Visual Composer era uno de los mejores editores visuales hace unos años, pero poco a poco se ha ido quedando atrás, hasta convertirse bajo mi punto de vista en una de las peores opciones actuales.
Así que, en este post te voy a explicar por qué deberías optar por una alternativa a Visual Composer (también conocido ahora como «WPBakery page builder» o VC para los amigos) si todavía lo estás usando en tu web.
Tabla de contenido
💁♂️¿Por qué no deberías usar Visual Composer?
De forma resumida te diría que no lo uses porque está desfasado y da más problemas que otra cosa, pero te lo voy a explicar los motivos más en detalle para no parecer un hater de Visual Composer.
Antes de empezar a rajar aquí sobre Visual Composer, hay que reconocer que en su época permitió a más de uno a crear su web e incluso ganar dinero haciendo webs para otros sin tener que picar código.
Así que, un respeto a Visual Composer.
Ahora bien, hoy en día deberías de evitar usarlo siempre que puedas por los siguientes motivos.
🔸 Está desfasado
Empezó en 2011 y a día de hoy todavía sigue prácticamente con el mismo sistema de Drag & Drop, pero con ciertas mejoras estéticas más que otra cosa.
La mayoría de page builders actuales te permiten ver cómo quedará la página realmente mientras la estás editando, cosa que con VC no pasa.
Con VC hasta que no publiques los cambios no sabrás realmente como queda el diseño de la misma.
Esto hace que el proceso de diseño sea un sufrimiento.
Lo peor de esto es cuando tienes que modificar el diseño de una página ya existente (me refiero a un apartado de la web como pondría ser la página de «sobre nosotros»).
Porque mientras estás ahí haciendo mil pruebas actualizado la página para ver si has logrado dejarla con el nuevo diseño que querías cualquiera que entre a ver tu web podrá ver tus «experimentos».
🔸 Ralentiza tu web
A nivel de velocidad de carga no está muy bien optimizado, añade muchas peticiones de archivos CSS y JS pesados que van a empeorar la velocidad de carga de tu web.
A ver, hay webs con VC que cargan rápido, pero para eso tienes ser un gurú de la optimización web.
Por lo general con simplemente cambiar a otro editor visual notarás una mejora de velocidad de tu web.
🔸 Malo para el SEO
Otro punto importante es que Visual Composer y el posicionamiento web no se llevan bien.
Dejando de lado el problema con la velocidad de carga que es importante para el SEO, con VC vas a tener muchos problemas para establecer una correcta estructura de encabezados y enlaces para el SEO.
Muchos de los bloques de Visual Composer no te permiten elegir entre las etiquetas H (h1, h2, h3…) poner un enlace como «nofollow» o simplemente quitar el enlace.
En fin, me compadezco de cualquier SEO que ha tenido que trabajar con Visual Composer.
Estos son algunos de los principales motivos por deberías pasarte a una alternativa a Visual Composer.
✅ Mejores alternativas a Visual Composer
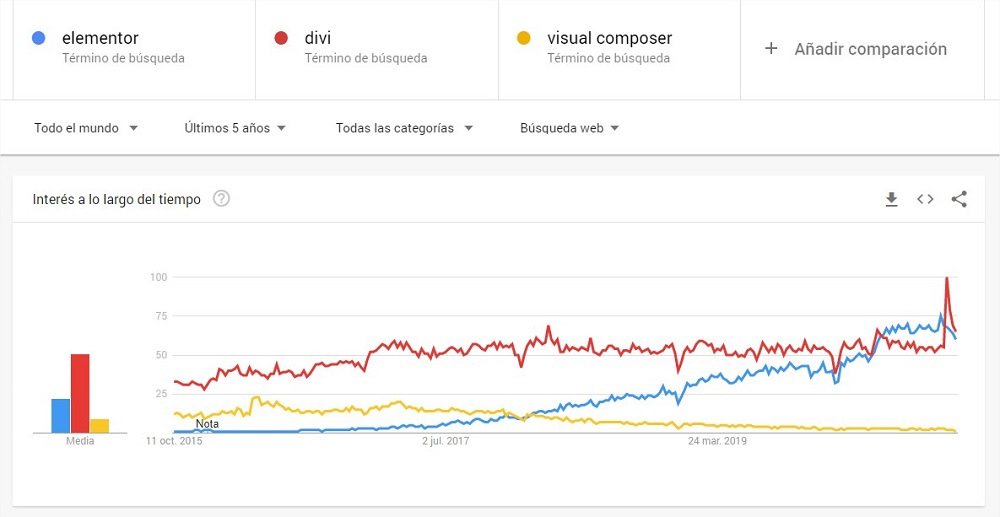
Como verás en la gráfica que he sacado de Google Trends, Visual Composer va cada vez a peor.

Es obvio que ya no es lo que era y que hay mejores alternativas.
1️⃣ Elementor

Es el editor que llevo usando desde que salió al mercado en 2016 y actualmente me parece la mejor alternativa a Visual Composer.
De hecho si te fijas en la gráfica verás cómo ha subido en popularidad desde sus inicios hasta llegar a más de 5 millones de instalaciones activas en el repositorio de WordPress.
Ventajas principales:
- Fácil manejo.
- Versión gratuita bastante completa.
- Gran variedad de addons gratuitos/premium con los que ampliar sus funcionalidades.
- SEO Friendly
- Buen rendimiento a nivel de velocidad de carga.
Para crear un diseño sencillo sin demasiadas florituras, con la versión gratuita de Elementor te puedes apañar perfectamente para maquetar tu web.
Y si quieres crear algo más visual puedes instalar algún addon para Elementor para ampliar sus funcionalidades. Hay mucho tanto gratuitos como de pago.
Ahora bien, si optas por la versión premium podrás diseñar tu web desde cero. Elementor Pro es como si fuera un todo en uno. Te permite crear formularios de contacto, captar suscriptores, crear pop-ups, modificar la cabecera, el footer, la vista de las entradas, etc.
En el curso de WordPress que tengo en mi blog te explico cómo crear tu web con Elementor Pro desde cero.
Como este plugin da mucho de qué hablar, te dejo el enlace a la review que tengo sobre Elementor Pro por si quieres saber más.
💰 Precio: Gratis / Premium desde 49$
2️⃣ Divi Builder

Divi Builder es el editor visual que usa el tema DIVI de Elegant Themes. Uno de los temas más usados/populares de WordPress.
Hay muchos diseñadores que lo usan y es bastante mejor que Visual Composer, pero a mí personalmente no me gusta mucho. Soy más de Elementor.
Una cosa que tienes que tener en cuenta es que no dispone de versión gratuita. Tienes que comprar una de las dos licencias de Elegant Themes por fuerza.
Lo bueno es que la licencia de Elegant Themes te da acceso a todos sus productos, no solo a Divi Builder. Tendrás acceso a sus dos temas estrella (Divi y Extra) y a los plugins Monarch, Bloom y Divi Builder.
Una ventaja importante de optar por de Elegant Themes es que ofrecen licencia vitalicia de un solo pago que a largo plazo sale más rentable que la de Elementor Pro por ejemplo, la cual hay que renovar cada año.
💰 Precio: desde 89$ / Descuento Divi 20%
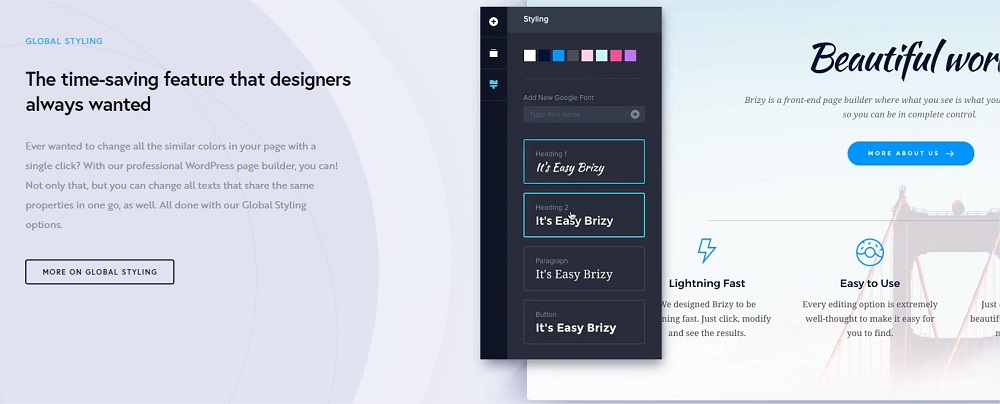
3️⃣ Brizy

Brizy Page Builder es otra alternativa muy buena al clásico y desfasado Visual Composer.
Es uno de los page builders mas nuevecitos del mercado (salió en 2018), que cuenta con una versión gratuita en el repositorio de WordPress y una versión premium.
El enfoque de este plugin es que puedas crear páginas web de una forma sencilla y fácil aunque seas un usuario principiante.
Cuenta con plantillas y bloques de contenido que puedes importar con un clic para facilitarte el proceso de creación de tu web. Es algo bastante útil sobre todo si el diseño no es lo tuyo o estás empezando y todavía no te manejas muy bien con este editor.
Es más fácil empezar a partir de una plantilla e ir haciendo cambios sobre ella.
A nivel de SEO no deberías de tener problemas porque puedes elegir el tipo de encabezado (h1, h2, h3…) que quieres usar para cada elemento, poner los enlaces como nofollow y adaptar el diseño a la versión tablet y móvil sin problemas.
La desventaja que le veo, es que la versión gratuita es bastante limitada. Solo incluye widgets básicos para añadir encabezados, botones, acordeones, imágenes y poco más.
Aún así, creo que es mejor que Visual Composer de lejos.
💰 Precio: Gratis | Premium desde 49$
4️⃣ Beaver Builder

Este page builder lleva desde 2014 en el mercado y aunque tiene muy buenas valoraciones por parte de los usuarios en el repositorio de WordPress, está un poco estancado.
Aunque me parece mejor que Visual Composer, creo que hay mejores opciones tanto gratuitas como premium.
Su versión gratuita está muy limitada y a nivel de usabilidad creo que se podría mejorar bastante.
Eso sí, está mejor optimizado que VC, te permite adaptar mejor el diseño a las versiones responsive y puedes crear una correcta estructura de encabezados y enlaces para el tema SEO.
En resumen, ¿es una alternativa a Visual Composer?
Sí, pero hay opciones mejores. Personalmente no lo recomendaría.
5️⃣ Gutenberg

¡Ojo con Gutenberg! El editor que trae por defecto WordPress ha mejorado bastante con las últimas actualizaciones.
Aunque todavía está lejos de los plugins que he mencionado antes, no es una mala opción si buscas hacer un diseño sin demasiadas florituras y lo que te interesa sobre todo es el WPO.
Además, ahora ya hay muchos addons gratuitos para Gutenberg con los ampliar sus funcionalidades por si con lo que trae por defecto no te es suficiente.
Uno que me gusta bastante y que uso en mi web, es el de GenerateBloks. Este addon lo ha creado el mismo tío que ha creado GeneratePress. Un tema para WordPress bastante popular.
💰 Precio: Gratis
Conclusión
Hay alternativas bastante buenas a Visual composer, pero si tuviera que elegir, optaría por Elementor. Ya sea la versión gratuita o de pago.
Actualmente creo que es la mejor opción.
Lo malo es que no ofrece licencia vitalicia, por lo que estás medio obligado a renovar la licencia de Elementor cada año para recibir las actualizaciones.
En ese sentido, Divi es una alternativa más interesante, porque a diferencia de Elementor sí que ofrece licencia vitalicia y, además a un precio bastante asequible. Por lo que, una vez la tengas te puedes olvidar del tema de las renovaciones.
Espero que te haya sido útil esta lista de las mejores alternativas a Visual Composer de WPBakery
Si tienes alguna duda me la puedes dejar en los comentarios.




