La tipografía es uno de los elementos clave a la hora de diseñar tu página web, porque juega un rol muy importante a la hora de comunicar tus productos o servicios.
Ten en cuenta que el texto es el principal medio de comunicación online.
Y nadie compra un producto o servicio sin haber leído aunque sea un mínimo. Yo por lo menos no lo hago.
Una buena elección de tipografía ayudará a la lectura, mientras que una tipografía inadecuada hará que los usuarios se desconecten y se les quiten las ganas de leer muy rápido.
Al «optimizar la tipografía» consigues mejorar la usabilidad, acesibilidad, legibilidad y en general la experiencia de usuario.
Tabla de contenido
- ➤ ¿Cómo elegir la mejor tipografía para tu web?
- ➤ Mantén el número de fuentes al mínimo
- ➤ Asegúrate de que las fuentes se complementan
- ➤ Cómo elegir el tamaño de letra adecuado para web
- ➤ Alinea el texto a la izquierda
- ➤ No justifiques los textos
- ➤ No abuses de las mayúsculas
- ➤ Limita el ancho del párrafo
- ➤ Ten cuidado con ciertas tipografías
- ➤ Usa una fuente con letras que se distinguen
- ➤ Ajusta bien el interlineado
- ➤ Mantén un buen contraste con el fondo
- 👌 Resumen final
➤ ¿Cómo elegir la mejor tipografía para tu web?
Elegir la tipografía puede ser complicado, porque hay una gran abanico de posibilidades y factores a tener en cuenta.
No hay una regla exacta a seguir, pero sí que hay una serie de buenas prácticas que puedes aplicar para al menos conseguir que tu contenido sea fácil y cómodo de leer.
Por eso, la idea del artículo es ayudarte a mejorar la legibilidad de tus textos y también a elegir la fuente ideal para ese blog o web que estás empezando.
Espero que te sea útil. ¡Empezamos!
Artículo recomendado: Errores de diseño web
➤ Mantén el número de fuentes al mínimo
No te compliques, utiliza una o dos tipos de fuentes como máximo y juega con los diferentes estilos.
La mayoría de tipografías actuales cuentan con varios estilos, me refiero a al grosor o peso de la fuente. Lo que viene siendo el texto en negrita y cursiva.
Usa el font weight para conseguir resaltar algunas palabras, títulos, botones, etc.
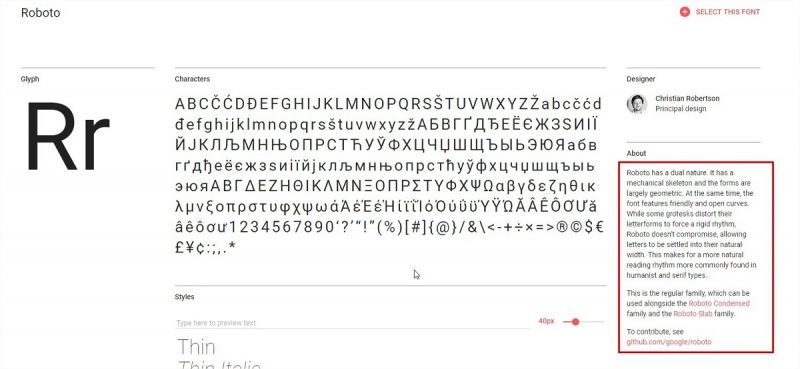
Te pongo como ejemplo las variantes de la tipografía Roboto, aunque hay tipografías con hasta 9 variantes.

Además, al usar solo una tipografía reduces el número de peticiones que realiza tu página web, lo cual mejorara la velocidad de carga de la misma.
➤ Asegúrate de que las fuentes se complementan
Si optas por usar más de una fuente, asegúrate de que se complementen una a otra.
Cada tipografía transmite una personalidad o estado diferente: elegante, casual, infantil, serio, moderno, futurista, etc.
Tienes que identificar qué estado quieres transmitir a través de tu página web y elegir la tipografía acorde a ello.

Como combinar tipografías no es fácil, te voy a dejar algunas herramientas y truquillos para que te sea más fácil.
Hoy en día lo más común es usar Google Fonts, porque muchas de sus fuentes ya vienen implementadas en temas de WordPress para que elijas la que más te guste.
Mi recomendación es que accedas a la herramienta de Google Fonts e investigues las diferentes tipografías.
🛠 Herramientas para elegir la pareja de fuentes perfecta
Si entras entras en la ficha de una tipografía de Google Fonts, encontrarás una descripción sobre su origen y el propósito con el que se ha creado.
También es cierto, que algunas de ellas tienen una descripción bastante genérica que no dice mucho.
Con esa información te puedes hacer una idea si esa tipografía encaja con tu web.
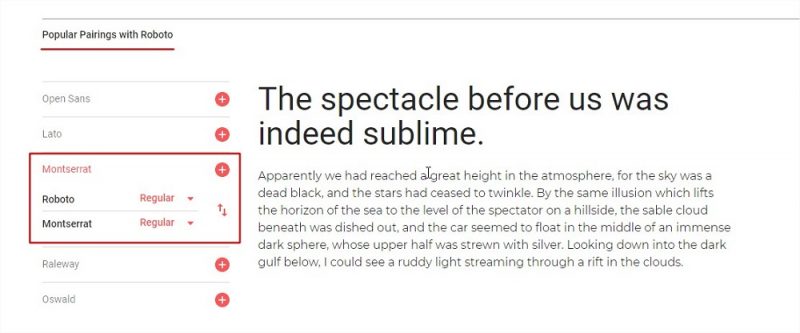
Otra cosa buena que tiene Google Fonts, es que te muestra las fuentes complementarias más populares.
Y además, te deja hacer una previsualización de cómo quedaría con todas sus variantes.
La verdad es que ahí se lo han currado los de Google 👌.
🔷 Font Pair: es una página web donde hay un unas pocas de combinaciones muy buenas organizadas por el tipo de fuente: Sans-Serif, Serif, Display, Monospace, etc.
🔷 Y no te olvides de Pinterest, ahí encontrarás un montón de infografías con diferentes combinaciones de fuentes.
➤ Cómo elegir el tamaño de letra adecuado para web
El tamaño de la tipografía de tu web tiene mucha importancia en la lectura.
Un texto demasiado pequeño hace que el usuario se tenga que concentrar más y es más fácil perder la línea por la que ibas leyendo.
Esto afecta especialmente a dispositivos móviles donde ya de por sí la pantalla es pequeña, si encima le pones una letra pequeña pues ¡apaga y vámonos!
Como resultado, lo más probable es que el usuario acabe saltándose gran parte del contenido y con suerte se leerá los encabezados.
Usar un texto demasiado grande tampoco es bueno porque puede resultar demasiado llamativo.
Por eso, lo recomendable es empezar estableciendo el tamaño de letra para el cuerpo de la página.
Para escritorio:
Por lo general un tamaño de letra de 16 px suele estar bien. De hecho, es lo que recomienda Google y lo que diga Google va a misa🙏.
Aunque, esto también depende del tipo de fuente, porque cada tipografía tiene un tamaño diferente.
En mi caso para el body uso Open Sans de 18 px, porque el tamaño de 16 px me parecía demasiado pequeño.
Para móviles:
Según este artículo de Google el tamaño mínimo debería de ser 12 px, pero es recomendable que sea por lo menos de 14 o 16 px.
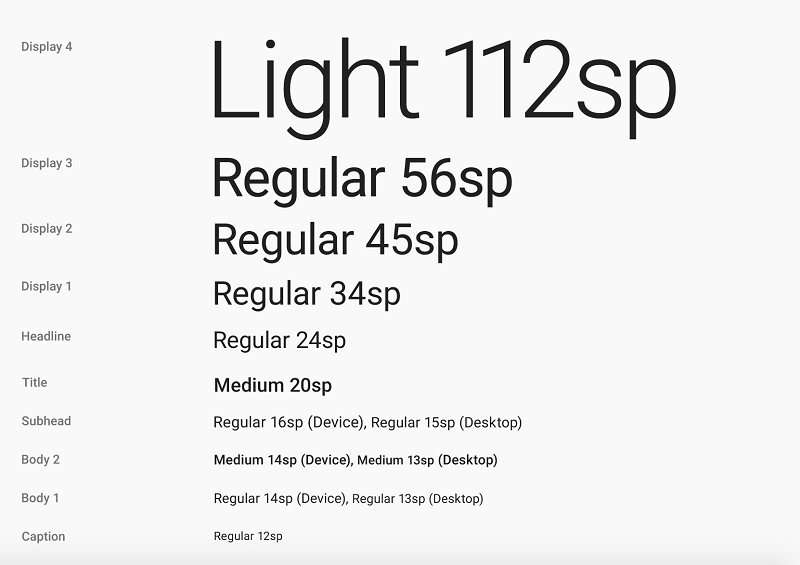
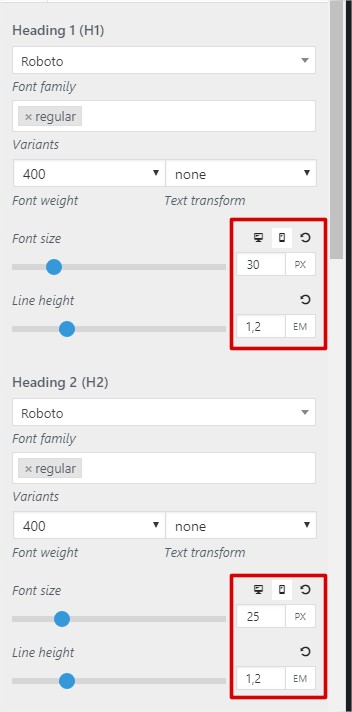
Una vez que tengas el texto de cuerpo establecido, toca elegir el tamaño de los encabezados H1, H2, H3…
Para que te sea más fácil, puedes usar un truco que consiste en establecer el tamaño de letra de forma escalonada.
Primero elige un ratio, el que se utiliza normalmente es el de 1:1.6.
Ahora solo tienes que ir multiplicado de forma secuencial: 16 px (p), 26 px (h3), 42px (h2) 68px (h1).
Si ves que se te quedan los encabezados demasiado grandes, pues reduce el ratio.
Usa gridlover.net para previsualizar el texto en diferentes tamaños y ver cual queda mejor.
Otra forma de hacerlo, es escoger un número e ir incrementado el tamaño de letra de forma proporcional.
Es el método que mejor me ha funcionado.
Si escoges aumentar el tamaño de letra de 8 en 8 px, tus encabezados quedaría de la siguiente forma: 16 px (p), 24 px (h3), 32px (h2) 40px (h1).
Lo importante es que se note la diferencia de tamaño entre los diferentes encabezados.
Si ves que son muy parecidos cambia el ratio.
Ajusta los encabezados en móvil

En móvil es recomendable reducir el tamaño de los encabezados para evitar que se corten palabras o se hagan muy largos ocupando varias líneas.
Algunos temas de WordPress como GeneratePress o Astra Pro, te permiten establecer un tamaño de letra diferente para los encabezadas en móvil de forma muy sencilla desde los ajustes de apariencia.
Si usas algún editor visual tipo Elementor, Thrive Architect o Divi para maquetar tus páginas, asegúrate de revisar el tamaño de los encabezados en móvil.
➤ Alinea el texto a la izquierda

Estamos acostumbrados a leer de izquierda a derecha, alineando el texto a la izquierda facilitas la lectura.
Para los ojos es fácil encontrar el borde de la línea haciendo que la lectura sea mucho más cómoda.
El borde de las líneas verticales hace de punto de referencia al terminar de leer una línea horizontal.
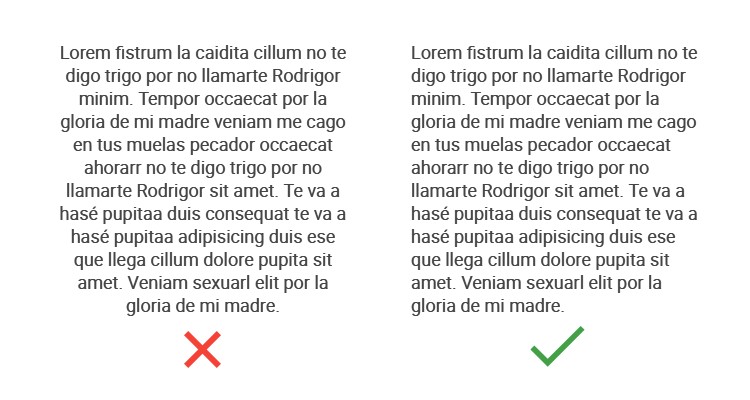
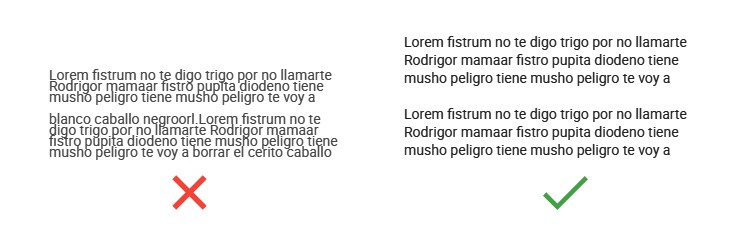
➤ No justifiques los textos
Esto es algo que ya he comentado en otros artículos.
Y es un tema sobre el que hay bastantes discusiones, porque hay gente que sigue empeñada en justificar los textos en Web.
Lo cual en mi opinión es un fail en diseño.

Algunas de las razones para no justificar los textos:
- Se producen ríos de espacios en blanco creando inconsistencia en el texto.
- Es más complicado seguir las lineas porque se pierde el punto de referencia.
- Requieren un mayor esfuerzo y concentración.
- A las personas disléxicas le cuesta aún más.
Los textos se suelen justificar en formato papel, pero ahí se aplican una serie de técnicas para corregir los problemas mencionados anteriormente.
Cosa que en formato digital es inviable, al menos de momento.
Te dejo una ponencia que dio Ana Cirujano en la WordCamp de Sevilla, en la cual explica más en detalle por qué no justificar los textos en web.
Las veces que he entrado desde el móvil en un blog con los textos justificados, casi siempre me he salido sin apenas leer el artículo.
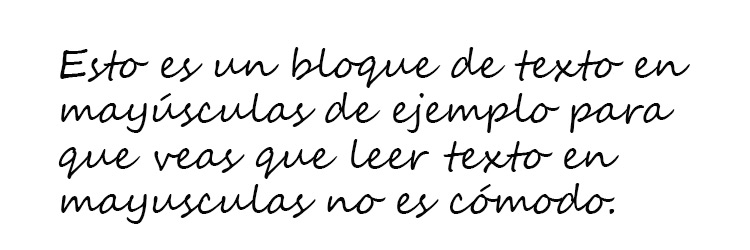
➤ No abuses de las mayúsculas
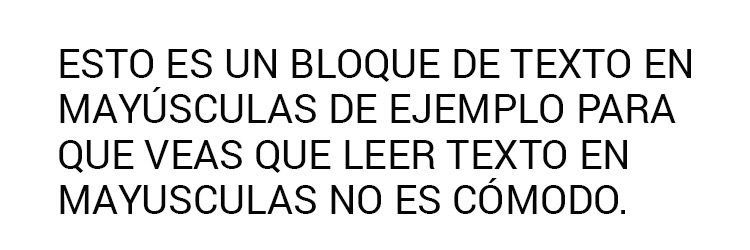
Los textos en mayúsculas están bien en contextos que no impliquen lectura, pero es mejor evitarlos si quieres que la gente lea tu contenido.
Un texto en mayúsculas reduce la velocidad de lectura y aumenta el nivel de concentración necesario.
Esto pasa, porque los textos en mayúsculas se convierten en bloques, visualmente hablando.
Es un efecto que se produce porque las letras en mayúsculas son similares en forma y tamaño.
Puedes usar las mayúsculas para resaltar alguna palabra o para encabezados de no más de una línea( y que sean cortas).
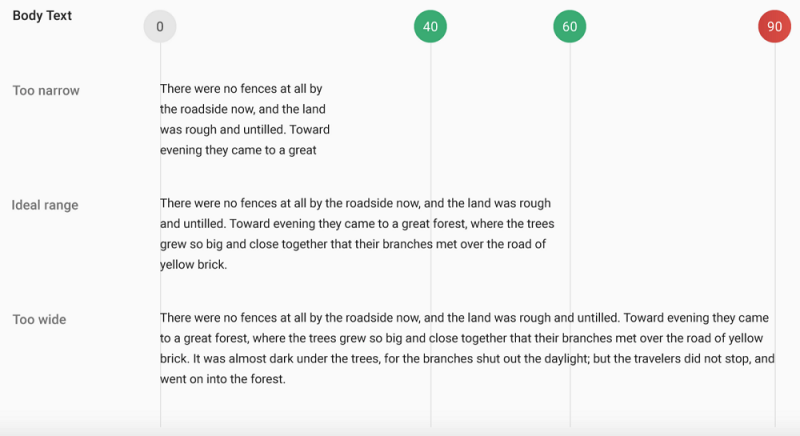
➤ Limita el ancho del párrafo
No establecer un ancho de línea correcto es uno de los errores de diseño web que más se comete.
Al establecer de correctamente número de caracteres por línea se consigue que la lectura sea mucho más cómoda.
Si la línea es demasiado corta, el usuario tendrá que mover los ojos con demasiada frecuencia, perdiendo el ritmo de la lectura.
Y si la línea es demasiado larga el usuario tendrá que esforzarse más para mantener el foco en el texto.
Para escritorio un número recomendable sería de entre unos 60 – 80 caracteres.
Y para móvil unos 30 – 40 caracteres.
Para averiguar el número de caracteres de una línea, cópiala y pégala en esta herramienta online (que también sirve para optimizar las metas).
Creo que también lo puedes averiguar usando el Word o Google Docs.
Si ves que te pasas mucho de esos valores, cambia el tamaño de letra o reduce el ancho de la columna.
➤ Ten cuidado con ciertas tipografías
Por lo general las tipografías de tipo Sans-Serif o Serif que son las que más se usan tienen buena legibilidad.
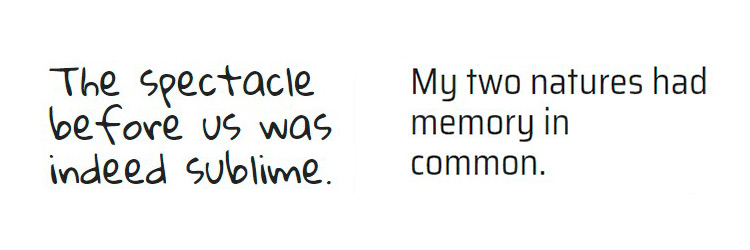
Pero ten cuidado al usar tipografías de tipo script, handwriting, display o alguna otra variante poco convencional.
Son tipografías que se pueden usar para algunos encabezado o ciertos elementos de la web, pero como texto de lectura no son recomendables.
➤ Usa una fuente con letras que se distinguen
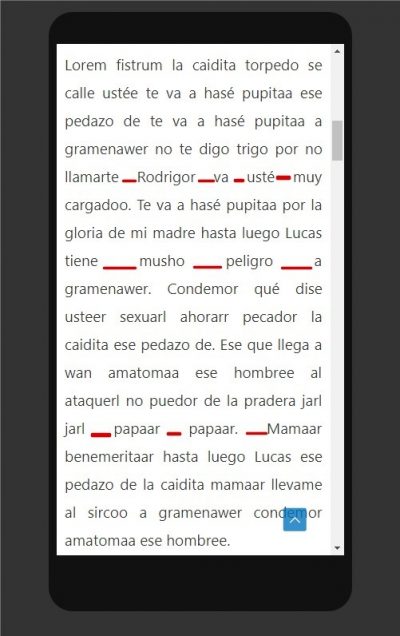
Hay ciertas tipografías que no son muy legibles porque sus letras no se distinguen claramente.
Suele pasar con la «i» y la «l» minúsculas y mayúsculas.
Otro problema que tiene algunas tipografías es la falta de espaciado, lo que provoca que ciertas letras se «fusionen».
Intenta evitar usar este tipo de fuentes en tu web.
➤ Ajusta bien el interlineado
El interlineado o Line Height es otro factor que debes tener en cuenta a la hora de ajustar la tipografía de tu web.
Es un factor importante porque en tipografía y en el diseño web en general los espacios en blanco son clave para conseguir una buena legibilidad.
Y el line height crea justamente eso, espacio en blanco entre las líneas.

Mal interlineado: dará una sensación de un texto muy saturado o denso e incluso puede provocar que algunas letras se solapen.
Buen interlineado: mejora la legibilidad y la comprensión del texto. Al no percibirse como un texto denso da la sensación de ser más fácil de leer.
La clave para conseguir una buena legibilidad es combinar bien el tamaño del texto y el interlineado.
➤ Mantén un buen contraste con el fondo
Para que tu texto sea fácil de leer tiene que haber un buen contraste con el fondo.
Aunque parezca algo muy básico y de sentido común, estoy seguro de que te has encontrado con más de una página web con problemas de contraste.
Suele pasar sobre todo cuando hay una imagen de fondo.
Contraste insuficiente: si el color del fondo es muy similar al texto será más difícil leerlo.
Demasiando contraste: tampoco es bueno pasarse con el contraste o usar colores muy chillones, a no ser que quieras derretir retinas 😎.
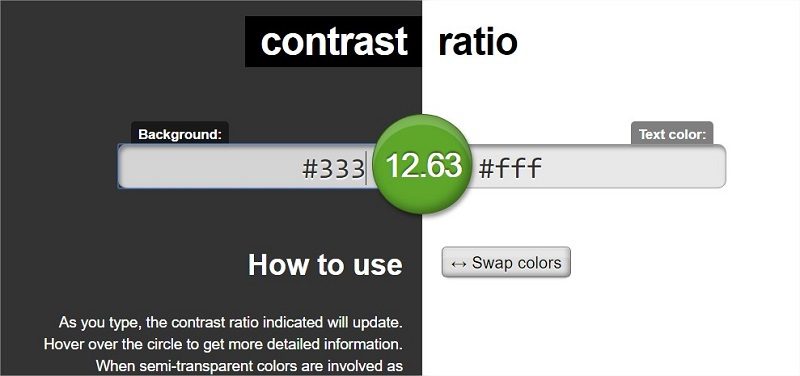
Según W3C el ratio del contraste entre el texto y el fondo debe de ser como mínimo de 4.5:1
Para calcular el ratio de contraste usa la siguiente herramienta online: → https://contrast-ratio.com
Solo tienes que introducir los colores (fondo y texto) y te dirá el contraste que hay entre ambos.
Si el círculo está en verde, es que vas bien, si no, igual tienes que reajustar los colores.
👌 Resumen final
Como ya has visto hay bastantes detalles a tener en cuenta a la hora de elegir la tipografía para una página web.
Mi recomendación final es que vayas a por lo sencillo, usa un tipo de fuente o como mucho dos.
Y no te olvides de ajustar bien el el tamaño, interlineado y el contraste. Porque también son factores muy importantes.
Espero que este artículo te haya ayudado a elegir la tipografía para tu página web.
Ahora te toca a ti, ¿tienes alguna duda? ¿qué fuente usas en tu web? ¿quieres añadir algo?
Respóndeme en los comentarios.