En este artículo te voy a explicar cómo utilizar el plugin WPForms para crear un formulario de contacto.
Si estás empezando, hacer algo tan sencillo como crear un formulario de contacto puede resultar complicado.
Por eso, el objetivo de este tutorial de WPForms Lite es que puedas crear tu formulario de contacto gratis de forma sencilla y sin tocar código.
Y si por lo que sea no te convence WP Forms, te dejo otros tutoriales sobre cómo crear un formulario de contacto:
- Formulario de contacto con Elementor Pro
- Crear formularios con SureForms usando la IA
- Formulario de contacto con Contact Form 7
Crear un formulario con WPForms Lite
En el siguiente vídeotutorial te explico cómo crear un formulario de contacto paso a paso usando WPForms Lite (la versión gratuita de WPForms) con los típicos cambios de email, nombre, descripción y aceptación de la política de privacidad.
También te explico cómo modificar el estilo de WPForms, ya que es algo que seguramente tengas que hacer para adaptarlo al estilo de tu web.
Si quieres crear un formulario más avanzado con campos condicionales o incluso aceptar pagos a través del formulario, échale un vistazo a la versión pro de WPForms.
Cambiar el email al que se envían los correos de WPForms
Hay una cosa que me he saltado en el vídeo, y es cómo cambiar el email al que se envía el formulario. Porque por defecto los manda al email del administrador de WordPress.
Si quieres cambiar el email al que se envía el formulario simplemente editar tu formulario de WPForms y entra en:
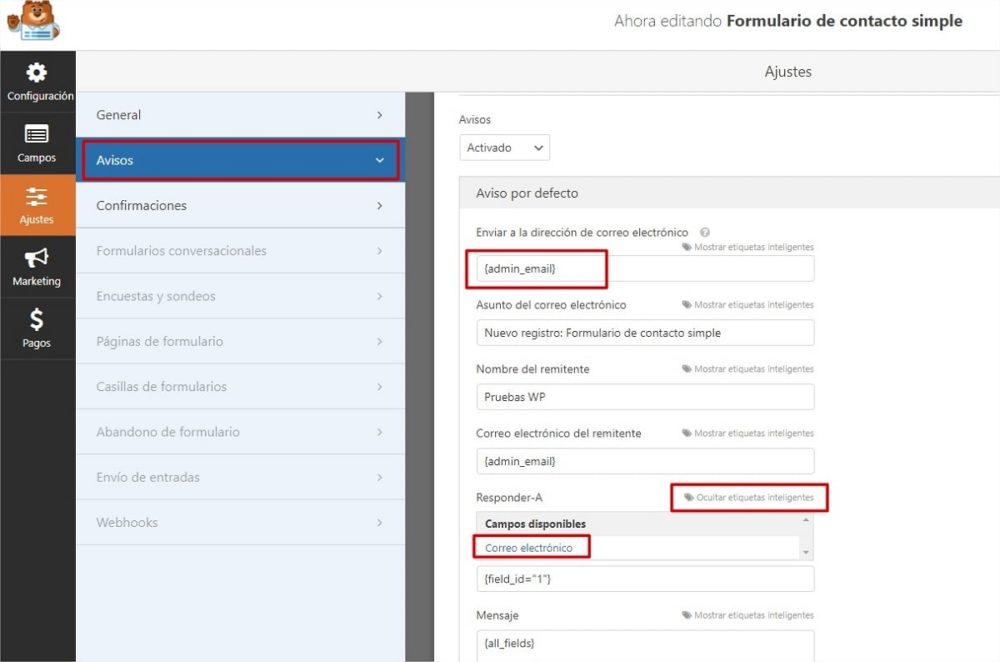
Ajustes -> Avisos -> y donde pone «{admin_email}«, pon el email al que quieres que lleguen los correos.
Desde ahí, si quieres, puedes cambiar el asunto del email, nombre y email del remitente.
También es recomendable que en el campo de «Responder-A» uses las «etiquetas inteligentes« (haciendo clic en «Mostrar etiquetas inteligentes») para insertar el email que ponga el usuario al rellenar el formulario.
De esa forma vas a responder directamente al email del usuario.
Cambiar estilo de WPForms
Lo más probable es que también quieras cambiar un poco el estilo del formulario para adaptarlo al de tu web o blog.
En ese caso, tendrás que usar CSS Personalizado o usar algún plugin como Styler for WPForms que te permite cambiar su estilo sin tocar código.
Pero si prefieres ahorrarte un plugin, aquí te dejo el código CSS con el que puedes modificar el aspecto del formulario con un poco de CSS.
/* Estilo botón */
div.wpforms-container-full .wpforms-form button[type=submit]{
padding:15px 40px;
text-transform:uppercase;
background-color:#0274be;
color:#fff;
transition:ease-in-out 0.3s;
}
/* Efecto hover botón */
div.wpforms-container-full .wpforms-form button[type=submit]:hover{
background-color:#11486b;
color:#fff;
}
/* Campo de Nombre y Email */
div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=email] {
height:45px;
Font-size:18px;
}
/* Campo de texto */
div.wpforms-container-full .wpforms-form textarea{
Font-size:18px;
}En el vídeo de arriba explico cómo usarlo.
Traducir WPForms del inglés al español
WPForms está traducido a varios idiomas, incluido el español, pero puede que no te detecte bien el idioma de forma automática.
En es caso lo que puedes hacer es usar el plugin Loco Translate para traducir los textos en inglés de WPForms. También lo puedes usar para cambiar algunos de los textos ya traducidos si no te convencen por lo que sea.
Hasta aquí el tutorial de WPForms, si tienes alguna duda me la puedes dejar en los comentarios.






Hola, una duda por favor cuando agrego el código css, hace cambios en otras partes de la página, sabrá a qué se debe esto? Gracias
Sí sé a qué se debe, pero es complicado de explicar por aquí. Al aplicar css personalizado tienes que ser más específica con los selectores CSS o especificar que solo se aplique el estilo en una página en concreto.
Échale un vistazo a este artículo: https://miposicionamientoweb.es/cambiar-estilo-css-plantilla-wordpress/
Buenas!
Quisiera cambiar el aspecto del email al que se envían los correos de WPForms
Gracias.
Para eso en los ajustes de «Avisos» donde pone «Mensaje» tendrás que insertar código HTML y CSS para darle formato al formulario.
Como puedo restringir que una persona llene el formulario mas de una vez al día
Con WP Forms no creo que lo puedas hacer.
hola tu sabes por que en varios dispositivos móviles no se puede cargar los archivos o fotos me da muchos problemas a la hora de subir imágenes desde un dispositivo móvil ten el pro
No sé decirte, eso mejor consúltalo con el soporte de WPForms
Donde puedo restringir que un campo sea único, osea que no se pueda registrar mas de una vez la misma información.
Esa opción no sé si la tiene siquiera. Lo único que puedes hacer es decir que sea campo obligatorio o que tenga ciertos requisitos u opciones a elegir, pero no lo que tu dices.
Hola, no sé si actualmente continua la característica del código HTML en el campo de «verificación» porque no me reconoce, me sale como texto plano, o debo hacer algún ajuste por ahí, saludos
Creo que sigue funcionando, mira a ver si has puesto bien el código HTML.
Hola Sergio.
WPForms Pro tiene la posibilidad de restringir a un solo envío de formulario por cada mail?
Gracias!
Hola Luis,
Que yo sepa creo que no tiene esa opción, pero puedes contactar con el soporte del plugin a ver lo que te dicen. Un saludo.
No me llegan los emails si quiero poner un GMAIL como correo para que lleguen los mails entrantes. Sabes qué puede ser? Ni a spam ni a entrada.
Mira a ver si en correo de remitente tienes puesto un email con el nombre de tu dominio tipo info@nombreweb.com.
A veces falla por eso.
Hola muchas gracias por tu información, quisiera saber como hago para que una vez creado mi formulario lo reciban en el email como PDF.
Hola Luis, eso no sé decirte.
Saludos.
Hola buenas, necesito que una vez se rellene el formulario al cliente se le cree un numero de pedido/formulario. ¿Cómo puedo hacer esto con wpforms?
Hola, no lo sé, contacta con el soporte del plugin a ver si es algo que se puede hacer.
Un saludo.
Es posible poner textos para separar secciones? Por ejemplo:
INFORMACIÓN PERSONAL
(debajo irían los diferentes campos como nombre, apellido, email personal, etc)
INFORMACIÓN LABORAL
(debajo irían los diferentes campos como Institución, tipo de institución, etc)
Mil gracias por la guía, me ayudó muchísimo!
Hola Héctor, eso se puede hacer.
Un saludo.
Hola Sergio, gracias por tu pronta respuesta. Por favor me podrías indicar como hacerlo? No he encontrado la opción. Tengo la versión gratuita del plugin.
Hola Sergio,
Tengo un problema con un formulario wp forms.
Lo que sucede es que, creo un línea con 3 columnas, y en cada columna un campo desplegable. Sin embargo, «no se despliega».
Si cada campo lo pongo en una línea, si puede ser.
¿cual podría ser el problema»
Hola Jose Antonio,
No sabría decirte, igual tienes algo más configurado o puede que sea un problema del plugin.
Nunca me ha pasado eso.
Un saludo.
Hola muy bueno el tutoríal, me surge una duda. Cuando llega el aviso del correo en el pie sale: ENVIADO DESDE ¿puedo modificar esto? No lo he conseguido. Muchas gracias
Hola, no sé decirte. Llevo tiempo sin usar WPForms.
Hola Sergio: Deseo me puedas ayudar . No me llegan los email. Ya hice todas las configuraciones y realice el email test que si me llega, pero cuando hago yo una prueba directa requisitando el formulario como si fuera un tercero y enviándolo, no me llega y no esta en spam.
Hola, puedes probar a usar el plugin Easy SMTP para solucionar eso.
Hola, conoces alguna función en WPforms para insertar una multiplicación de dos campos numéricos?
Hola Luis, eso creo que lo puedes hacer con la versión premium del plugin. Puedes contactar con el soporte a ver qué te dicen.
Un saludo.
Hola se pude configurar para que el formulario se active y se desactive todos los días en horarios establecidos?
Que yo sepa no tiene opción para hacer eso.
Hola,
Al insertar los códigos CSS, no cambia nada. Hay que hacer algo más en el Wp-form?
Hola, en principio no hay que hacer nada más. Puede que hayan actualizado el plugin y el codigo CSS haya que modificarlo para que funcione.
Un saludo.
Hola, una consulta.. una vez que e suscritor llena el formulario lo envía a un formulario de bienvenida en la misma pagina. pero si yo quisiera ademas que al suscritor le envie un correo con toda la informacion,,, que debo hacer .. como debo configurar?
Para eso necesitarías crear una automatización en tu plataforma de email marketing.