En este artículo te voy a explicar cómo optimizar imágenes para web sin perder calidad utilizando diferentes métodos y herramientas para disminuir el peso de imágenes y fotos que ya tengas en WordPress o que vayas a subir.
Es un proceso que puede resultar un poco aburrido (si se hace manualmente), pero es imprescindible que lo hagas para evitar que que la velocidad de carga de tu web se vea afectada.
Aquí tienes la tabla de contenido con todo lo que vas a ver en el artículo .
Tabla de contenido
- ¿Qué es la optimización de imágenes?
- Tutorial optimización de imágenes para web
- Cómo redimensionar las imágenes para web al tamaño ideal
- Redimensionar y optimizar imágenes para web con Photoshop
- Herramientas para optimizar imágenes online
- Plugins WordPress para optimizar imágenes y fotos
- Resumen sobre la optimización de imágenes
¿Qué es la optimización de imágenes?
Es un proceso que consiste en adaptar las imágenes al tamaño que se van a usar en la web y a reducir su peso todo lo posible sin que lleguen a verse mal.
Tutorial optimización de imágenes para web
Cómo redimensionar las imágenes para web al tamaño ideal
El primer paso para optimizar las imágenes es redimensionarlas.
Lo ideal es redimensionarlas al tamaño en el que se van ver en la web o lo más aproximado posible.
Es un error que se comete bastante sobre todo en los blogs, ya que mucha gente sube imágenes de alta definición 1920x1080px o más, pero luego en el blog esas imágenes se van a ver como mucho con un ancho de unos 800px.
Así que si vas a subir fotos para algún artículo de tu blog con que tengan 800px de ancho se más que suficiente.
Para redimensionar imágenes existen muchas herramientas. Te dejo algunas con las que puedes probar.
Canva

Seguramente ya te suene porque es una herramienta bastante popular con la que puedes recortar tus fotos / imágenes de forma gratuita, entre otras cosas.
Cuenta con muchas otras funcionalidades que igual te resultan útiles. Yo la he usando en más de una ocasión para hacer alguna que otra cosilla.
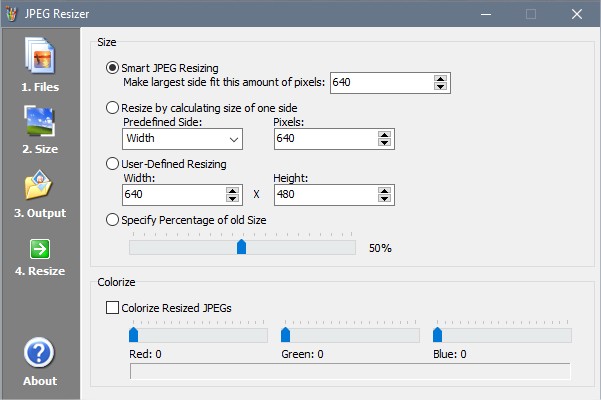
JPEG Resizer 2.1 – redimensiona imágenes de forma masiva
Si trabajas con muchas imágenes como puede ser para crear un catálogo de productos o una galería redimensionarlas una a una te llevaría mucho tiempo. Para eso puedes usar esta aplicación.

JPEG Resizer 2.1 es un programa gratuito para Windows que no necesita instalación. Sólo tienes que ejecutarlo.
Permite redimensionar imágenes según:
- El lado más largo: ajusta el lado mas largo al tamaño que le indiques, mantendrá las proporciones sin distorsionar.
- Establece un tamaño máximo para el ancho o alto.
- Establece un tamaño exacto de ancho y alto.
- O reducir la imagen según un porcentaje.
Otro punto a favor es que permite renombrar las imágenes masivamente añadiendo un prefijo, número y sufijo.
Además de eso, también sirve para comprimir las imágenes. Puedes regular el nivel de compresión/calidad.
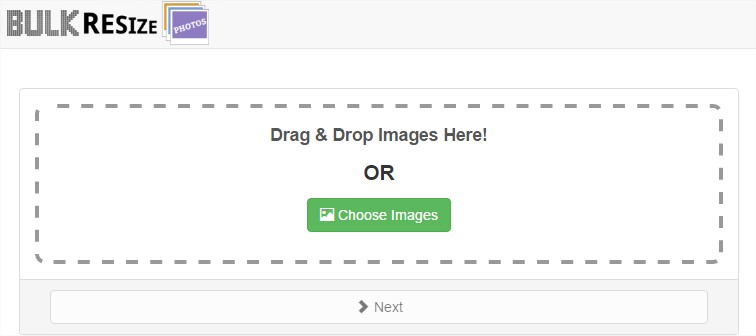
Bulk Size Photos

Es una herramienta online con la que puedes redimensionar las fotos de forma gratuita. Al igual que el programa anterior tienes la posibilidad de elegir como quieres redimensionarlas.
Redimensionar y optimizar imágenes para web con Photoshop
Con Photoshop además de crear las imágenes, también puedes optimizarlas para web de forma muy sencilla.
Sigue estos pasos:
Abre la foto que quieres comprimir y ve a «Archivo»-> «Guardar para web»:

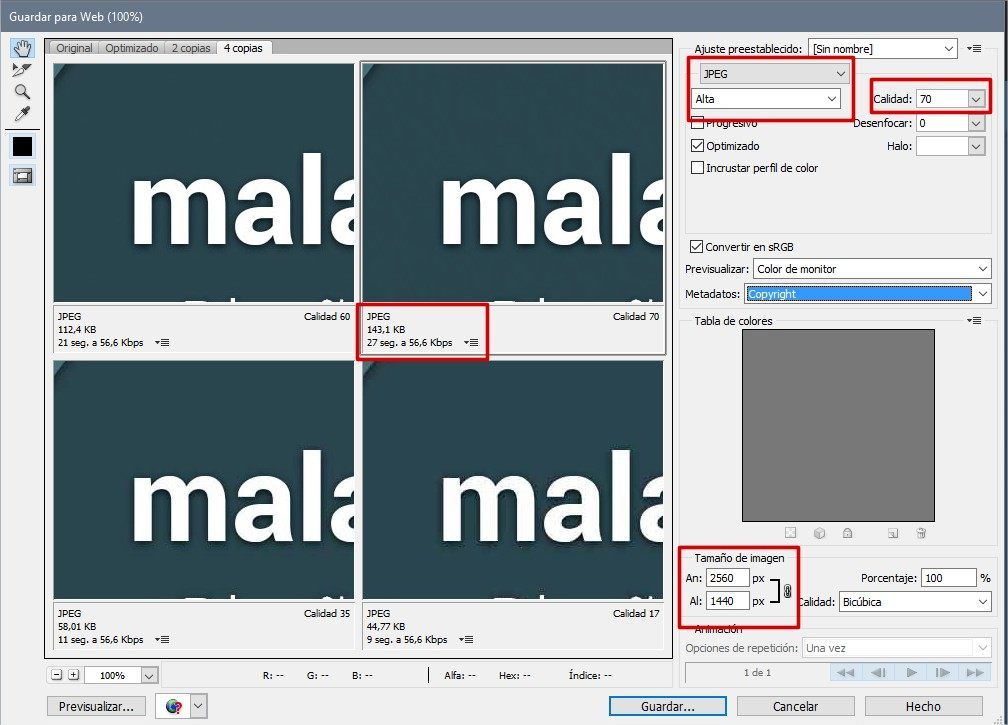
Verás la siguiente ventana.

Aquí puedes hacer varias cosas:
- Cambiar las dimensiones de la imagen. Te recomiendo hacer esto antes de guardarla para web.
- Seleccionar el formato: jpeg, png o gif.
- Ajustar la calidad de la imagen.
Yo recomiendo guardar las imágenes en formato JPEG con una calidad de 70 aproximadamente, y para imágenes que necesiten transparencia como los logos usar el formato PNG.
Después de pasarla por Photoshop, puedes reducir incluso más el peso de la imagen pasándola por alguna de herramientas onlines que te dejo a continuación.
Herramientas para optimizar imágenes online
Existen muchas, voy a mencionar las que considero que son las mejores. Al optimizar las imágenes con herramientas online verás que algunas lo hacen mejor que otras según cada imagen.
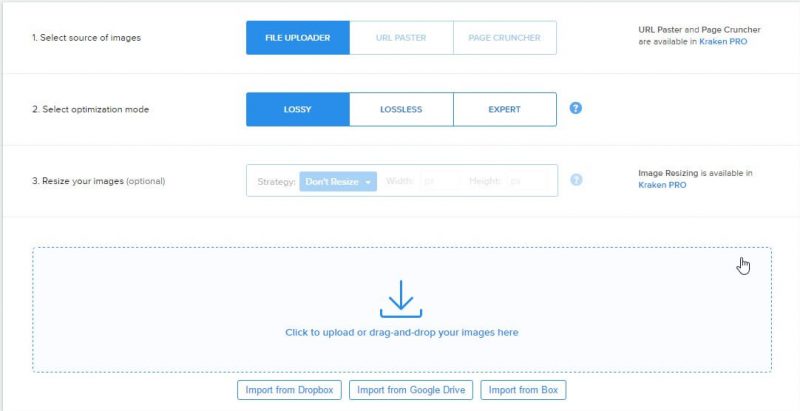
Kraken.io

Llevo usando esta herramienta desde que la descubrí.
- Comprime imágenes sin perder calidad. Puedes comprimir todas las imágenes que quieras siempre que el peso del archivo no pase de 1mb
- Puedes elegir tres formatos de compresión e importar las fotos desde DropBox, Google Drive y Box.
- Dispone de un plugin para WordPress
- La versión premium permite redimensionar las imágenes, optimizar todas las imágenes de una web simplemente introduciendo su url. Kraken se encargará de descargarlas y optimizarlas.
Desventajas:
- No te permite realizar ningún ajuste de calidad, es todo automático. Aunque tampoco es necesario ya que el resultado que se obtiene es bastante bueno.
- Tamaño de la imagen no puede superar 1mb.
TinyPNG

Ventajas de esta herramienta:
- Es una herramienta gratuita que permite comprimir hasta 20 imágenes a la vez con un tamaño máximo de 5mb por imagen.
- La compresión de las imágenes es muy buena y la perdida de calidad no se nota.
- Puedes comprimir imágenes en formato PNG sin perder la transparencia.
- Es posible integrar esta herramienta dentro de Photoshop mediante un plugin que han desarrollado.
Desventajas:
- No hay ningún tipo de ajustes de compresión, sólo subes y descargas la imagen ya optimizada.
Compress Jpeg

Otra herramienta online para optimizar las imágenes. Al poder ajustar el nivel de compresión puedes conseguir mejores resultados que con otras herramientas.
Algunas de sus ventajas:
- Es completamente gratuita
- Permite subir hasta 20 fotos
- Comprime archivos en formato JPG, PNG o incluso PDF.
- Descarga las imágenes comprimidas por separado o agrupados en un archivo ZIP.
- Puedes ajustar el el nivel de compresión cosa que no ofrecen otras herramientas.
Plugins WordPress para optimizar imágenes y fotos
Si quieres optimizar las imágenes que ya tienes subidas a WordPress tienes dos opciones: las optimizas manualmente (una locura) o usas alguno de los siguientes plugins para que lo haga de forma automática.
Optimizador.io

Es un plugin gratuito desarrollado por la empresa de hosting Webempresa. Lo bueno de este plugin es que no utiliza los recursos de tu servidor para optimizar las imágenes.
La optimización de las imágenes se realiza en sus servidores en segundo plano. Lo cual es muy bueno porque no va afectar al rendimiento de tu web.
WP Smush

Un plugin gratuito que comprime las imágenes que ya tienes subidas de 50 en 50 con la versión gratuita. Comprime cada imagen cuando las subes a WordPress.
También permite establecer un tamaño máximo a las imágenes que subes y el se encargará de redimensionarlas de forma automática.
EWWW Image Optimizer

Es un plugin bastante popular que reduce el peso de tus imágenes completamente gratis. Utiliza la técnica de «lossless» por lo cual la perdida de calidad es mínima.
Permite optimizar de forma masiva todas las imágenes de tu librería de «Medios».
Compress JPEG & PNG images

Esta es la versión para WordPress de la herramienta online que he mencionado antes. Para poder usarlo debes registrarte y obtener la clave API.
Podrás optimizar hasta 500 imágenes al mes de forma gratuita. Ofrece una buena relación entre compresión y calidad
ShortPixel Image Optimizer

Plugin para comprimir archivos en formato JPEG, PNG, GIF y PDF en WordPress. Máximo de 100 imágenes al mes.
Al igual que el plugin anterior debes registrarte para obtener la clave de la API y poder usarlo. Te permite crear un backup de las imágenes al optimizarlas por si algo sale mal.
Es compatible con WooCommerce, puedes elegir entre compresión lossy y lossless. Funciona con bien tanto en webs con HTTPS y HTTP.
Kraken Image Optimizer

Es el plugin de la herramienta online Kraken.io. Te permite optimizar las fotos que ya tienes en tu librería de medios y al subirlas. La versión gratuita tiene un límite de 100 mb al mes.
Soporta archivos en formato JPEG, GIF y PNG con un tamaño máximo de 32mb. La compresión se realiza en sus servidores por lo cual necesitas registrarte y obtener la clave de la API.
Imagify Image Optimizer

Es un plugin con buena reputación que al igual que el resto te permite comprimir las imágenes de tu WordPress. Con la versión gratuita puedes comprimir hasta 25mb al mes.
Tiene tres niveles de compresión: normal, Agressive y Ultra. Es compatible con WooCommerce y NextGen Gallery.
Resumen sobre la optimización de imágenes
Espero que con lo que te he explicado en este post ya sepas cómo optimizar imágenes para web.
Es un proceso que consume su tiempo pero es importante que lo hagas si no quieres que la velocidad de tu página web se vea afectada.
Estos serían los pasos a seguir:
- Ajustar la resolución de la imagen a la que se va usar en la web.
- Usar alguna de las herramientas compresión ya sea online o de escritorio.
- Sube las imágenes a tu página.
Si tienes alguna duda al respecto, déjamela en los comentarios.