El favicon es ese pequeño icono que aparece a la izquierda de cada pestaña del navegador junto con el título de la página.
Casi todas las paginas tienen uno (o al menos deberían) ya que permite al usuario identificar fácilmente nuestra pagina web entre las diferentes pestañas del navegador.
Antes para añadir un favicon a WordPress había que liarla parda pero a partir de la versión 4.3 de WordPress ya no es necesario usar ningún plugin o código para añadir un favicon. Ahora esa función está integrada en WordPress por defecto.
Pasos para añadir un favicon en WordPress

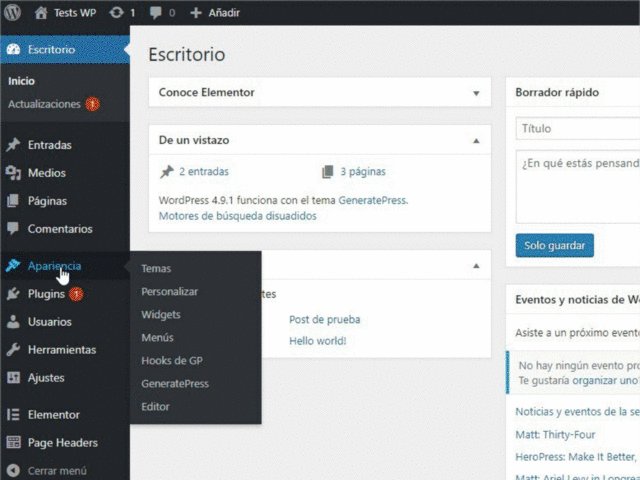
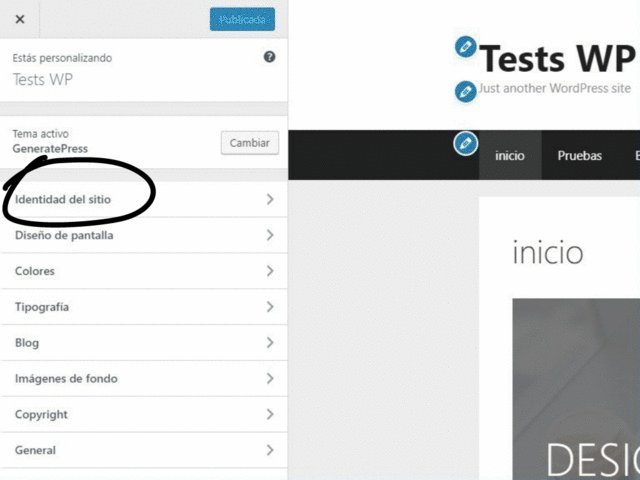
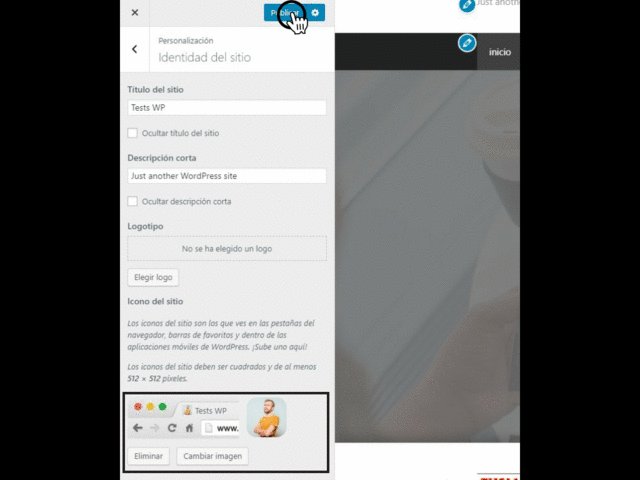
Para añadir el favicon tienes que ir a «Apariencia» -> «Presonalizar» -> «Entidad del sitio«.

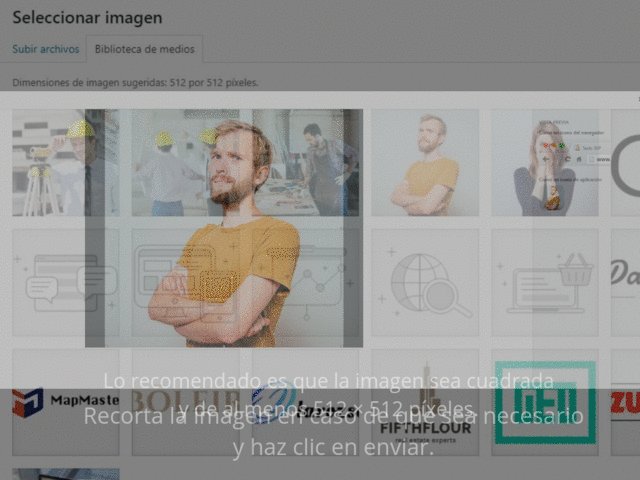
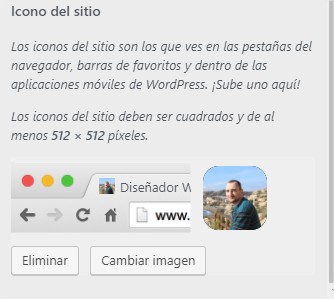
El tamaño recomendado del favicon es de al menos 512 x 512 px, aunque también sirven imágenes más pequeñas, lo he comprobado.
Puedes usar imágenes jpg o png.
Mi recomendación es que uses una imagen PNG con transparencia sobre todo si vas usar tu logo como favicon. Pero de todos modos eso depende de la imagen que vayas a poner.
No tiene mucho más, es subir la imagen y darle a publicar para guardar los cambios.
Te dejo también un vídeo por si le quieres echar un vistazo.
El resto del artículo te lo puedes saltar olímpicamente, ya que no es necesario hacer nada de eso ya.
Crear un Favicon
Un favicon tiene unas dimensiones de 16 x 16 pixeles, bastante pequeño. Así que, lo más probable es que tengas que modificar o simplificar tu logo o la imagen que vayas a usar como favicon.
Según como sea tu logo es mejor guardarlo en formato .png para mantener las transparencias o guardarlo en formato .jpg.
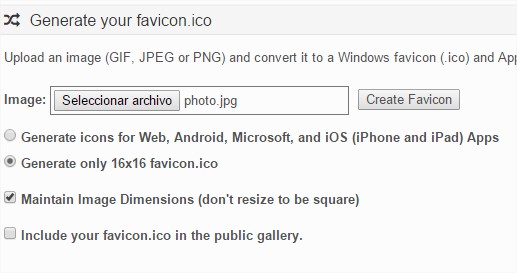
Una vez que tengas listo el logo entra en favicon-generator.org y convertir nuestro logo a .ico.

Después de subir el logo ya puedes generar y descargar el favicon.
Añadir Favicon en WordPress sin plugins
Para tener tu web en WordPress optimizada no hay que abusar de los plugin. Lo ideal es usar sólo los justos y necesarios. Puedes añadir tu favicon modificando un poco el código de la plantilla sin necesidad de instalar ningún plugin.
Paso 1. Sube el favicon a la librería de medios de WordPress y copia la url de esa imagen/favicon.
Paso 2. Insertar el código.
Ve a Apariencia -> Editor -> Cabecera (header.php). Si eres un usuario al más avanzado también lo puedes hacer por FTP.
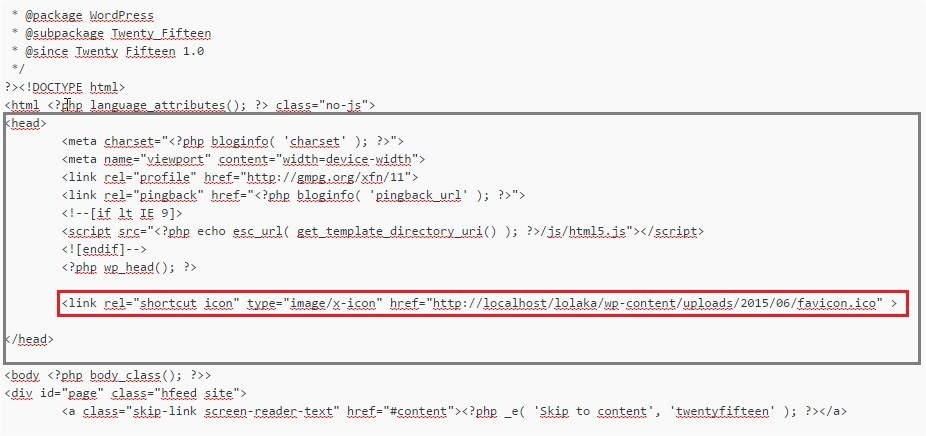
Entre las etiquetas <head> </head> tienes que insertar el código justo antes de la etiqueta </head>.
<link rel=»shortcut icon» type=»image/x-icon» href=»url del favicon«/>
Sustituye «x-icon« por el formato de tu imagen, .

Listo! ya tenemos nuestro favicon en wordpress.
Ten en cuenta que si actualizas la plantilla probablemente tengas que insertar este código otra vez. Para evitar esto necesitas utilizar un plugin o usar un child theme.
Añadir Favicon en WordPress con Jetpack
Esta función ya no existe.
Primero tienes que instalar el plugin Jetpack.
Entra en Jetpack -> Configuración y activa la opción de «Icono del sitio«.
Una vez activada haz clic en «Configurar«.

Nos permite subir una imagen de 512 x 512 pixeles que se convertirá en favicon para nuestra web.
En el próximo paso podrás recortar la imagen para que quede mejor como favicon en WordPress.
Para terminar simplemente guarda los cambios y listo.
Espero que te haya servido esta guía de como añadir Favicon en WordPress.