalidades de negro o gris. Aunque también puedes resaltar alguna palabra en color.
🧐 Datos de contacto escondidos
Aunque parezca una cosa super básica, me he encontrado con páginas donde he tenido que rebuscar por toda la web para encontrar los datos de contacto.
Es importante que en tu web los datos de contacto sean fáciles de localizar sobre todo si ofreces servicios ugentes.
Lo ideal es que el usuario siempre tenga a un clic una forma de contactar contigo, ya sea por teléfono o email.
👎 Contenido descuadrado en versión móvil
Que una web sea responsive no significa que el contenido se vea correctamente en móviles.
Asegurarte de comprobar que todas las páginas de tu web se vean bien en móvil porque aunque tu web sea responsive hay ciertos elementos que se descuadran o se ven regular porque usan los estilos de la versión de escritorio.
Lo que yo suelo corregir, sobre todo, es el tamaño de los encabezados, los espacios que hay entre secciones de contenido y el orden de las columnas.
Si utilizas sliders en tu web comprueba que se ven bien porque ser bastante problemáticos en los dispositivos móviles.
😵 Abusar de animaciones y efectos
Añadir alguna animación y efecto a ciertos elementos de la web está bien, pero tampoco hay que abusar.
Resulta molesto navegar por una web donde todo se mueve o cambia de color cuando pasas el ratón por encima.
Además, es algo que distrae al usuario y encima puede afectar a la velocidad de carga de tu web.
Bueno, pues hasta aquí mi lista de errores de diseño web que más me suelo encontrar.
Estoy seguro de hay alguno más que se podría añadir, así que, si tienes alguna sugerencia para mi lista de fallos de diseño me la puedes dejar en los comentarios.
Espero que te sea útil y que mejores el diseño de tu página web.