En este artículo vas a aprender cómo mostrar los últimos posts de tu blog en cualquier parte de tu web mediante un shortcode. Seguramente has visto muchas webs que en la home muestran algunos de sus posts. Pues es lo que te voy a enseñar hacer mediante el plugin WP Show Posts.
Wp Show Posts para mí es una de las mejores opciones gratuitas que hay. Es muy fácil de configurar y te ofrece bastantes posibilidades de configuración. También dispone de una versión premium con más funcionalidades.
Mostar posts en la home mediante un shortcode usando WP Show Posts
En menos de 5 mínutos lo tienes configurado, super fácil.
Configurar WP Show Posts paso a paso
Lo primero como siempre es instalar y activar WP Show Posts, esto es algo muy básico que ya seguramente sabrás hacerlo. Así que voy a pasar directamente a su configuración.
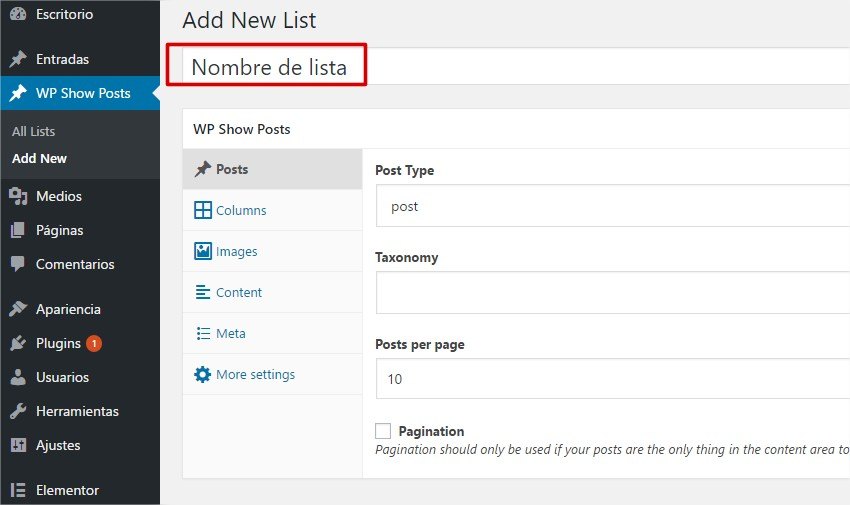
Después de actviarlo ve a WP Show Post -> Add new. Te parecerá la siguiente ventana:
Posts

En esta pestaña puedes elegir si mostrar los últimos posts de una categoría o tag especifico y cuantos quieres mostrar. Además puedes activar la paginación, aunque cuidado con esto porque puedes provocar contenido duplicado. Te recomiendo no usar paginación.
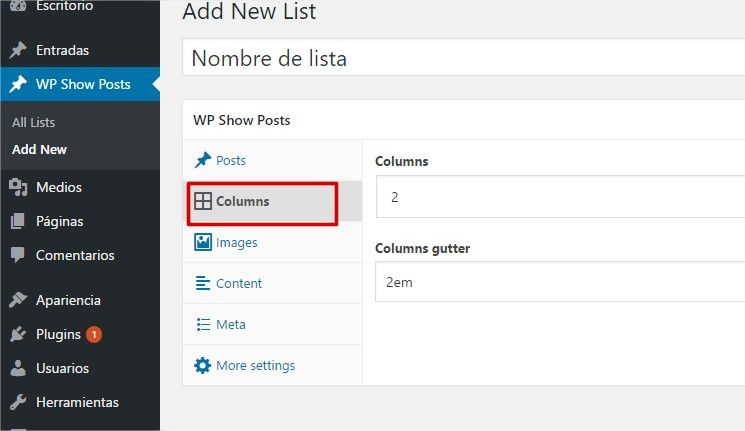
Columnas

Aquí no hay muchos misterio, establece las columnas y la separación entre ellas.
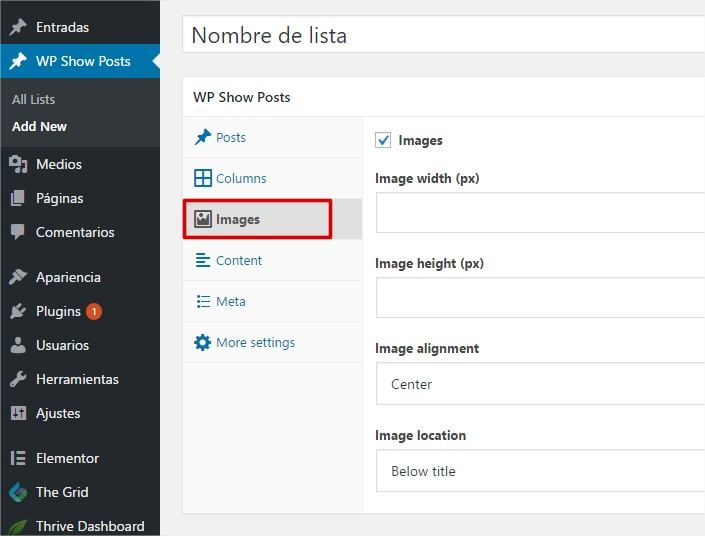
Imágenes

Puedes elegir si mostrar las imágenes destacadas de los posts, su tamaño, la alineación y su posición: debajo del título o sobre él.
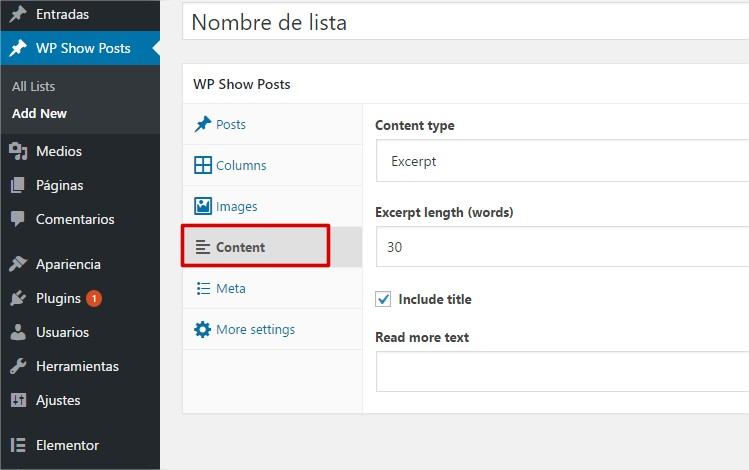
Contentido

En esta pestaña puedes elegir si mostrar un extracto de cada post y limitar el número de palabras del extracto. También puedes ocultar el título y establecer el texto para el botón de Leer más. Si lo dejas en blanco el botón no aparecerá.
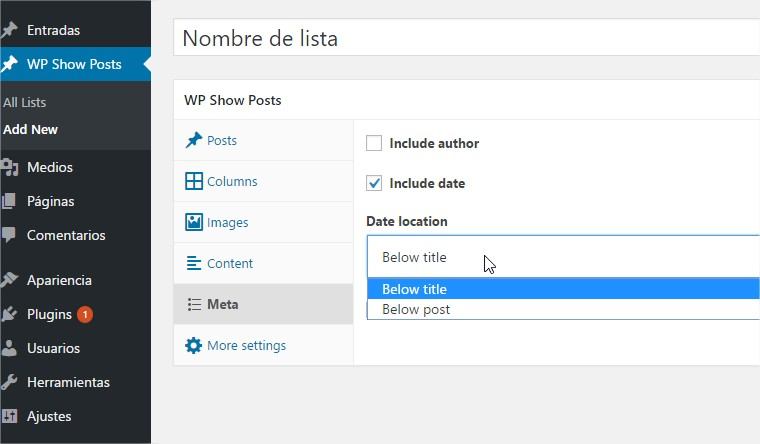
Meta

Aquí tienes ajustes relacionados con la fecha, autor y la poción de estos elementos.
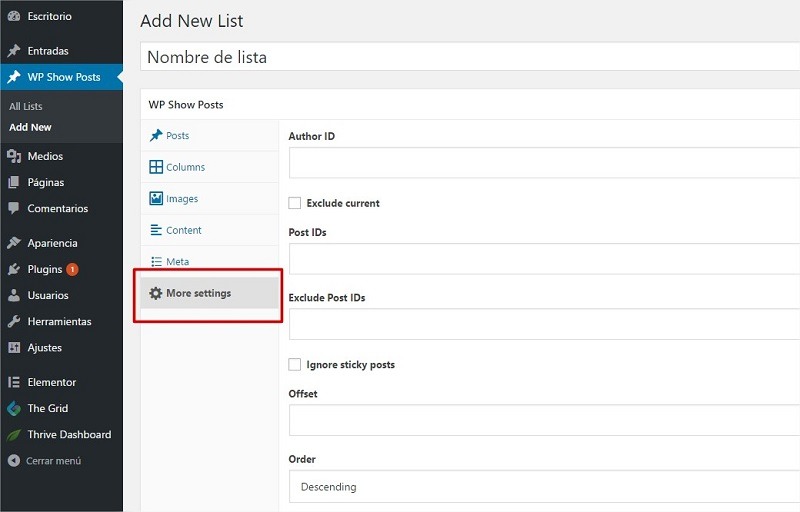
Otros ajustes

En esta última pestaña tienes algunos ajustes para filtrar los posts y establecer el orden de los mismos. Puedes ordenarlos por fecha de publicación, título, autor, etc.
También tienes la posibilidad de excluir algunos posts mediante su ID.
Una vez que pases por todos estos ajustes que te llevarán menos de 5 minutos seguramente simplemente le tienes que dar a publicar.
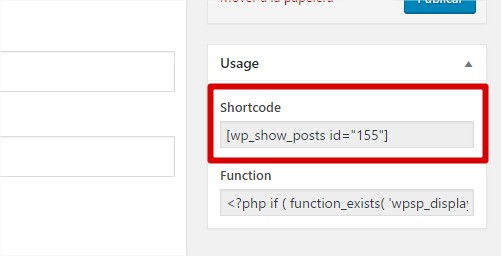
A la derecha verás un shortcode. Algo tipo esto:

Copia ese shortcode y colócalo en la página en la cual quieres mostrar tus últimos artículos.
Y ya está, así de fácil.
Resumen
Como he dicho antes, me parece una opción excelente para mostrar los posts. Combina muy bien con Elementor, que es el editor visual que estoy usando ahora, pero que no cuenta con la opción de mostrar los últimos posts( la versión grautita, la versión pro sí que te permite mostrar los últimos posts).
Por si te interesa este plugin tiene una versión premium con mas opciones más avanzadas y no está mal de precio. Aunque a mí con la versión gratuita me basta. Ya según tus necesidades puede que te interese comprarlo.
Bueno espero que te haya servido esta mini guía sobre cómo mostrar los últimos posts en WordPress.
Si te ha servido compártelo en tus redes sociales igual le sirve a más personas.
Déjame en los comentarios las dudas que tengas.





Excelente artículo Sergio toda una vida estaba buscando que plugin hacía esto hasta que lo encontré, gracias muchas gracias
Me alegro de que te sirva porque yo también he estado buscando uno de este tipo bastante tiempo. Un saludo y gracias por el comentario.
Muchas Gracias!!
Funciona de Maravilla 😀
si no es mucha molestia…como haces para tener las redes sociales en el footer?
utilizo el maquetador Elementor(version free) pero no encuentro la manera de poder hacerlo…y me mola mucho como lo tienes en tu web 🙂
Hola, los enlaces los he añadido con otro plugin en un widget del footer. Tengo un vídeo en el canal sobre eso.
Un saludo Álex!
hola Sergio excelente articulo precisamente buscaba un plugin sobre que relizara estos ajuste en el home con el theme generatepress.
gracias…
Gracias, me alegro de que te halla servido. Un saludo!
Hola Sergio:
Me ha sucedido lo mismo que a ti, Elementor no me daba esa opción y busqué un plugin que lo hiciera. El problema es que no me salen las imágenes, solo el titulo y leer más. Al estar utilizando el theme parallax tengo que meter el shortcode en un widget, con lo cual he tenido que meter un poco de php en fuction (add_filter(‘widget_text’, ‘do_shortcode’);). El resto de las ordenes que le doy funcionan pero las imágenes no hay manera. lo he trasteado todo y he buscado por internet pero parece que a nadie le ha pasado… olé soy la pionera en liarla! jajaja
¿Sabes cual podría ser el problema?
Mil millones de gracias
Chuuu!!
Hola Caro,
A saber lo que puede ser jeje
¿Estas usando el plugin wp show post? Porque no me queda claro.
Asegúrate de marcar la casilla para mostrar las imágenes. A ver si va ser esa tontería.
Si usas Elementor, utiliza el widget «shortcode» y dentro inserta el shortcode de WP Show Posts.
Te debería de funcionar.
Prueba con otra plantilla a ver si es cosa del tema que usas.
¡Un saludo!
Sí, si que estoy usando el plugin, y ni metiendo el shortcode en elementor aparecen y sí, están marcadas todas las casillas de las imágenes. Espero que no sea el tema porque ya le he trasteado toooodo el CSS! Jajaja
Gracias anyway!
Pues entonces tendrás testar a ver qué puede ser.
De todos modos puedes mandar un ticket a los desarrolladores del tema para que le echen un vistazo. A las muy malas tienes las versión pro de Elementor que te permite mostrar los últimos posts( o cualquier otro contenido) mediante un widget.
Si das con la solución avisa ejeje
¡Un saludo!
Guau genial intentare hacerlo y esperar a que funcione
Pefecto. Habia buscado la forma de poder poner en la home las entradas por categoria y no sabes cuantos post y videos habia visto y ninguno me habia funcionado. Mil gracias.
Hola David, a mí me pasó igual por eso cuando encontré este plugin fue en plan -What a maravilla de plugin! jaja Y ya de paso hice un artículo por si le servía más gente, que se ve que sí.
¡Un saludo!
Gracias, me fue de gran ayuda!
Me alegro Vanessa!!
Un saludo.
Hola, excelente artículo, como siempre.
Duda: teniendo Elementor Pro, ¿este plugin me añade algo o es prescindible?
Estoy montando mi primera web y tengo generate press y elementor pro. Me estoy haciendo un lío porque yo quería además de las últimas entradas en el blog, una pestaña que puse en el menú con desplegable con subsecciones y que saliesen allí los artículos completos en la sección correspondiente además de verlos en el blog en versión resumen. Y no hay manera. ¿Sabes si con Elementor pro o con este plugin se puede conseguir eso? Gracias.
Hola Inma, si tienes Elementor pro este plugin no es necesario porque ya incluye las funcionalidades de este plugin. Lo que comentas se puede hacer pero es complicado de explicar por aquí. También te digo, que hacer lo que comentas no es muy recomendable porque estás creando contenido duplicado en tu web. Lo cual no es muy bueno para el tema de SEO.
Ahhhhh, pues lo del contenido duplicado no lo sabía pero siendo así no voy a hacerlo. Me quedo con la página de inicio y la página blog y, ya iré aprendiendo poco a poco a mejorar sin duplicar nada.
Darte las gracias y decirte que alucino con lo que sabes del tema. Es viendo tus vídeos como he aprendido mucho de gp y de Elementor. Te deseo mucho éxito en todo, eres un grande. 🙂
Muchas gracias Inma, ese tipo de comentarios animan mucho a seguir creando contenido.
Hola Segio, estupendo tutorial como siempre.
Unas preguntas, con este plugin es posible hacer algún menu que permita filtrar por las categorias?. Quiero decir, si tienes por ejemplo 6 categorías, ver los post de cada una de ellas por separado?
Y respecto al numero de post, se pueden ir viendo los siguientes aunque en principio se vean los que hemos decidido?, en este caso 6 . Y como afecta al rendimiento de la pagina.
Muchas gracias y encantado en seguirte.
Hola Miguel, me alegro de que te sean útiles los tutoriales.
Lo del filtro de artículos por categoría la versión gratuita no lo tiene, igual la versión premium sí. No estoy seguro.
Puedes activar la paginación para cargar más artículos. Lo que pasa que hay que tener cuidado con eso porque puedes provocar contenido duplicado en tu web. Lo cual no es muy bueno para el posicionamiento web.
En cuanto al rendimiento no creo que tengas problemas, ya que no se van a cargar todos los artículos de golpe.
Por cierto, estoy creando un servicio especial para fotógrafos y estaría bien contar con la opinión de un fotógrafo. Si me pudieras echar una mano te lo agradecería.
¡Un saludo!
Buenas amigo, Creo que debes hacer varias cajas y las segmentas por categoría al igual que las listas de Wp Show Post, Prueba así.
Estupendo plugin me ayudo mucho con un nuevo blog que venia montando.
gracias colega.
tengo el mismo problema de Caro chan no conoce de otro plugins que cumpla las mismas funciones
Seguramente haya alguno más pero este es el que mejor me ha funcionado. ¿Tus artículos tiene asignada una imagen destacada? Porque si no, es normal que te salgan las imágenes.
Hola Sergio muchas gracias por la aportación! una pregunta… se pueden editar los estilos? es decir, el tamaño y color de la tipografía del título o el color del botón de Leer más…? Gracias!
Hola María,
Sí lo puedes hacer cambiado mediante CSS personalizado.
Un saludo.
Hola Sergio genial tu tutorial, ahora… me ha creado un problema, tengo mi web multilingual, en un idioma me sale y en el otro pone que no se encuentra ningún archivo.
El post está en la categoría que tiene que estar, pero cuando me voy al submenú el post no esta…. a saber que he liado!
Hola Macarena, igual no has modificado el menú del otro idioma. Ten en cuenta que tienes que crear un menú para cada idioma.
Un saludo.
Hola!
Muchas gracias por tu post, no conocía el plugin y me parece muy útil! He seguido todos los pasos y lo tengo bien configurado pero, por algún motivo que desconozco, no me aparecen las diferentes columnas como a ti 🙁
Únicamente una, he probado todo (marcando 2-3-4-5 columnas)… quitar la foto, cambiar tamaños, modificar grosor… y nada
¿sabes por qué puede ser o cómo corregirlo?
¡Gracias! 🙂
Hola, pues no sabría decirte de por qué te pasa eso. Mira a ver si en el foro de soporte le pasa a alguien algo parecido.
Un saludo.
Hola Sergio, estoy usando este plugin en mi web y me va muy bien pero quería saber si tu sabias centrar los títulos que aparecen debajo de las imagenes y cambiar el tipo y tamaño de letras, en las opciones del plugin no lo veo.
Hola, la versión pro creo que te permite cambiar el estilo de eso, pero sino, eso con un poco de CSS personalizado lo puedes conseguir.
Un saludo.
Gran aporte pero podrias tener en cuenta WP Latest Posts que tiene muy buenas herramientas y facilita la creacion de esta seccion
Tiene buena pinta el plugin ese también. Gracias por el aporte.
Hola, Sergio. No me funciona correctamente este plugin porque no me permite cambiar la configuración por defecto. ¿Conoces otro que haga lo mismo?
Yo es que para mostrar los posts uso Elementor Pro. Hay más plugins que hacen lo mismo que WP Shop Posts, pero no los he probado. Mira a ver si en el respositorio de WordPress encuentras alguno similar.