Si te estás preguntado cómo poner WordPress en modo mantenimiento mientras tu web está en construcción o simplemente no va estar disponible durante un tiempo, en este artículo te lo explico paso a paso.
Además, te voy a explicar formas de hacerlo:
Método sencillo – Poner un simple mensaje de «Web en construcción» en menos de 5 minutos.
Página personalizada – Una página de mantenimiento más elaborada con un contador de cuenta atrás, formulario de contacto, enlaces a redes sociales o lo que tu quieras.
Aquí tienes el contenido del artículo para que vayas directo a la sección que más te interese.
Tabla de contenido
Vídeotutorial: Crear página de mantenimiento en WordPress
Para el artículo he preparado un vídeo en cual te explico ambos métodos. Más abajo tienes todos los detalles por escrito.
Cómo activar el modo mantenimiento en WordPress en 5 minutos
Si con poner un sencillo mensaje de «Web en construcción» te vale, este es tu método.
Lo primero que debes hacer es instalar y activar el plugin gratuito de:
Maintenance Mode: https://wordpress.org/plugins/lj-maintenance-mode/
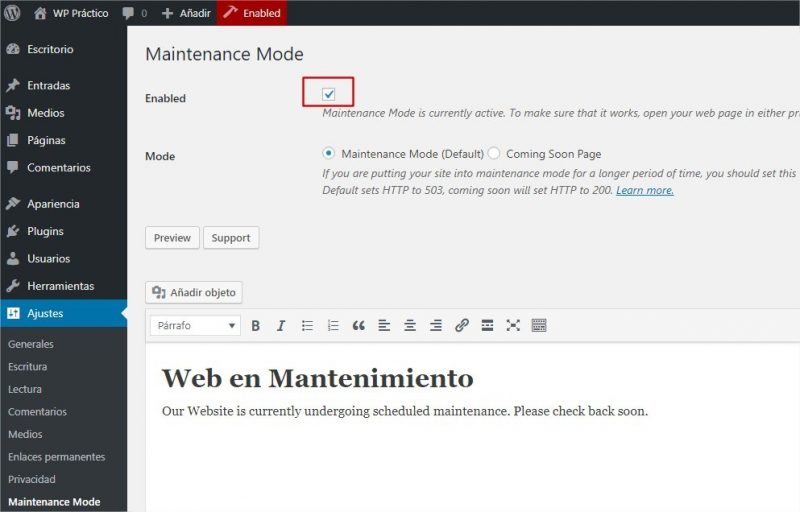
Una vez que lo tengas activo te aparecerá en barra superior de WordPress un nuevo botón desde el cual puedes acceder a los ajustes del plugin.
También puedes acceder desde Ajustes – > Maintenance Mode

Su configuración es muy sencilla, para activarlo simplemente tienes que marcar la casilla de «Enabled«, cambiar el texto y guardar los cambios.
Tiene dos modos de mantenimiento:
🔶 Maintenance Mode: es para poner tu web en modo mantenimiento de forma temporal durante un corto período de tiempo(un par de días como mucho)
Este modo devuelve un código 503 indicando a los buscadores que se pasen más tarde porque actualmente la web no está disponible.
🔶 Coming Soon Page: este modo es para cuando tu web está en desarrollo y va estar inactiva durante un período de tiempo más largo.
Devuelve un código 200 indicando a los buscadores que tu web está lista para indexarse.
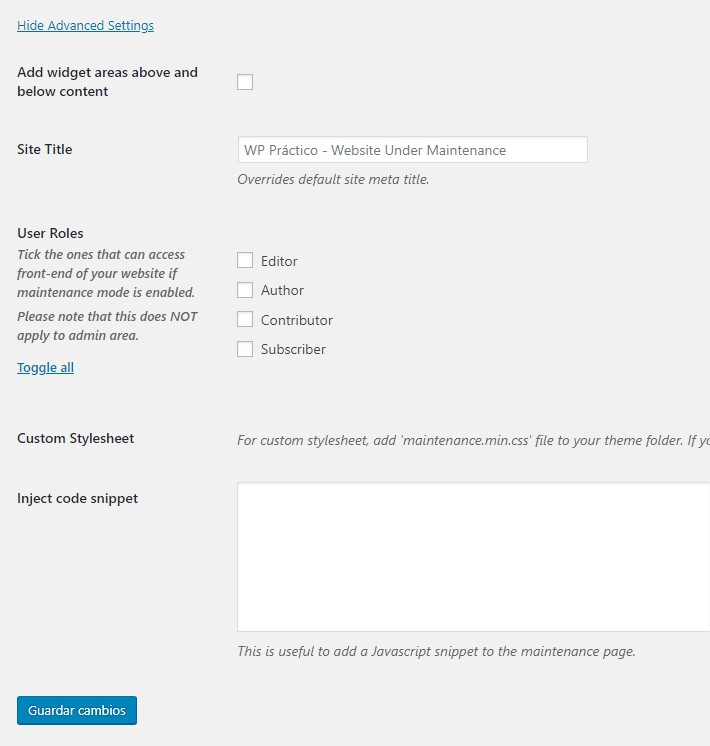
Ajustes avanzados del plugin Maintenance Mode
Justo encima del botón de guardar tiene un enlace para abrir los ajustes avanzados.
De lo cuales lo interesante es poder dar o quitar permisos a los diferentes perfiles de usuario.

Los ajustes de User Roles solo limita el acceso al front-end.
Si por ejemplo un usuario editor le da a «Ver página» desde la parte de administración le aparecerá la web en modo mantenimiento salvo que le des permiso.
Otras opciones que te ofrece el plugin es la de cambiar el «Title» del sitio y añadir un código JS. Esto último te puede servir por si quieres añadir el código de Google Analytics.
Una ves hagas todos los ajustes y guardes los cambios te aparecerá algo similar a esto:

Como ves, es un mensaje muy básico sin florituras, pero cumple con su función.
Si quieres algo más personalizado sigue leyendo.
Cómo crear una página de mantenimiento personalizada
Si el método anterior no te sirve porque quieres hacer que tu página de mantenimiento sea algo más atractiva, este segundo método es el que te interesa.
Para crear una página de mantenimiento personalizada tienes que instalar el plugin Elementor.
Es un editor visual gratuito (o page builder) del que ya he hablando en otras entradas del blog.
Artículo recomendado: Análisis Elementor Pro
Paso 1: Instala Elementor
Está disponible en el repositorio de WordPress por lo que lo puedes instalar desde:
➡ Plugins -> Añadir nuevo -> busca «Elementor» -> Instalar y Activar.
Paso 2: Crea una plantilla
Una vez lo tengas instalado, tienes que crear una plantilla para tu página de mantenimiento.
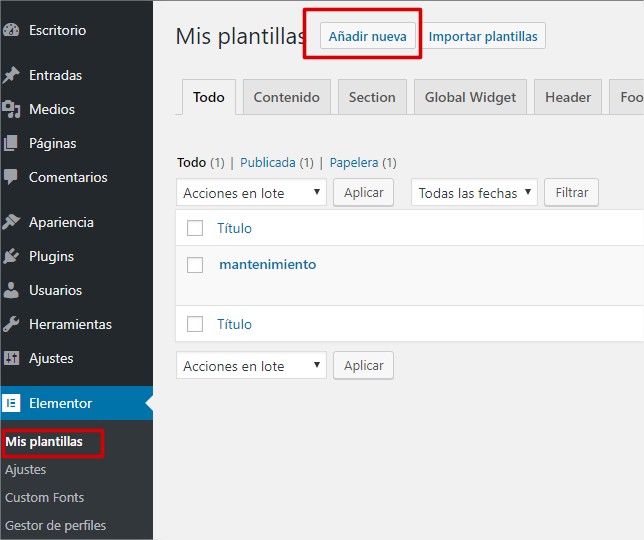
Para eso ve a Elementor -> Mis plantillas -> Añadir nueva

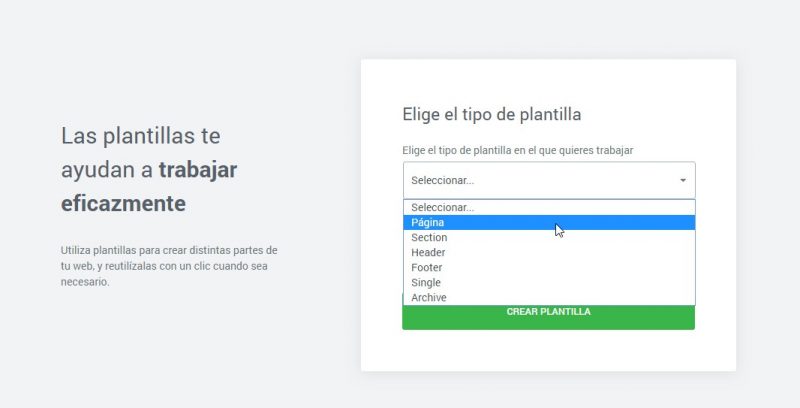
Cuando le des te aparecerá una ventana para seleccionar el tipo de plantilla que quieres crear.
Selecciona plantilla para página y pone el nombre que quieras, algo tipo «página de mantenimiento» o lo que tu quieras.

Lo siguiente que tienes que hacer es quitar la cabecera y el footer de tu plantilla(el sidebar también) para dejar solo la parte de contenido.
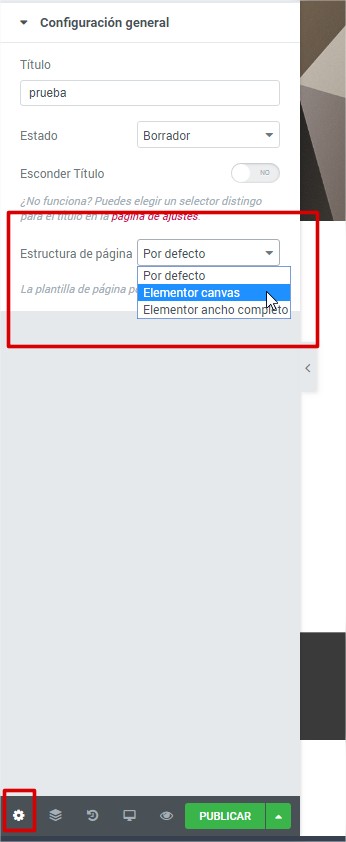
Es algo muy fácil de hacer con Elementor, solo tienes que cambiar la estructura de la página a Elementor Canvas.

Hecho eso, verás que desaparecen todos los elementos y solo se queda la parte de contenido.
Paso 4: Diseña tu página de mantenimiento
A partir de aquí ya puedes empezar a darle forma a tu página de mantenimiento de forma visual arrastrando los diferentes bloques.
Para ir más rápido podrías importar una de las plantillas de «Coming soon» que incluye Elementor. En el vídeo explico cómo se hace.
Si optas por comprar Elementor Pro podrías insertar elementos de tipo:
- Cuenta atrás
- Formulario de contacto
- Formulario de suscripción a la newsletter.
Es algo que también lo puedes conseguir usando otros plugins junto con Elementor, pero te va costar más porque tendrás que «combinar» y probar diferentes plugins.
Artículo recomendado: mejores addons para Elementor
Paso 5: Activa el modo mantenimiento con Elementor
Una vez que tengas tu página creada, solo te queda activar el modo mantenimiento con Elementor.
Para ello tienes que ir a:
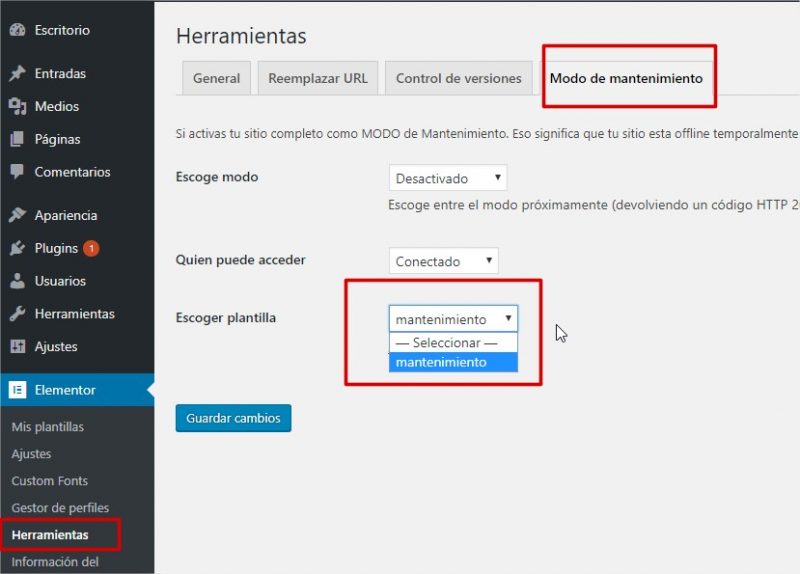
Elementor -> Herramientas -> Modo mantenimiento

Los ajustes son muy sencillos:
1️⃣ – Escoger el modo de mantenimiento.
🔸 Mantenimiento – código 503: para mantenimientos cortos de como mucho un par de días.
🔸 Próximamente – código 200: para cuando tu web va estar inactiva durante varios días o semanas.
2️⃣ – Cambiar los permisos de usuarios.
🔸 Contectado: todos los usuarios registrados podrán ver la web (suscriptor, autor, editor…).
🔸 Personalizado: Limita el acceso al frontend a ciertos perfiles de usuario.
3️⃣ – Elegir la plantilla.
Escoge la plantilla de mantenimiento que has creado previamente.
4️⃣ – Guarda los cambios
Una vez que guardes los cambios tu web estará en modo mantenimiento.

Aquí tienes un ejemplo de una página en mantenimiento con cuenta atrás.
Qué poner en tu página de mantenimiento
Si estás empezando tu web desde cero con poner un mensaje básico de «Web en Construcción» es suficiente. Porque nadie van a entrar salvo las personas que sepan de su existencia.
Pero en caso de que vayas a promocionar tu web antes de que se lance o ya tengas una audiencia, es recomendable que añadas algunos de los siguientes elementos.
- Inserta tu logo para los usuarios puedan identificarte y sepan quién eres.
- Un formulario de suscripción para captar a personas interesadas y notificarles una vez que lances tu web.
- Añade un contador de cuenta atrás para que los usuarios sepan cuando será el día del lanzamiento.
- Añade una breve descripción sobre ti o tu empresa.
- Coloca enlaces a tus redes sociales tus redes sociales para que te sigan por otra vía.
- Añade datos de contacto ya sea una email, teléfono o formulario de contacto.
Si ya tienes una web publicada no la dejes en mantenimiento durante mucho tiempo porque podría afectar al posicionamiento web.
No uses el modo mantenimiento para hacer el rediseño de tu web.
Para eso, es mejor que hagas una copia de tu web actual en un subdominio o subcarpeta y una vez la tengas lista hagas la migración.
Algunos hosting como SiteGround o FastComet tienen la funcionalidad de Staging.
Mediante el Staging puedes crear na copia un sitio para hacer todos los cambios y pruebas que necesites. Y una hayas acabado, te permite pasar el clon a producción con un par de clics con todos los cambios que has aplicado.
Otra alternativa sería crear una copia en local para hacer el rediseño y después hacer una migración.
Mejores plugins de mantenimiento para WordPress
Si los métodos que te explicado arriba no te convencen puedes probar con otros plugins como otros plugin de mantenimiento disponibles en el repositorio de WordPress.
Te dejo una lista de los mejores plugin de mantenimiento para WordPress.
- Maintenance
- Coming Soon by SeedProd
- Minimal Coming Soon
- WP Maintenance Mode
- Maintenance PRO
- Under Construction
- Site Offline Or Coming Soon
- Launcher: Coming Soon
Yo creo que por fuerza alguno de estos plugins te tiene que servir.
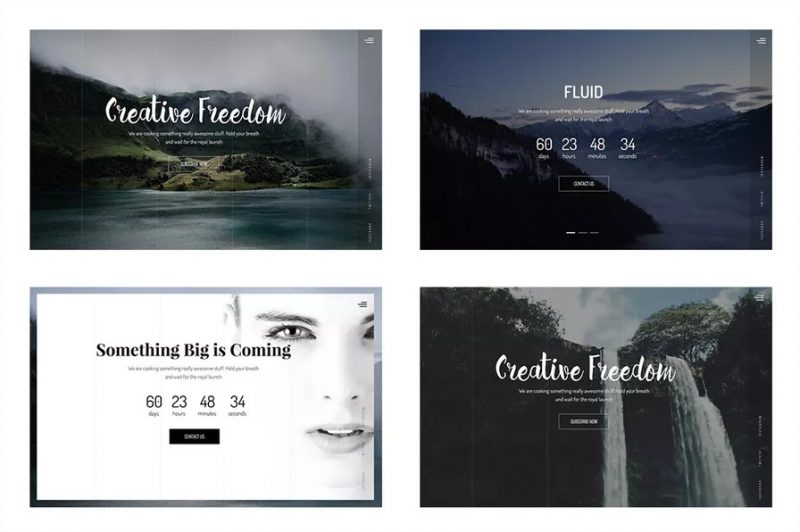
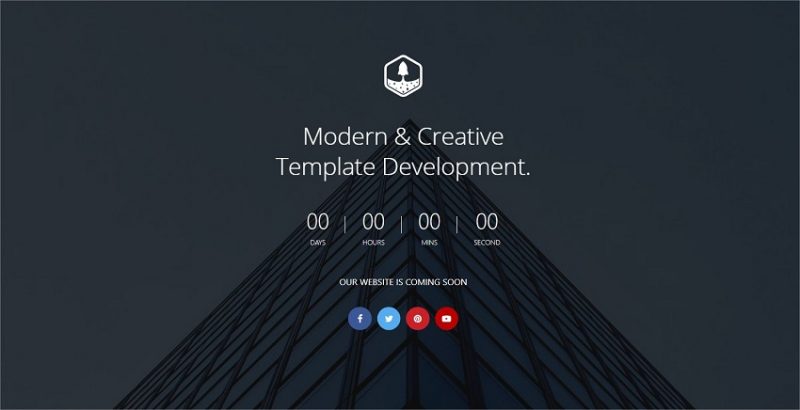
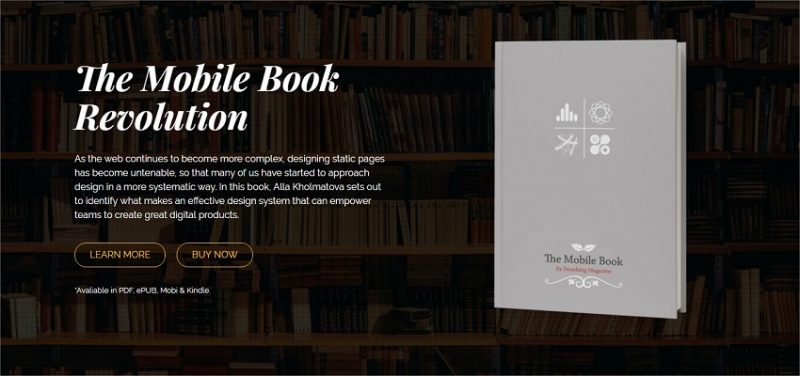
Ejemplos de páginas en mantenimiento
Te pongo algunos ejemplos de páginas en manteniente/construcción/coming soon por si te sirven de inspiración.





Bueno pues hasta aquí el artículo, espero que te haya sido útil. Si tienes alguna duda me la puedes dejar en los comentarios.
Y por último, me gustaría que me dejaras tu opinión sobre él para saber si tengo que añadir alguna cosa más o hay algo que no queda claro.