En este artículo te voy a explicar cómo prevenir que te lleguen correos SPAM a través de los formulario de contacto que tengas creados con Elementor Pro.
Hay varias formas hacerlo, pero una de las más eficaces que he probado es configurar reCAPTCHA v3.
La ventaja de usar reCAPTCHA v3 es que no le va aparecer al usuario el típico botón para verificar que es humano.
Eso sí, en tu web va aparecer un pequeño icono indicando que utiliza reCAPTCHA.
No es algo que resulte molesto, pero se puede ocultar mediante CSS.
Más abajo te explico cómo ocultarlo por si lo quieres hacer.
Configuración reCPTCHA v3 en Elementor
Te dejo el vídeo en el que lo explico en detalle, pero más abajo tienes la información por escrito.
Paso 1: Crear las claves API de reCPTCHA v3
Para poder configurar reCPTCHA en tu web tienes que conseguir las claves API desde la siguiente página web de Google:
https://www.google.com/recaptcha/about/
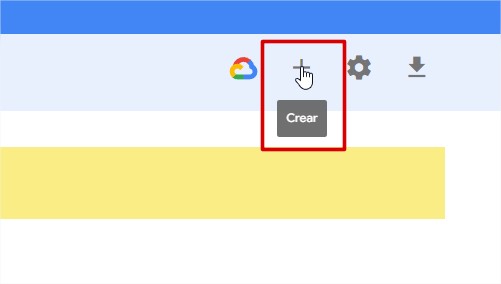
Una vez accedas, haz clic en: v3 Admin Console.
Tendrás que tener una cuenta de Gmail para poder generar las claves API.
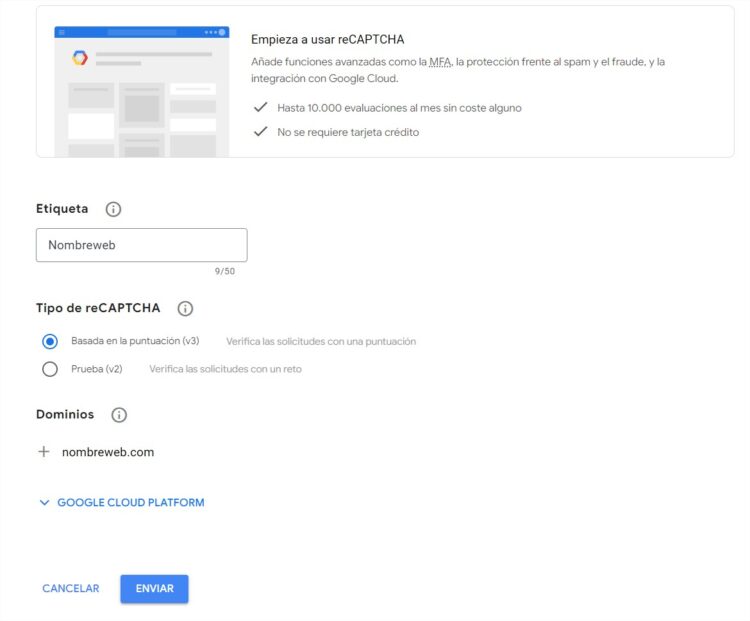
Lo siguiente que tendrás que hacer es añadir el dominio para el cual quieres crear las claves API de reCAPTCHA.
La configuración es bastante sencilla solo le tienes que dar a crear y rellenar un par de campos.

Para la etiqueta puedes poner lo que quieras.

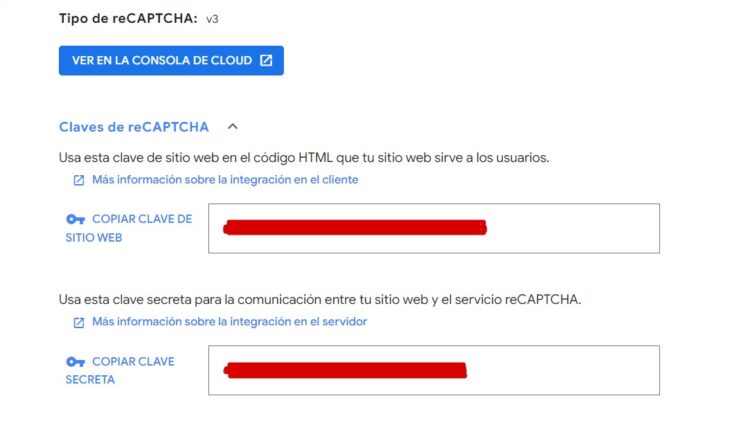
Una vez que completes los datos, podrás acceder a tus claves API que luego tendrás que añadir en los ajustes de Elementor.

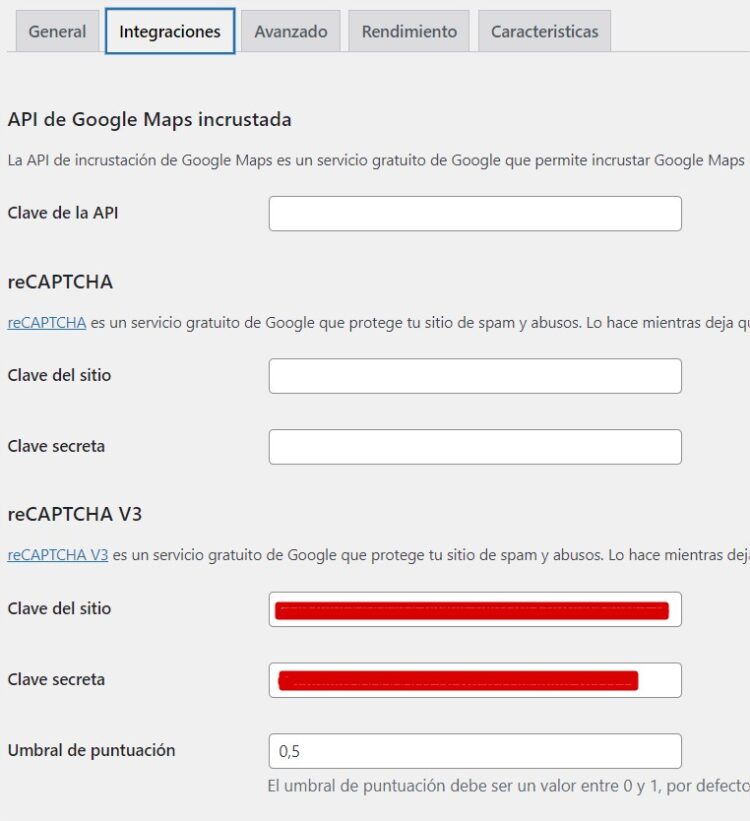
Paso 2: añadir las claves API a Elementor
Solo tienes que pegar las claves que has generado en los ajustes de Eelementor
Accede a Elementor -> Ajustes -> integraciones

No olvides guardar los cambios.
Paso 2: Editar el formulario de Elementor
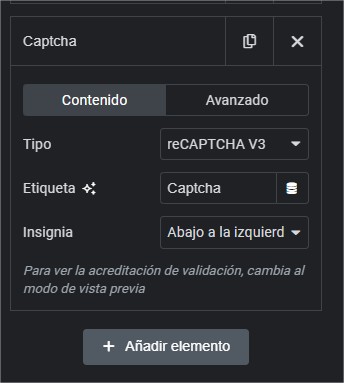
Ya solo queda añadir el campo reCaptchaV3 en tu formulario de Elementor Pro.

Guarda los cambios y listo.
De esta forma evitarás el spam mediante reCaptcha v3.
Cómo Eliminar el icono Google Recaptcha V3
Al implementar reCaptcha v3 va aparecer un pequeño icono en tu web indicando que tu web está protegida por recaptcha.

Este icono lo puedes ocultar añadiendo el siguiente código CSS a:
Apariencia-> Personalizar-> CSS Adicional
/* Ocultar reCaptcha */
.grecaptcha-badge{
display:none !important;
}Otro código con el que puedes probar es este:
/* Ocultar reCaptcha */
.grecaptcha-badge {
visibility: hidden;
}En ambos casos la función es la misma. Puedes usar el que prefieras.
Si tienes alguna duda, me la puedes dejar en los comentarios.
Para más ayuda con tu web, échale un vistazo al servicio de consultoría WordPress.




