El favicon es ese pequeño icono que aparece a la izquierda de cada pestaña del navegador junto con el título de la página.
Casi todas las paginas tienen uno (o al menos deberían) ya que permite al usuario identificar fácilmente nuestra pagina web entre las diferentes pestañas del navegador.
Antes para añadir un favicon a WordPress había que liarla parda pero a partir de la versión 4.3 de WordPress ya no es necesario usar ningún plugin o código para añadir un favicon. Ahora esa función está integrada en WordPress por defecto.
Pasos para añadir un favicon en WordPress

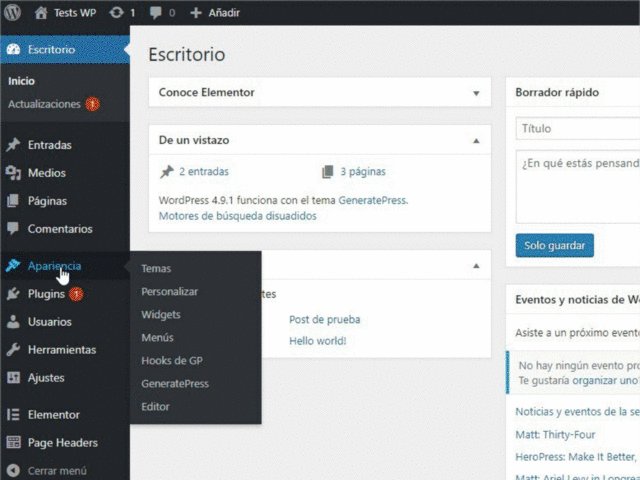
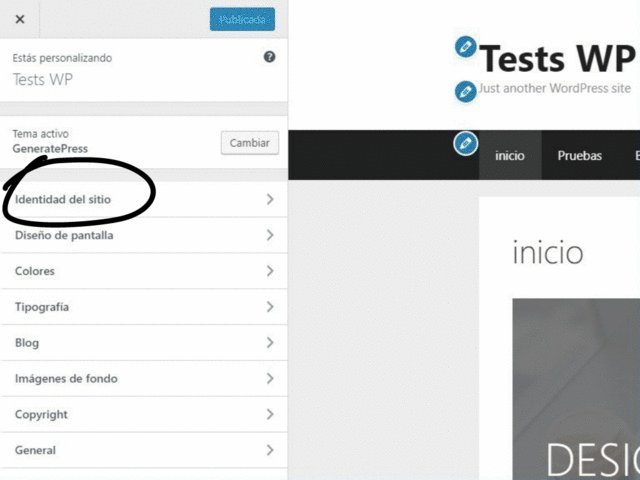
Para añadir el favicon tienes que ir a «Apariencia» -> «Presonalizar» -> «Entidad del sitio«.

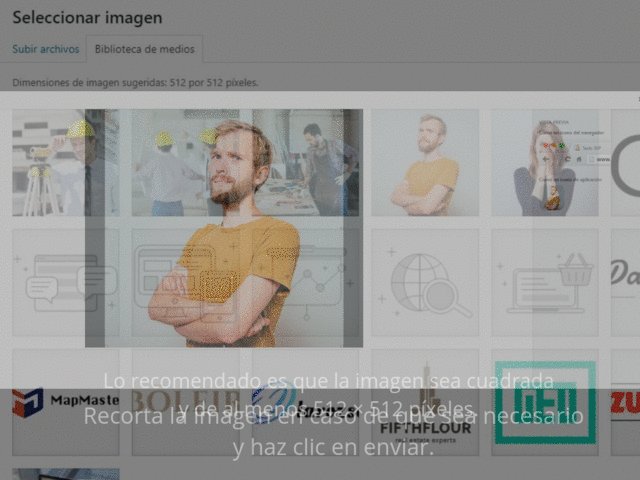
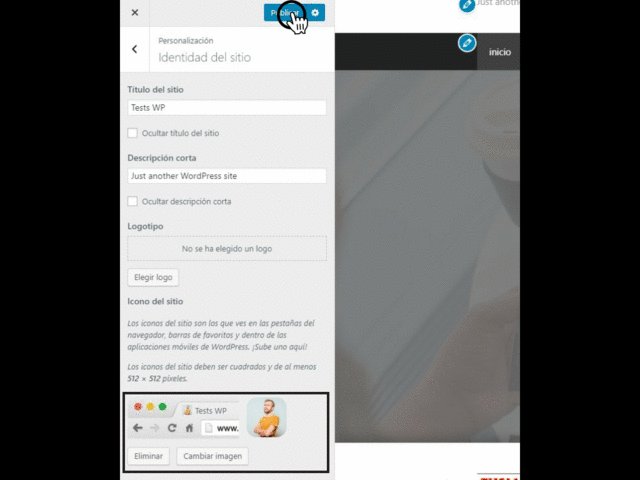
El tamaño recomendado del favicon es de al menos 512 x 512 px, aunque también sirven imágenes más pequeñas, lo he comprobado.
Puedes usar imágenes jpg o png.
Mi recomendación es que uses una imagen PNG con transparencia sobre todo si vas usar tu logo como favicon. Pero de todos modos eso depende de la imagen que vayas a poner.
No tiene mucho más, es subir la imagen y darle a publicar para guardar los cambios.
Te dejo también un vídeo por si le quieres echar un vistazo.
El resto del artículo te lo puedes saltar olímpicamente, ya que no es necesario hacer nada de eso ya.
Crear un Favicon
Un favicon tiene unas dimensiones de 16 x 16 pixeles, bastante pequeño. Así que, lo más probable es que tengas que modificar o simplificar tu logo o la imagen que vayas a usar como favicon.
Según como sea tu logo es mejor guardarlo en formato .png para mantener las transparencias o guardarlo en formato .jpg.
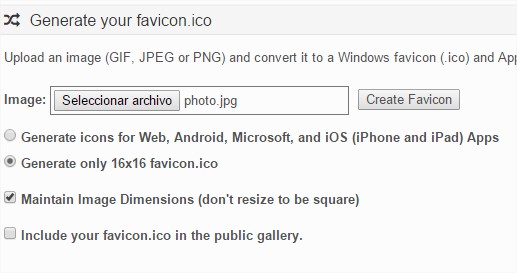
Una vez que tengas listo el logo entra en favicon-generator.org y convertir nuestro logo a .ico.

Después de subir el logo ya puedes generar y descargar el favicon.
Añadir Favicon en WordPress sin plugins
Para tener tu web en WordPress optimizada no hay que abusar de los plugin. Lo ideal es usar sólo los justos y necesarios. Puedes añadir tu favicon modificando un poco el código de la plantilla sin necesidad de instalar ningún plugin.
Paso 1. Sube el favicon a la librería de medios de WordPress y copia la url de esa imagen/favicon.
Paso 2. Insertar el código.
Ve a Apariencia -> Editor -> Cabecera (header.php). Si eres un usuario al más avanzado también lo puedes hacer por FTP.
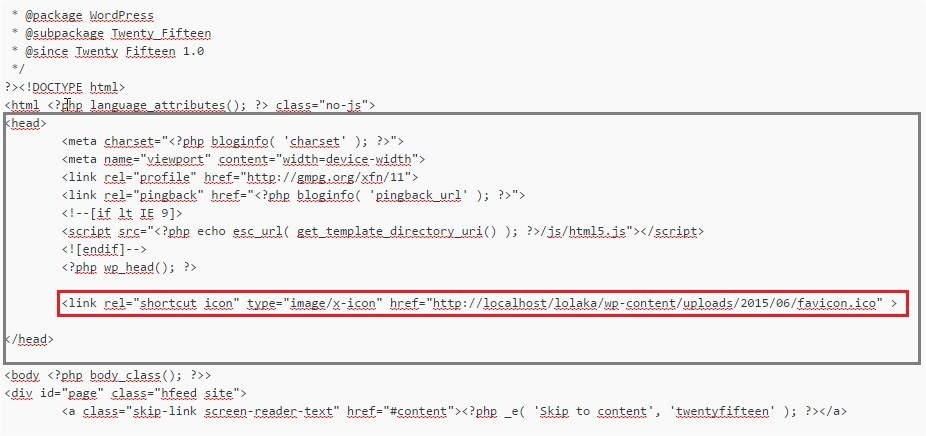
Entre las etiquetas <head> </head> tienes que insertar el código justo antes de la etiqueta </head>.
<link rel=»shortcut icon» type=»image/x-icon» href=»url del favicon«/>
Sustituye «x-icon« por el formato de tu imagen, .

Listo! ya tenemos nuestro favicon en wordpress.
Ten en cuenta que si actualizas la plantilla probablemente tengas que insertar este código otra vez. Para evitar esto necesitas utilizar un plugin o usar un child theme.
Añadir Favicon en WordPress con Jetpack
Esta función ya no existe.
Primero tienes que instalar el plugin Jetpack.
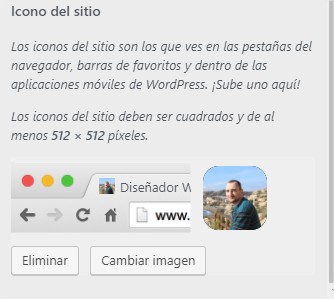
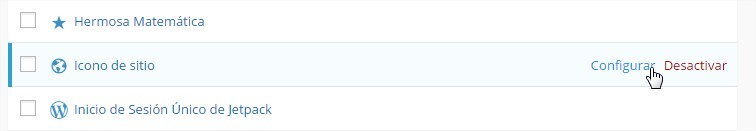
Entra en Jetpack -> Configuración y activa la opción de «Icono del sitio«.
Una vez activada haz clic en «Configurar«.

Nos permite subir una imagen de 512 x 512 pixeles que se convertirá en favicon para nuestra web.
En el próximo paso podrás recortar la imagen para que quede mejor como favicon en WordPress.
Para terminar simplemente guarda los cambios y listo.
Espero que te haya servido esta guía de como añadir Favicon en WordPress.




GRacias, me sirvió.
Me alegro de que te sirviera Karen.
Un saludo!
Hola !!!
Me ha parecido muy interesante. He tenido algunos problemas con el servicio técnico de avada sin poder llegar a solucionar el problema. Con tus indicaciones parece que todo esta correctamente, puedo ver el favicon tanto en el front-end como en el back-end.
Lo único que he hecho ha sido subir la imagen en formato png y con 500pxX500px en apariencia>personalizar>identidad del sitio. No he tocado nada en el apartado theme options de avada (donde se supone que tienes que subir las imagenes a diferentes tamaños para los diferentes dispositivos que hay en el mercado (movil, oredenador, retina….) y con formato .ico.
Me queda la duda si realmente lo he hecho correctamente, y si es avada o wordpress el que redimensiona automaticamente la imagen que he subido (500×500) a otros tamaños (16×16, 57×57, 72×72,….) segun dispositivos. Pongo el dominio de mi web por si quereis mirar como ha quedado….
Muchas gracias por la info…. 😉
Hola Luis, con lo que has hecho es suficiente. No es obligatorio colocar el favicon con todas esas resoluciones. Yo lo tengo puesto en las opciones de WordPress y se ve perfectamente en todos los dispositivos. En cualquier caso, siempre puedes añadir esas resoluciones por si las moscas.
Muchas gracias sergio por resolverme esta pequeña duda, y sobre todo por el articulo….
😉
Hola, conozco muy poco de WordPress pero quiero iniciarme en esta plataorma, con lo que explicas puedo colocarle favicon a mi blog a un sin tener dominio propio??, por tu respuesta gracias
Hola, por lo que me comentas me imagino que estas usando WordPress.com? Si es ási en opciones de personalización deberías de tener la opción de cambiar el favicon.
Este tutorial va enfocado a usuarios que usen WordPress.org, o sea usuarios que tenga WordPress instalado en su propio alojamiento web.
Hola, no se entiende la explicación.. no me quedó nada claro. Saludos
La primera opción sirve para las nuevas Versiones. Usen esa.
Hi dude, i have also find out one good example
Add Favicon WordPress
con el editor , funcionó, muchas gracias
Hola, tengo el favicon publicaado sin problemas, pero al navegar por la web casi nunca carga la imagen a la primera y aparece el favicon de wp, hay que darle 1 o 2 veces a refrescar la pagina para que se pueda ver mi favicon. ¿Porque puede ser eso?
Hola, he entrado a tu web y me ha cargado el favicon perfectamente. No sabría decirte por qué te pasa eso. ¡Un saludo!
hola muy buena informacion, pero me gustaria ponerle diferentes favicon a mis subdominios pero no he podido encontrar una manera estaría muy agradecida si me ayudas.
Hola, se ponen de la misma forma. En cada subdominio tendrás que asignar un favicon diferente.
Estoy tomando un sitio que alguien más desarrollo en WordPress. Cuando intento realizar la primera opción me indica «Se ha producido un error recortando la imagen». ¿Por qué podrá ser?
Ni idea la verdad 🙁
hola! Tengo un problema y no encuentro como solucionarlo. He cambiado el logo desde Apariencia» -> «Presonalizar» -> «Entidad del sitio«, pero en la búsqueda desde móvil y en la pestaña de edición de WordPress me sigue apareciendo el logo antiguo. ¿Por qué puede ser? y ¿Sabrías decirme cómo solucionarlo?
Muchas gracias por tu blog!
Hola Elisa, igual es por el tema de la cache de algún plugin que tengas instalado. Es un poco raro eso, no sabría decirte.
Un saludo.
Hola Sergio. Nosotros en mdurance.eu nos pasa que en la versión movil sigue sin aparecer… que podría ser?
Hola Ivan, he entrado en la web y me aparece el favicon. Igual estás viendo una versión cacheada.
Hola Sergio, tengo una pregunta: pero formulo primero la idea
Trabajo en una empresa (ejemplo dominiosocial.com) y este tiene su favicon ya configurado en WordPress, pero esta empresa tiene 2 areas pilares con con un sublogo y se quiere que haya un favicon por cada area es decir, por página adaptar un favicon:
Ejemplo:
dominiosocial.com (favicon configurado)
dominiosocial.com/comercio (favicon de comercio)
dominiosocial.com/industria (favicon de industria)
¿Es posible personalizar un favicon dentro de WordPress con Elementor por pagina creada?
Hola Edgar,
El Favicon es único para toda la web. Si has creado la cabecera con Elementor lo sí que podrías es cambiar el logo. Podrías tener varias cabeceras con distintos logos para cada área.
Un saludo.
Hola Sergio, la verdad el favicon no es unico para todas las paginas, solo que en WordPress se complica algo…
Pero ya logré realizarlo, el Plugins aunque no se actualiza desde el 2018 cumple con la función de colocar un un favicon por cada pagina que crees, si le is de interes el Plugins se llama Multi Favicons de David Uriarte.
La parte buena es teniendo el plugins se puede revisar el codigo y ver si se puede actualizar y adaptar para que ese favicon sea visible tanto en Android como en iPhone, ya que solo funciona en navegador de escritorio