Ultimate Addons for Elementor es un addon para Elementor que llevo utilizando desde que lo han sacado basicamente.
Así que, en este artículo te voy a dar mi opinión sobre este addon premium para Elementor y te voy a enseñar algunos usos reales que le he dado en diferentes proyectos, para que así, puedas valorar si te merece la pena comprarlo o no.
Aquí tienes la tabla de contenidos para que vayas al punto que más te interesa.
Tabla de contenido
- ✅ Widgets que añade Ultimate Addons
- ➤ Retina Image
- ➤ Countdown Timer
- ➤ Team Member
- ➤ WPForms Styler
- ➤ Business Reviews
- ➤ Vídeo
- ⭐ Hotspots
- ➤ Advanced Heading
- ➤ Before After Slider
- ➤ Business Hours
- ➤ Contact Form 7 Styler
- ➤ Caldera Form Styler
- ⭐ Content Toggle
- ➤ Dual Color Heading
- ➤ Fancy Header
- ⭐ Google Map
- ➤ Gravity Forms Styler
- ➤ Image Gallery
- ➤ Info Box
- ➤ Marketing Button
- ➤ Modal Popup
- ➤ Multi Buttons
- ⭐ Off-Canvas
- ⭐ Posts Layouts
- ➤ Price Box
- ➤ Price List
- ⭐ Tablas
- ⭐ Timeline
- ➤ Video Gallery
- ⭐ User Registration Forms
- 🛒 Widgets de Ultimate Addons para WooCommerce
- ✨ Particle Backgrounds
- 💲 Precio de Ultimate Addons for Elementor
- 👨🎓 Lo que debes saber antes de comprar Ultimate Addons
- 🤔Opinión final sobre Ultimate Addons for Elementor
Antes de empezar a verlo en detalle, quiero comentarte un par de cosas sobre quien está detrás del desarrollo de este plugin.
El plugin de Ultimate Addons ha sido desarrollado por el equipo de Brainstorm Force, una empresa que se dedica al desarrollo de temas y plugins para WordPress desde hace ya unos cuantos años.
Son los responsables del desarrollo de plugins como WP Schema, Convert Pro, el tema Astra Pro, etc. En resumen, es una empresa que hace las cosas muy bien.
✅ Widgets que añade Ultimate Addons
Ultimate Addons añade bastantes widgets nuevos (cerca de 40) a Elementor. De hecho, cada pocos meses sacan nuevos widgets, así que es un plugin que está en continuo desarrollo.
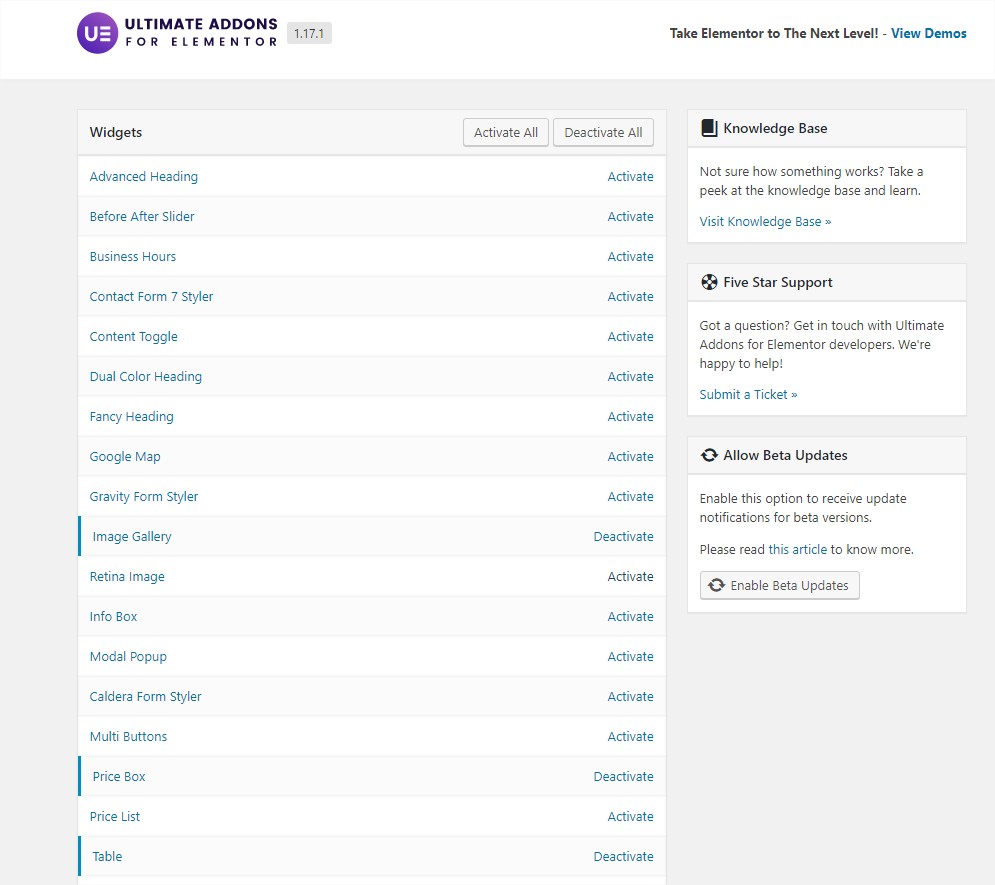
Estos widgets/addons los puedes activar o desactivar según tus preferencias. Esto te permite tener activos solo los que vayas a utilizar.

De esa forma mantienes el menú de Elementor limpio de widgets innecesarios.
Ahora sí, vamos a ver qué nuevas funcionalidades añade Ultimate Addons for Elementor, también conocido como uaelementor o astra ultimate addons.
Nota: He resaltado con una estrella los widgets más interesantes.
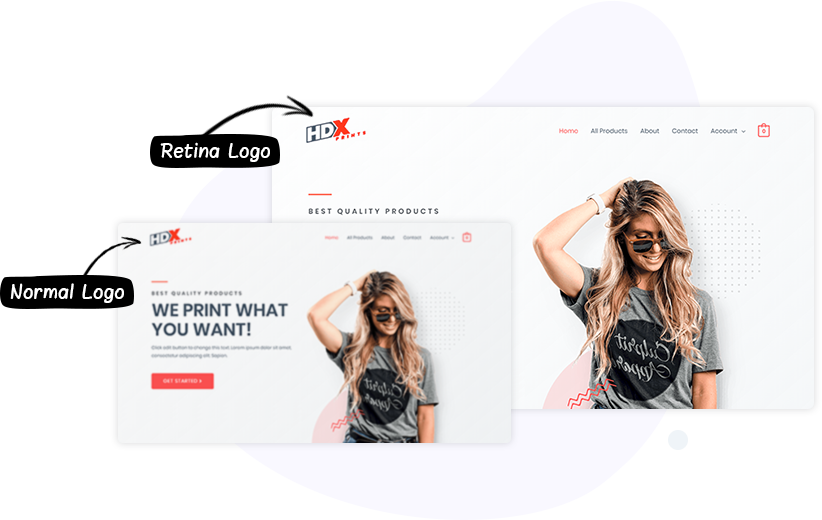
➤ Retina Image
No es el widget más espectacular, pero sí que es bastante útil si quieres que tus imágenes se vean nítidas en los dispositivos móviles.

Cuando no se usan imágenes de tipo retina, se nota que a las imágenes le falta nitidez o que directamente se ven algo borrosas. Esto se nota sobre todo en dispositivos móviles.
Por eso, muchas plantillas te permiten subir el logo en formato retina para que se vea bien en todos los dispositivos.
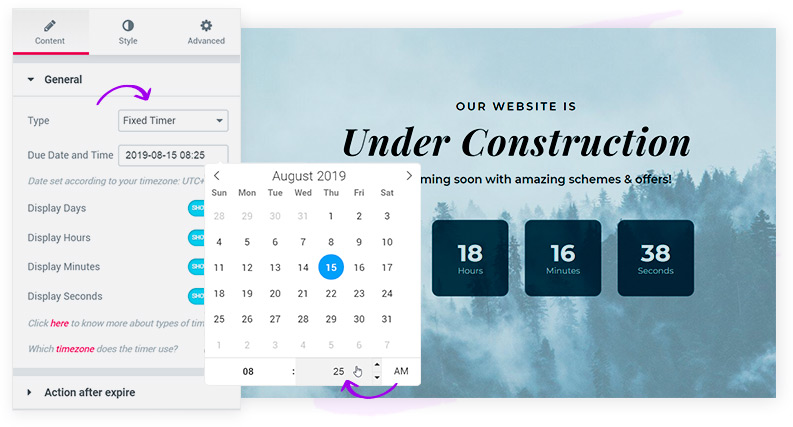
➤ Countdown Timer
Este es el clásico widget para crear un contador de cuenta atrás.
Lo puedes usar para crear una sensación de urgencia FOMO o simplemente para mostrar el tiempo que queda para el lanzamiento de tu página web mientras la tienes en mantenimiento.

Elementor Pro ya incluye este widget, pero el de Ultimate Addons tiene más opciones de personalización y te permite crear dos nuevos tipos de contadores de cuenta atrás:
🔶 Evergreen Timer
Este contador muestra un tiempo de cuenta atrás adaptado a cada usuario.
Te pongo un ejemplo:
Si un usuario A entrar a la página el contador mostrará que quedan 30 minutos, y si vuele a entrar a la página en 10 minutos, verá que ya solo quedan 20 minutos para que termine la oferta.
Pero si un usuario B entra a la misma página el contador mostrará que quedan 30 minutos.
De esa forma a cada nuevo usuario se le mostrará una cuenta atrás personalizada.
🔶 Recurring Timer
Este es un contador que sirve para mostrar una oferta de forma recurrente cada X tiempo. Puedes establecer los intervalos cada X días o incluso meses.
Una vez que expire la promoción puedes elegir si simplemente ocultar la oferta, redirigir al usuario a otra url o mostrar un mensaje.
En resumen, es un widget bastante más completito que el que incluye Elemetor Pro.
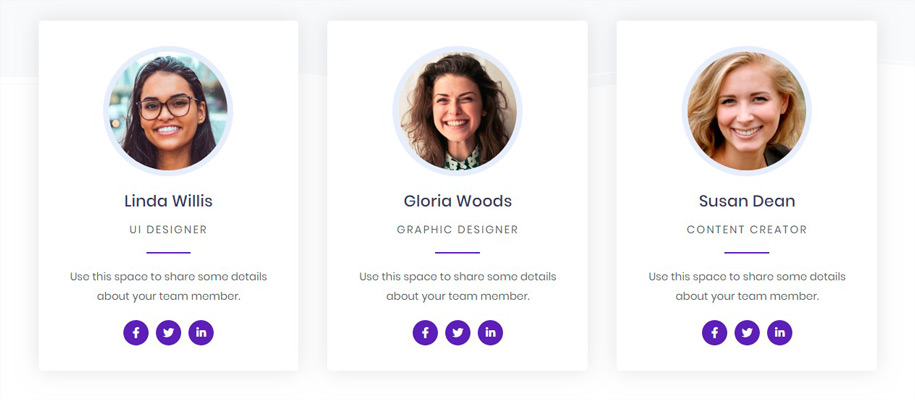
➤ Team Member
Sobre este widget no hay mucho que contar. Te permite mostrar los perfiles de tu equipo de una forma visual y atractiva.

Tiene muchas opciones para cambiar la posición de la imagen, forma, añadir efectos hover, añadir perfiles de redes sociales, etc.
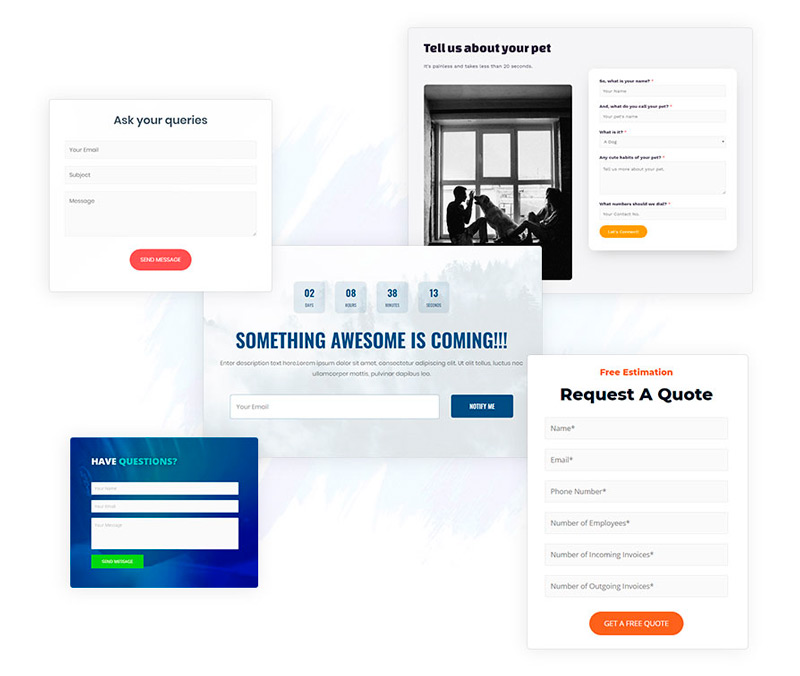
➤ WPForms Styler
Es un widget que solo te va servir si utilizas el plugin de WPForms. Sirve para personalizar los formularios de WPForms de una forma mucho más cómoda y fácil.

Yo como siempre utilizo el formulario de Elementor Pro, nunca he tenido que utilizarlo.
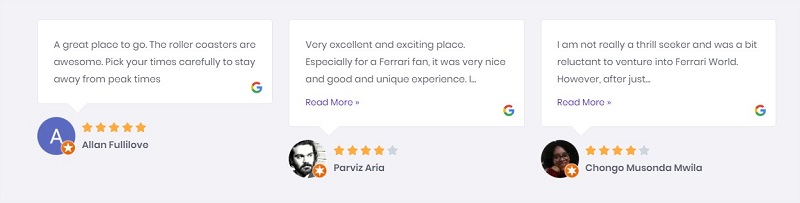
➤ Business Reviews

Es un widget que merece la pena destacar, porque te permite sacar las opiniones de Google My Business o Yelp y mostrarlas directamente en tu web.
Esto a las empresas locales de servicios o hostelería le viene genial. Aunque también le puede venir bien a cualquier otro negocio que tenga una ficha de Google My Business.
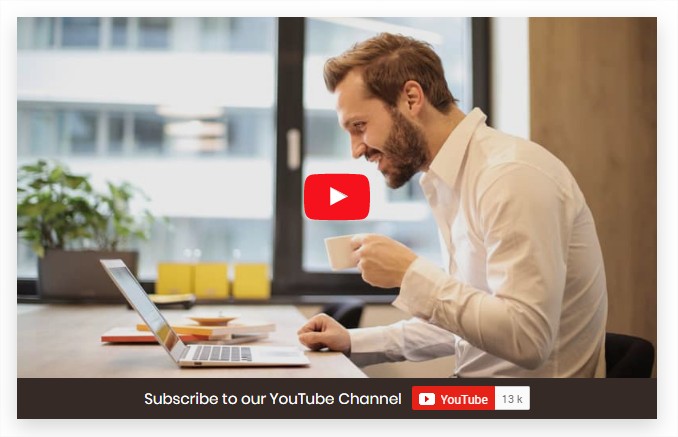
➤ Vídeo
El widget de vídeo añade algunas opciones de personalización para cambiar la miniatura, el botón de reproducción y también han implementado una serie de mejoras para que los vídeos consuman menos recursos mejorando así la velocidad de carga de la web.

Pero lo realmente interesante, es la opción para mostrar una caja de suscripción a tu canal y la posibilidad de crear un sticky video.
Lo de sticky video me parece una funcionalidad muy interesante, porque cuando el usuario hace scroll puede seguir viendo el vídeo en un lateral. Es un efecto similar al de stiky menu.
Es una funcionalidad que utilizan las plataformas como Twitch o Youtube, y ahora lo puedes tener en tu web con uaelementor.com
⭐ Hotspots
En el widget de hotspots de Ultimate Addons for Elementor puedes insertar imágenes interactivas para crear una especie de tour colocando una serie de puntos interactivos.
Es un widget que se le puede aplicar a webs de diferentes temáticas y con el que seguro aumentarás la retención del usuario. Es imposible que pases sin pinchar en alguno de los puntos para ver qué esconde cada uno de ellos.
En resumen, es un widget que provoca curiosidad en el usuario, y eso es bueno.
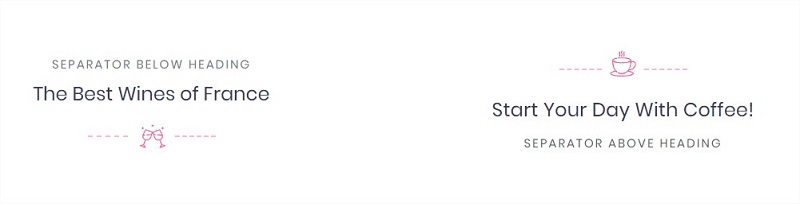
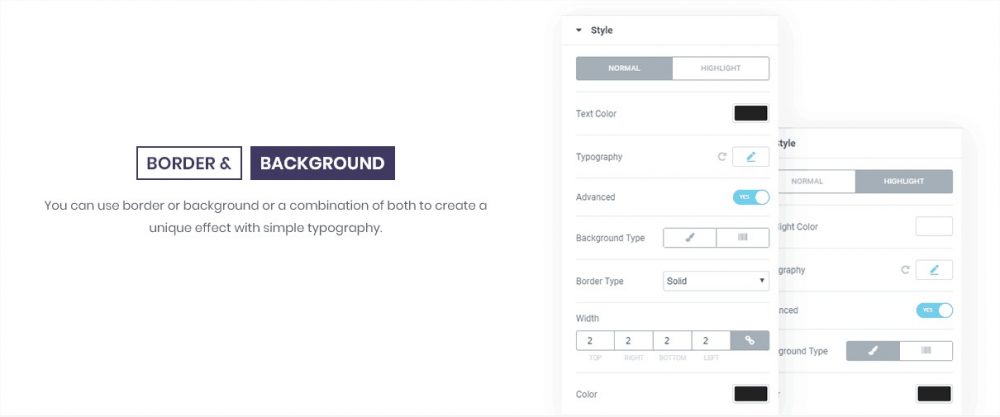
➤ Advanced Heading
No es el widget más espectacular, pero sí que te va permitir crear unos encabezados más creativos para tu página.

Advanced Heading añade la posibilidad de añadir un separador y un subencabezado, los cuales puedes personalizar a tu gusto cambiando el color, la posición, tipografía e incluso tiene la opción de añadir un icono o imagen dentro del separador.
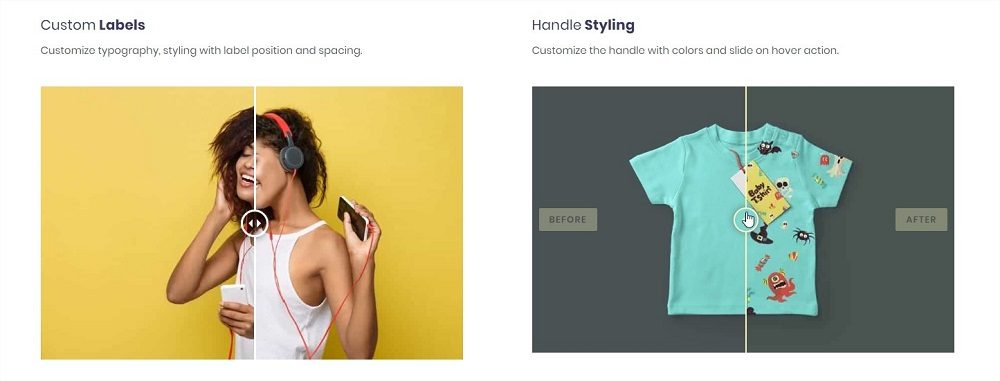
➤ Before After Slider

Seguro que has visto alguno de esos vídeos de restauración o fotos donde se muestra el antes y el después. Bueno, pues con este widget puedes hacer exactamente eso, pero en tu página web.
Es una funcionalidad que retiene mucho al usuario y que se puede implementar en webs de diferentes temáticas.
Te pongo algunos ejemplos:
- Web de fotógrafo: mostrar el antes y el después de un retoque fotográfico.
- Empresa de reformas: mostrar el antes y el después de una reforma de una vivienda.
- Web de maquillaje: mostrar el antes y el después de un maquillaje.
Estas son solo algunas ideas de páginas en las que se podría usar. Es sin duda uno de mi widgtets favoritos.
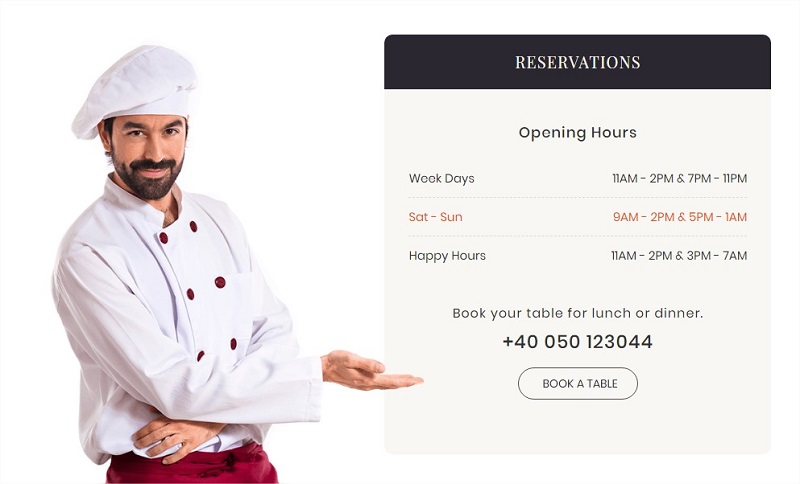
➤ Business Hours
Yo creo que el nombre del widget lo deja bastante claro.

Este widget incluye todas las opciones necesarias para mostrar el horario de una forma mucho más visual y atractiva que si lo hicieras con los widgets que trae por defecto Elementor.
➤ Contact Form 7 Styler
Si todavía sigues utilizando el plugin de Contact Form 7 en vez del el widget de formulario de Elementor Pro, Contact Form 7 Styler te va servir bastante a la hora de personalizar tu formulario.
Porque si has usado alguna vez CF7, ya sabrás que no destaca precisamente por el estilo de sus formularios.

Todo lo que necesitas para tus formularios de CF7 no espanten a los usuarios.
➤ Caldera Form Styler
Es similar al widget anterior, pero esta vez es para personalizar los formularios del plugin Caldera Forms.

Te permite cambiar el estilo los campos de formulario (imput), radio, checkbox, botón de enviar, mensajes de error, añadir un fondo, etc.
Así que, no tendrás problema a la hora de crear unos formularios avanzados y visuales a la vez.
⭐ Content Toggle
Content Toggle es un widget que me gusta especialmente porque se le pueden dar muchos usos y porque lo he podido implementar en un proyecto real (te lo cuento más abajo).
Lo que hace es permitir a los usuarios elegir entre dos tipos de contenido diferente mediante un switcher (interruptor).
Para que lo veas claro, te dejo un vídeo tutorial sacado de uaelementor.com en el cual te explican cómo funciona.
Uno de los usos más común de este widget, es mostrar diferentes planes de precios.
Te dejo un ejemplo real de un proyecto en que estuve trabajando.

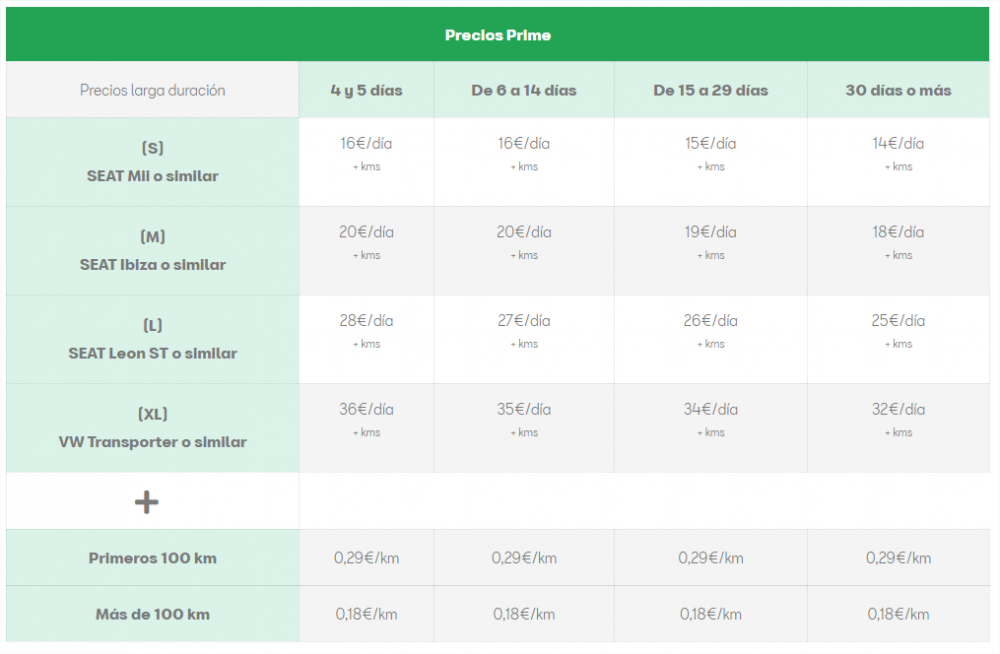
Esta es un tabla de precios sacada de la web de Respiro.es. Puedes entrar a su web y verlo en vivo.
Es una empresa con la que estuve colaborando para ayudarles con la maquetación de algunas secciones y landings para su nueva página. Y una de las cosas que necesitaban, era mostrar sus dos planes de precios de una forma clara al usuario.
Para darle solución a eso, se optó por usar el widget de Toggle Content junto con el widget de tablas de Ultimate Addons for Elementor (del cual hablaré más abajo).
De esa forma el usuario puede ver de forma cómoda y clara los diferentes planes de precios que tienen.
➤ Dual Color Heading
Este wiget amplia las opciones de diseño de los encabezados permitiéndote crear encabezados de dos colores, usar diferentes tipografías entre otros ajustes.

Aquí tienes un vídeo, para que veas sus ajustes y cómo se utiliza.
Lo puedes usar simplemente para crear unos encabezados más atractivos o para resaltar de alguna palabra del encabezado.
Aunque este tipo de efectos se pueden conseguir tocando un poco de CSS y HTML, con este widget te será muchos más fácil.
➤ Fancy Header
Seguro que en alguna web has visto un encabezado con texto animado.
Bueno, pues el widget Fancy Header te permiten hacer justamente eso. Sin tocar código, claro.

Te dejo el videotutorial para que veas cómo funciona.
Este tipo de encabezados son muy buenos para destacar la parte importante de un encabezado y llamar la atención del usuario.
Yo lo he usado en algunos proyectos. Puedes ver un ejemplo real en la web de oncologiamalaga.com
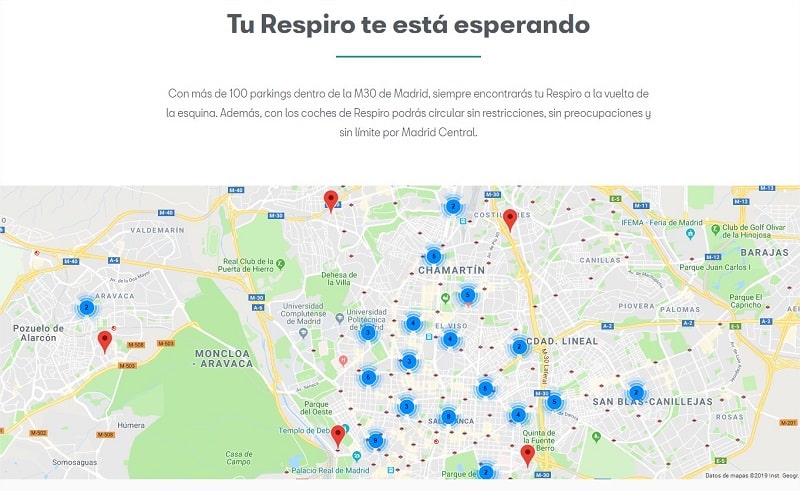
⭐ Google Map
Hay veces que con mostrar solo una ubicación en el mapa no es suficiente, porque puede que el negocio tenga varias sedes, tiendas o simplemente necesitas mostrar en el mapa diferentes ubicaciones por el motivo que sea.
Y ahí es donde este widget te puede venir muy bien.
Con el widget Google Map de Ultiamte Addons puedes colocar múltiples marcadores en un mismo mapa de forma bastante sencilla.
Lo único lioso, es configurar la API de Google Maps, pero eso realmente es problema de Google.
El widget también cuenta con muchas opciones de personalización para puedas cambiar el aspecto del mapa y del marcador.
Y otra cosa que quiero destacar de este widget, es el tema de los clusters, que son básicamente agrupaciones de marcadores por zonas.
Puedes ver un ejemplo real en la web de Respiro, en la cual también se implementó el widget de Google Map.

Había que meter cerca de 100 ubicaciones en un mapa y tenía mis dudas sobre si iba a funcionar bien, sin romperse o cargar lento, pero la verdad es que no ha dado problemas.
Eso sí, me llevó un rato meter todas las coordenadas de las ubicaciones 🤪.
🙏 Menos mal que existe la web de www.latlong.net, que te da las coordenadas exactas de una dirección. Porque Google no las muestra, y las necesitas para insertar las ubicaciones.
SI te dedicas al diseño web este widget te puede salvar la vida en algunos proyectos, porque la mayoría de plugins para insertar mapas dejan mucho que desear.
➤ Gravity Forms Styler
Es otro widget para personalizar formularios de contacto, pero esta vez los del plugin Gravity Forms.

Gravity Forms es uno de los plugins de formulario más potente, te permite crear formularios condicionales e incluso vincularlos con plataformas de pago. Si lo utilizas en algún proyecto, este widget te puede venir bastante bien.
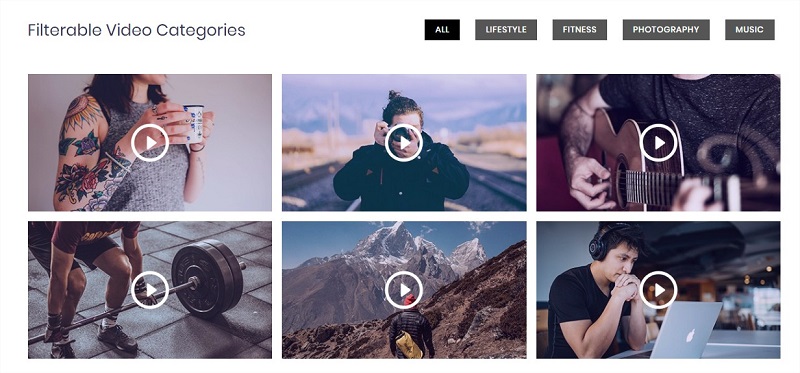
➤ Image Gallery
Es un potente widget de galerías que te permite crear galería filtrables de diferentes layouts (grid, mansory y justify).

El problema está en que en la versión 2.7 de Elementor Pro han añadido un widget nuevo llamado Gallery Pro, que hace prácticamente lo mismo.
Entonces, ya no aporta gran cosa respecto a lo que ofrece el widget de Elementor Pro.
➤ Info Box
El widget de Info Box sirve para crear las típicas «cajitas» de servicios destacados. Lo tienes todo en un solo widget: encabezado, descripción, icono, separador, botón y mas cositas.

De esa forma en vez de utilizar varios widget para crear lo mismo, lo tienes todo en uno y además con muchas opciones de personalización.
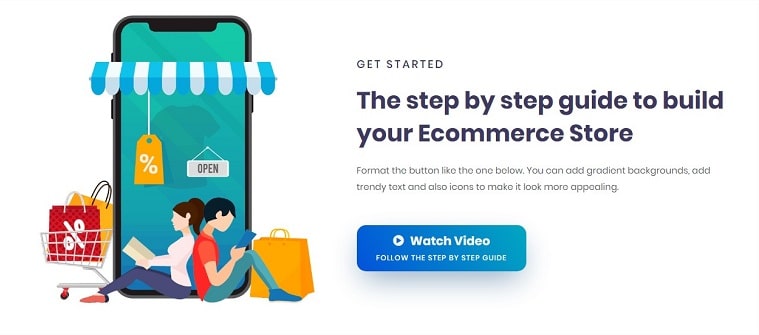
➤ Marketing Button
Marketing Button, es básicamente un botón normal, pero dopado con más opciones de configuración.
Entre sus ajustes encontrarás opciones para añadir un icono, cambiar la posición del texto, añadir una imagen de fondo, cambiar los colores, la tipografía, etc.

Lo más destacable de Marketing Button es que le puedes poner una especie de subencabezado al botón para así incentivar aun más el clic.
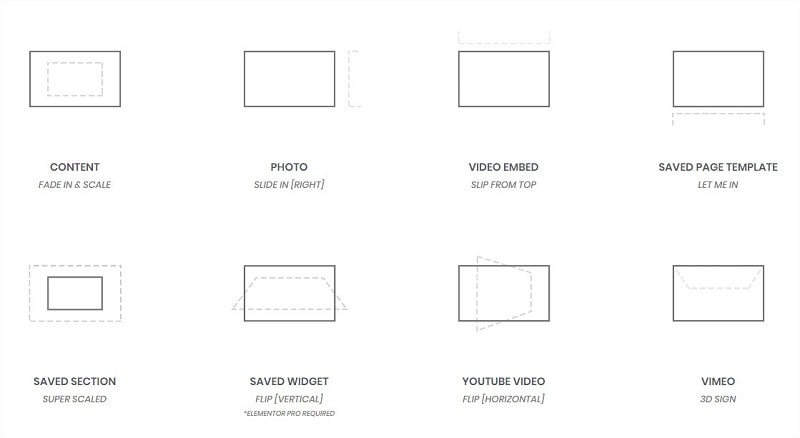
➤ Modal Popup
El Modal Popup es un widget que te permite crear un popups con el contenido que tu quieras, vídeo, foto, texto o incluso una plantilla de Elementor que hayas guardado.

Cuando sacaron este widget era bastante últil, pero ahora Elementor tiene integrada esta funcionalidad e incluso cuenta con más opciones de configuración.
Así que ya no tiene sentido usar este widget, salvo que no tengas Elementor Pro, que en ese caso, sí que te será útil.
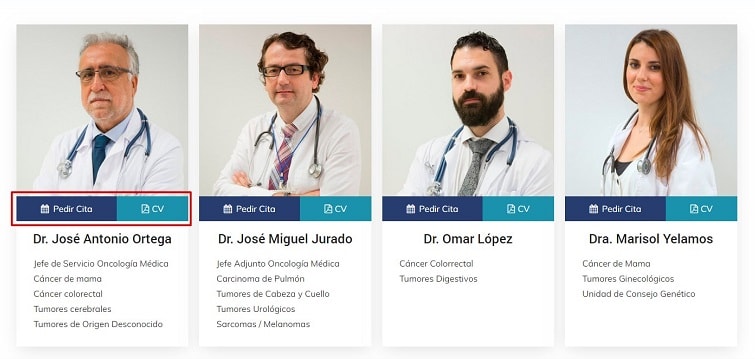
➤ Multi Buttons
El Multi Button widget sirve para algo tan sencillo como colocar dos botones alineados horizontalmente, uno al lado del otro.
Te dejo captura de un proyecto real en que he utilizado el widget Multi Buttons de Ultimate Addons.

Esto de colocar dos botones juntos, que parece una tan simple, antes no eran tan fácil de lograr.
Tenías que crear una sección interior con dos columnas y colocar un botón en cada columna. Y luego intentar ajustarlos para que quedaran bien.
Ahora, con los nuevas actualizaciones de Elementor puedes alinear los botones sin tener que recurrir a ese método/apaño.
Pero aun así, el widget de multi buttons me parece una mejor solución que lo que te ofrece Elementor.
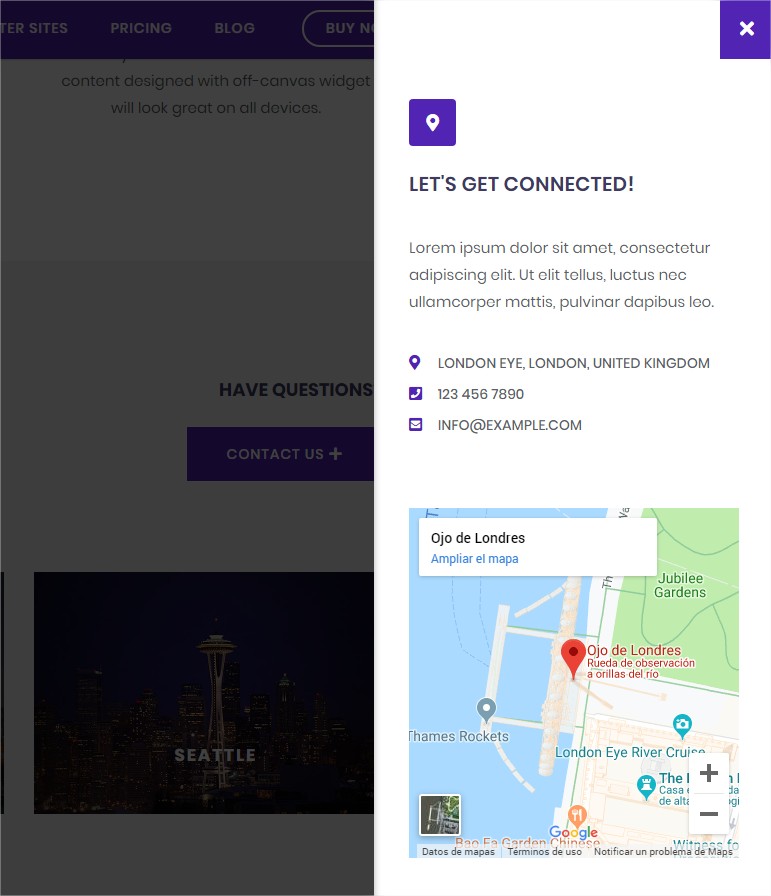
⭐ Off-Canvas
El widget de Off Canvas te permite desplegar un panel con contenido en uno de los laterales de la web.
En ese panel puedes colocar lo que tu quieras: un menú, un formulario de contacto, una galería de imágenes… lo que sea.
En la la web de uaelementor.com tienes varios ejemplos de su uso.

Es un widget bastante práctico, porque te permite ahorrar espacio y mostrar contenido relevante al usuario sin tenga que salir de la página.
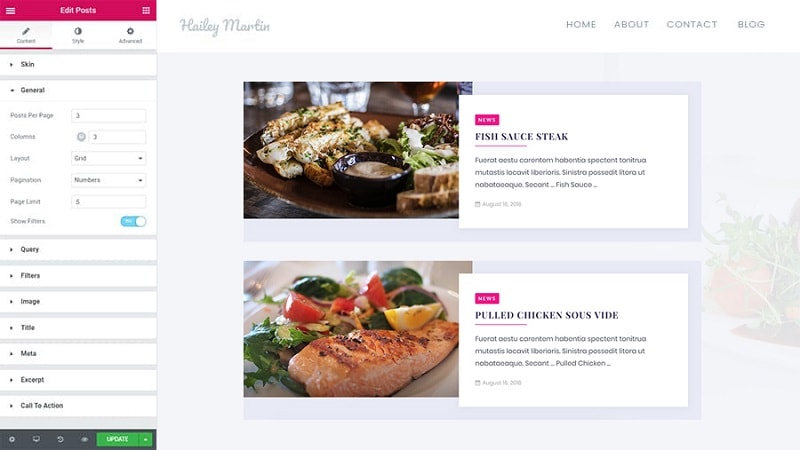
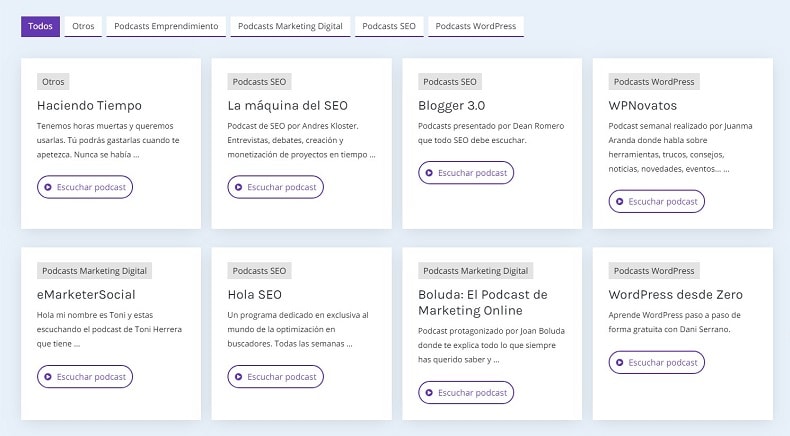
⭐ Posts Layouts
Este widget te permite mostrar tanto los artículos del blog como otros custom posts que tengas creados con el layout que tú prefieras: Mansory, Carousel, Featured o Grid.

Otra cosa a destacar de este widget es que puedes configurar filtros y utilizar el infinite load en vez la paginación tradicional.
Donde más provecho le puedes sacar, es en una webs de tipo noticias o periódico digital.
Si quieres ver un ejemplo real de su uso entra en la web de sedeconcocimiento.com, que es un proyecto secundario mio. En el cual lo he usado para mostrar lo custom posts con filtros por categoría.

Así que, considero que es un widget bastante bueno y que merece la pena tenerlo en tu arsenal por si lo necesitas para algún proyecto.
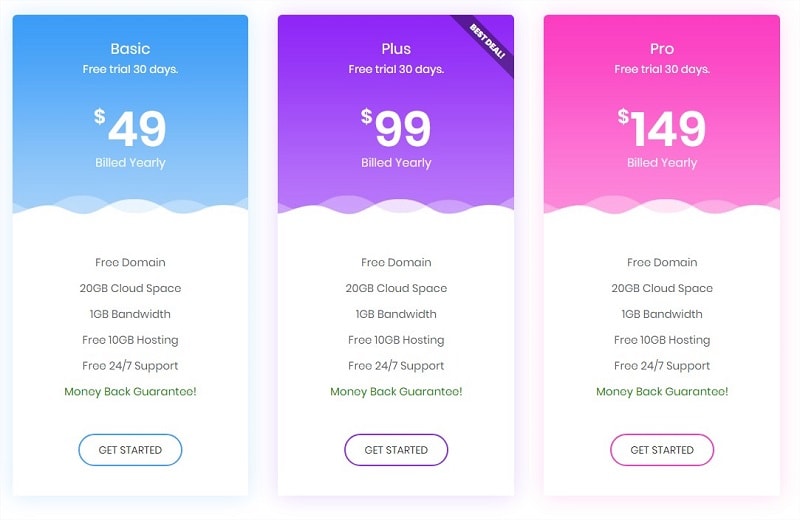
➤ Price Box
Es un widget para crear tablas de precios con las típicas opciones: precio, precio con descuento, título, subencabezado, mejor opción, lista, botón de llamada a la acción, etc.

Tiene muchas opciones de personalización, así que, no tendrás problemas a la hora de darle el estilo que quieras a tus tablas de precios.
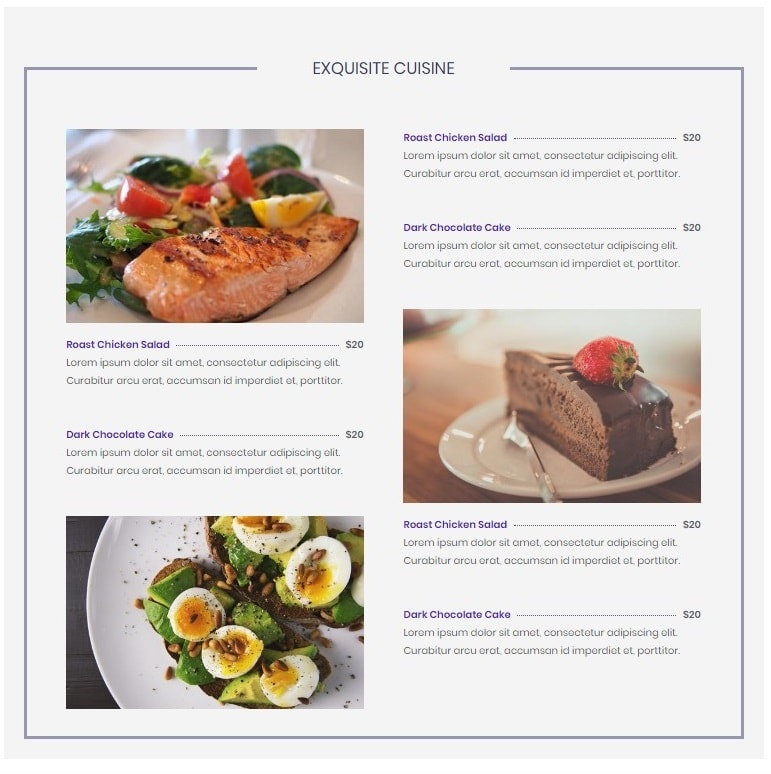
➤ Price List
Es un widget similar al de Price Box, pero esta vez en formato lista.
Lo puedes usar para mostrar los precios del menú de un restaurante, las tarifas de una peluquería, salón de belleza, precio de productos, etc.

No es el widget más innovador, pero para crear listas de precios es de lo mejor.
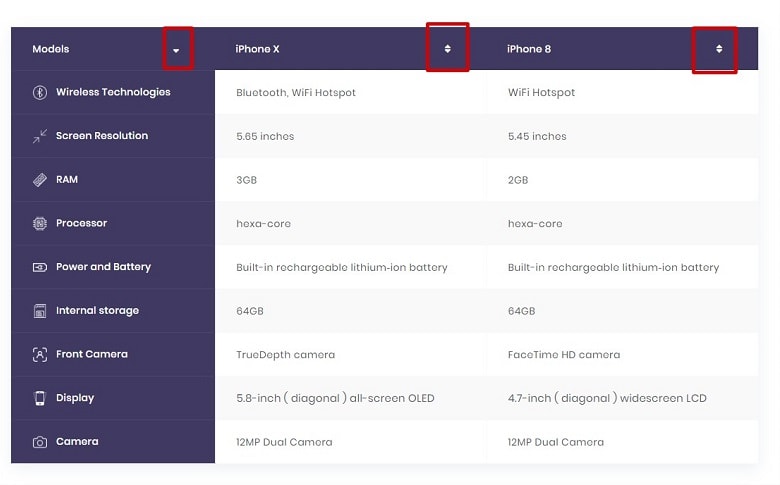
⭐ Tablas
Aunque las tablas ya no se llevan mucho en el diseño web, hay veces que es necesario usarlas porque siguen siendo una buena opción para mostrar contenido de forma clara y estructurada.
Además, a Google parece que le gustan las tablas, porque a veces muestra su contenido en la posición cero.
Bueno, el caso es que con el widget de tablas de Ultimate Addons puedes crear tablas (¡qué sorpresa!) con algunas funcionalidades bastante interesantes.
🔶 Tablas con ordenación
El usuario puede ordenar el contenido según la columna que prefiera. Te dejo un ejemplo sacado de la web de uaelementor.com.

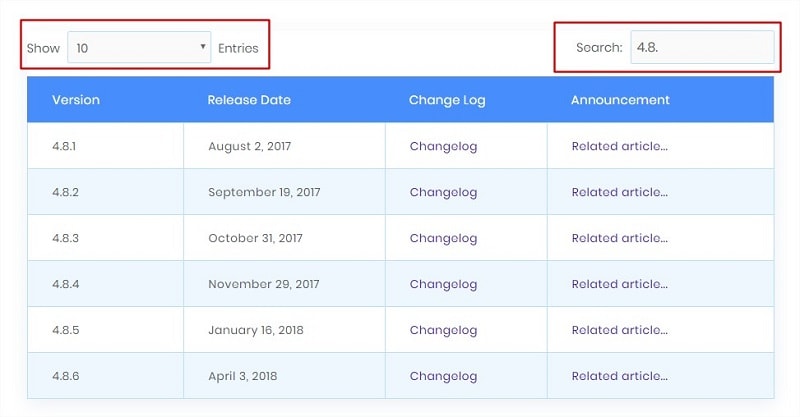
🔶 Tablas con buscador
Si vas a crear una tabla con mucho contenido, puedes añadir un buscador y limitar el número de resultados a mostrar. De esa forma al usuario le será mucho más fácil encontrar información dentro de la tabla.

Como ves, el widget de tablas es bastante completito que te puede venir bien en alguna ocasión.
Yo lo he utilizado en la web de respiro.es.

Yo creo que con los ejemplos que te he puesto te haces un idea de lo que puedes hacer con este widget.
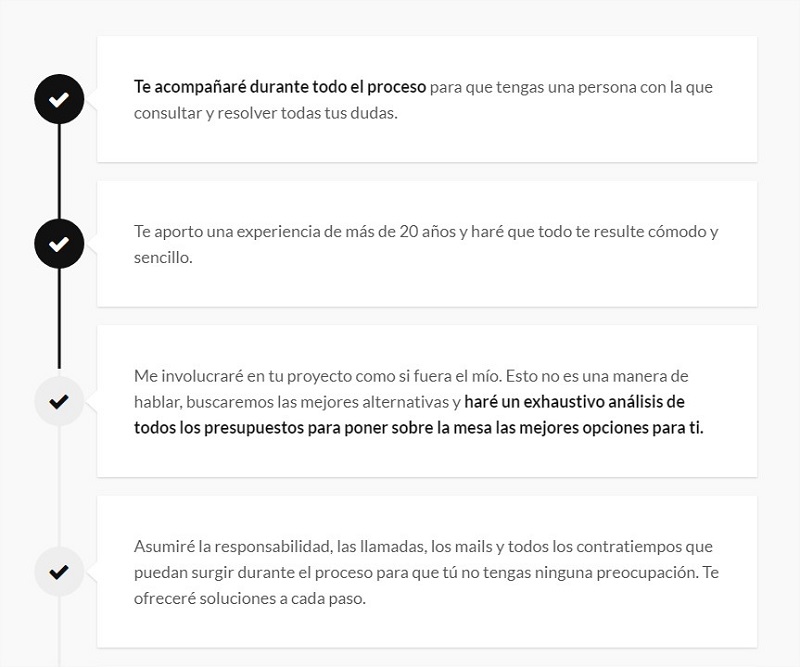
⭐ Timeline
Es un widget que ya he utilizado en unos cuantos proyectos. De hecho, puedes ver un ejemplo en mi servicio de diseño web WordPress.

Es un widget perfecto para presentar los pasos a seguir o para mostrar una lista de elementos de una forma más visual y dinámica.
➤ Video Gallery
Es un widget similar al de Image gallery solo que este es para crear galerías de vídeos.

Te permite seleccionar diferentes layouts (grid o carousel), personalizar el botón del play, insertar vídeos de Youtube o Vimeo, crear filtros por categorías, vídeos que se abren en un lightbox, etc.
En fin, todo lo que necesitas para crear una colección de vídeos en tu página web.
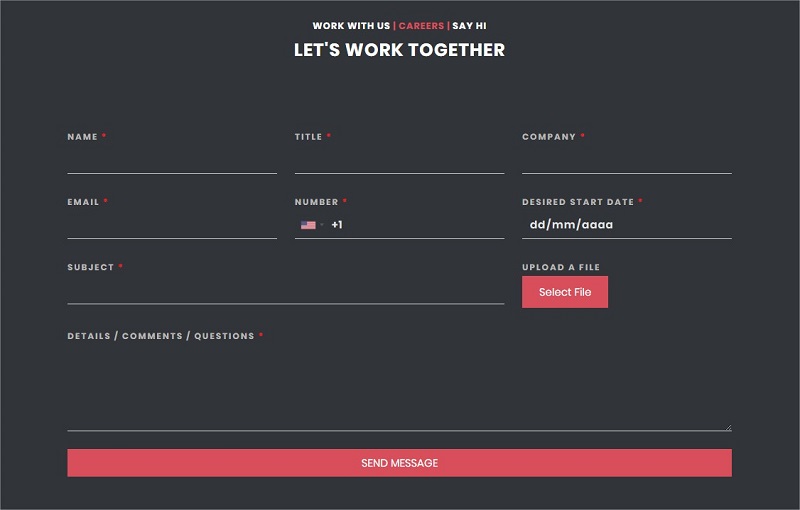
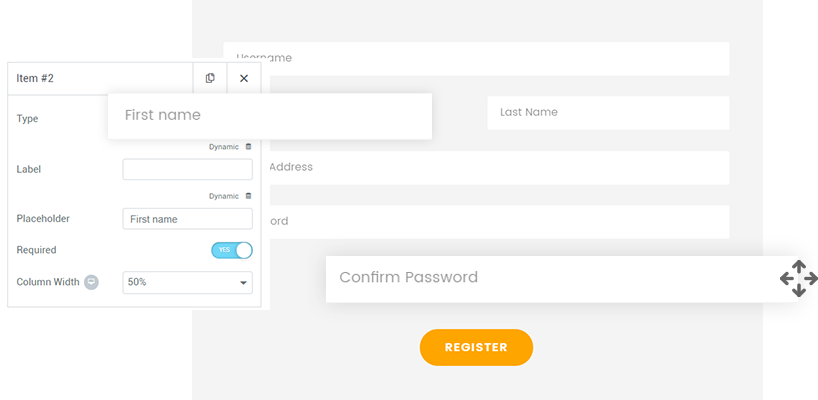
⭐ User Registration Forms
Es un widget bastante interesante, porque te permite crear formularios de registro personalizados con un control total sobre el estilo y los campos del formulario.
Algunos usos que le puedes dar:
- Cambiar el formulario de registro a WordPress.
- Cambiar el formulario de registro de una tienda online.
- Crear un formulario de registro para una web de membersia.
- Crea formularios de registro para foros y webs de e-learning.

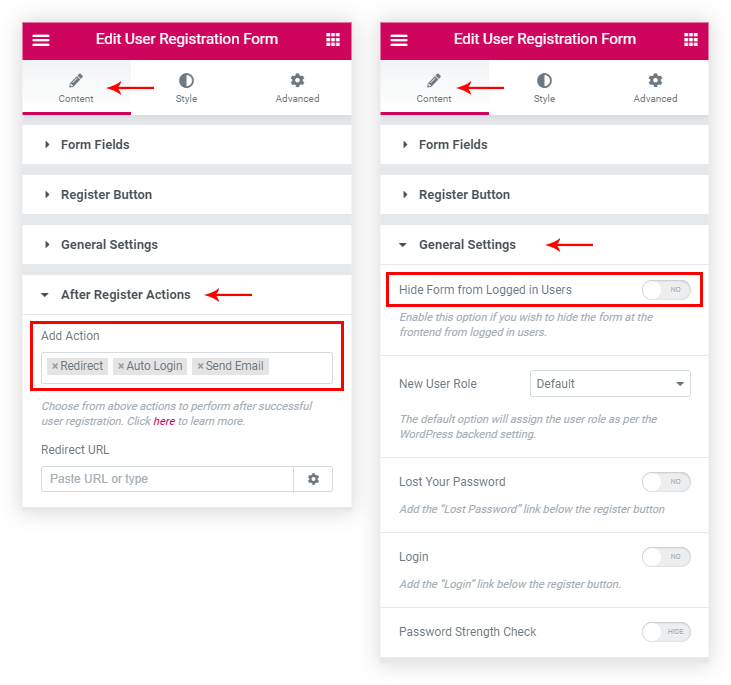
Además de adaptar el formulario de registro a tu gusto, puedes elegir hacer una vez que el usuario haya completado el formulario.
Tienes 3 opciones:
Redireccionarlo a otra página, enviar un email y llevarlo al panel de usuario (Auto Login)

En resumidas cuentas, me parece un widget bastante bueno sobre todo si tienes o haces webs con formularios de registro.
🛒 Widgets de Ultimate Addons para WooCommerce
Además de los widgets generales, Ultimate Addons for Elementor también incluye tres widgets especiales para WooCommerce.
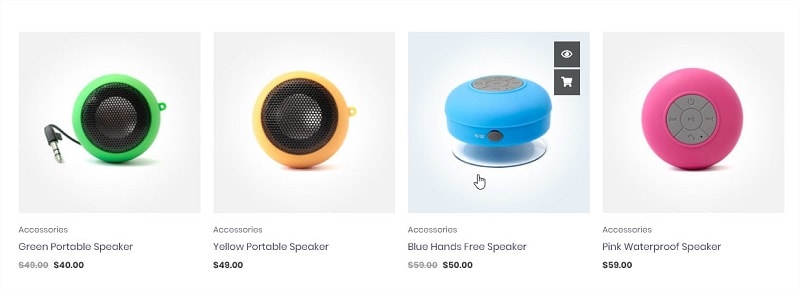
➤ Woo – Products
Como ya te imaginarás, este es para mostrar los productos de la tienda.
Puedes elegir mostrar o ocultar la información que quieras de los productos. Por ejemplo, puedes ocultar la estrellitas, la descripción, el botón para la vista previa, etc.

También cuenta con lo típicos ajustes de estilo para cambiar colores, tipografía, el número de productos a mostrar, añadir sobre de caja, cambiar el espacio entre columnas, etc.
➤ Woo – Categories
Si no te gusta como muestra WooCommmerce las categorías de productos, con este widget podrás cambiar totalmente la su aspecto y la forma de mostrarlas.

Además de múltiples opciones de personalización y filtros de categorías puedes elegir entre el formato grid o carousel.
➤ Woo – Add To Cart
Con este widget puedes crear un botón de «Añadir al Carrito» para un producto en concreto. Es bastante útil a la hora de crear landings o ofertas de productos.

Dentro de sus ajustes puedes elegir la cantidad de un producto que se va agregar al carrito, y si quieres redireccionar al usuario al carrito o dejar que siga navegando.
O sea, que cuando el usuario haga clic en el botón, en vez de agrear una unidad, agregará directamente 2, 3, 4 o el número de unidades que tú quieras.
Aparte de eso, que es lo interesante, cuenta con las típicas opciones de estilo de botón para que lo puedas adaptar al diseño de tu web.
✨ Particle Backgrounds
Otra funcionalidad que incluye el plugin de Astra Ultimate Addons for Elementor, es el fondo de partículas.
Seguro que has visto alguna web en la que hay una serie de partículas moviéndose de fondo y que si pasas el ratón por encima las puedes mover.
Lo mejor es que veas la demo en su web para entender mejor de lo que te estoy hablando.
Es un efecto bastante chulo que puedes implementar en tu web, aunque yo personalmente no soy muy fan de hacerlo porque afecta a los tiempos de carga de la página.
💲 Precio de Ultimate Addons for Elementor
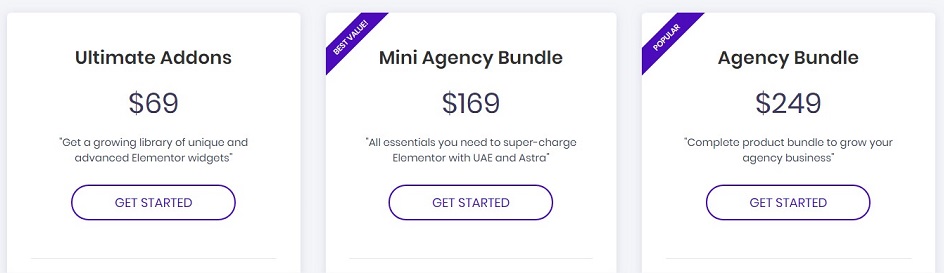
El plan anual de Ultimate Addons for Elementor cuesta 69$ (63€) y el Lifetime son 249$ (227€). Al comprarlo no se te va aplicar el IVA , así que, ese es el precio definitivo.
También lo puedes adquirir comprando un Bundle que incluye otros productos de Brainstorm Force:
- Astra Theme
- WP Portfolio
- Schema Pro
- Convert Pro
- Agency Starter Sites

Elegir un plan u otro ya depende de tus necesidades.
Si solo tiene una web y simplemente quieres ampliar las funcionalidades de Elementor, no te merece la pena comprar un plan de Agencia.
Pero si te dedicas al diseño web con WordPress, sí que te puede interesar comprar el «Mini Agency Bundle» o el «Agency Bunde».
En mi caso, yo tengo el plan de Agencia que incluye todos sus productos, los cuales me vienen muy bien para usarlos en webs de clientes y proyectos propios.
👨🎓 Lo que debes saber antes de comprar Ultimate Addons
Voy a responder algunas dudas que te puedan surgir antes de comprar el plugin.
➤ ¿Necesito Elementor Pro para usar Ultimate Addons?
No, lo puedes usar con la versión gratuita de Elementor.
➤ ¿Qué pasa si no renuevo la licencia?
El plugin seguirá funcionando, solo que ya no recibirás las nuevas actualizaciones ni soporte.
➤ ¿En cuántas páginas lo puedo usar?
En todas las que quieras, incluso con el plan más económico.
➤ ¿Puedo pasar a un plan superior más adelante?
Sí, desde tu panel podrás pasarte a un plan superior pagando la diferencia.
➤ ¿Cómo es el soporte?
El soporte se realiza mediante un sistema de tickets. Yo lo verdad es que no he tenido que recurrir a él.
🤔Opinión final sobre Ultimate Addons for Elementor
Después de usarlo en múltiples proyectos puedo decir que a mí me ha merecido la pena comprarlo.
Es un plugin que extiende bastante las funcionalidades de Elementor, lo cual me da mucha flexibilidad a la hora de maquetar cualquier página web.
Con Elementor Pro y este addon, es muy raro que necesite algún plugin extra porque me falte alguna funcionalidad o elemento que no pueda implementar con estos dos.
Además, como también utilizo Astra Theme, que es de la misma empresa que Ultimate Addons, es muy raro que tenga problemas de incompatibilidades y errores extraños.
👉 ¿Merece la pena comprarlo?
Si solo vas a usar uno de los widgets que ofrece, igual no te merece la pena comprarlo porque seguramente esa funcionalidad la puedas encontrar en un plugin gratuito.
Pero si ves que vas a usar varios widgets de Ultimate Addons, sobre todo si son lo que he destacado (los que tienen una estrellita), yo creo que es una buena compra.
Y si te dedicas al diseño web con WordPress, estoy seguro de que le vas a sacar provecho.






Hola Sergio, muchas gracias por tu artículo. Yo lo llevo usando ya un tiempo y estoy muy contento. Tengo una duda respecto al widget «Business Reviews» ya que cuando lo configuro me traduce las reseñas a ingés… he probado con distintas configuraciones y siempre me las traduce. Si me puedes echar una mano con eso te lo agradezco.
¡Muchas gracias!
Hola David, no te puedo ayudar con eso. Contacta con el soporte a ver si te ellos saben cómo solucionar eso.
Un saludo.