En este post voy a mostrarte cómo crear una landing page en WordPress de forma sencilla y gratis.
Pero antes de empezar, vamos a aclarar en qué consiste una landing page en caso de que todavía no lo tengas claro.
¿Qué diferencia hay entre una landing page y una página normal?
El objetivo de una landing page es que el usuario realice un acción determinada: ya sea comprar un producto, suscibirse a tu lista de correo o pedir un presupuesto.
Tabla de contenido
Por eso, lo ideal es quitar cualquier elemento de distracción o salida de la página para que el usuario se centre en el contenido y realice la acción que nos interese.
Con elementos me refiero a enlaces a redes sociales, sidebar, banners o incluso el menú de navegación.
La diferencia está en que el usuario queda «encerrado» y su única opción es realizar la acción propuesta o salir de la página.
Aquí tienes un ejemplo de una landing o más bien de una squeeze page que tenía hace tiempo.

Como verás, no hay menú de navegación y lo único que se puede hacer es completar el formulario de suscripción.
Esta squeeze page que ahora no me parece gran cosa, tenía un ratio de conversión que rozaba el 30%.
✅ Cómo crear una Landing Page Gratis en WordPress
Si tu presupuesto es un poco ajustado, en este vídeo te explico cómo crear landing page gratis en WordPress sin tener que comprar ninguna herramienta o plugin.
Las herramientas que he usado son:
Elementor: es un editor visual gratuito con el cual podrás crear tu landing page sin tocar código usando el sistema de arrastrar y soltar.
Drag & Drop de toda la vida 😉
Si optas por su versión premium lo tendrás mucho más fácil.
Porque te permitirá crear formularios de contacto «normales» o de captación de leeds y vincularlos con las plataformas de email marketing más populares como MailChimp, ConvertKit GetResponse, Active Campaing, etc

Lo haces todo con uno, es mucho más cómodo que estar jugando al Lego 🙃 combinando varios plugins a ver cual funciona.
GeneratePress: es un tema WordPress que funciona muy bien junto a Elementor, ya que permite crear páginas de ancho completo y ocultar la cabecera o el footer marcando un par de casillas.
De todos modos, puedes usar cualquier otra plantilla que ya tengas instalada.
4️⃣ Plugins para crear landings en WordPress
Además de Elementor, que es el plugin que he usado en el vídeo de arriba, existen otros page builders con los cuales podrás crear tu landing page, squeeze page o cualquier otra página realmente.
Plugins de este tipo hay muchos, así que solo voy a mencionar los más populares.
Para saber más te recomiendo leer mi artículo sobre los maquetadores visuales para WordPress.
Estos plugins funcionan con la mayoría de las plantillas de WordPress, por lo cual no deberías de tener problemas al usarlos en tu web.
🔸 Thrive Architect

Thrive Architect es un editor visual de pago orientado a conversiones que cuenta con bastantes funcionalidades enfocadas sobre todo a crear páginas de venta y captación de leeds.
Aquí tienes un vídeo de cómo crear una landing page usando una de sus plantillas.
Es una buena opción aunque no es mi favorita.
🔸 Elementor

Actualmente es el editor visual que utilizo en mi web y me parece una de las mejores opciones tanto gratuitas como de pago.
Si quieres saber por qué, te recomiendo leer mi review sobre Elementor.
En mi canal de YouTube tengo una lista de vídeo tutoriales sobre cómo se usa.
🔸 Visual Composer

Visual Composer es un de los editores visuales más conocidos porque es uno de los primeros que salió al mercado y muchas plantillas de ThemeForest lo incluyen.
Aunque en en mi opinión se ha quedado desfasado y no te recomiendo comprarlo.
Pero si lo tienes porque has comprando un tema en ThemeForest también te servirá.
🔸 Beaver Builder

Es un plugin gratuito que dispone de diferentes módulos con los cuales podrás diseñar tu landing page de forma visual y sencilla.
Te permite adaptar tus diseños muy bien a los dispositivos móviles para que tus landing se vean perfectamente en las pantallas más pequeñas.
También cuenta con una versión pro que te da acceso a más módulos y plantillas prediseñadas.
❌ Elimina los elementos innecesarios de tu landing
Como he dicho al principio, hay que hacer que el usuario se centre en el contenido de la página y para eso lo mejore es evitar que pueda salir de ella. (It’s a trap!! jajaj)
Para evitar que el usuario abandone la página a través de algún enlace, tienes que quitar el menú de navegación, el sidebar e incluso el footer. Quita todo lo que no sea contenido relevante.
De esta forma, una vez que entre en tu landing page no tendrá más remedio que ver el contenido de la misma o cerrar la pestaña.
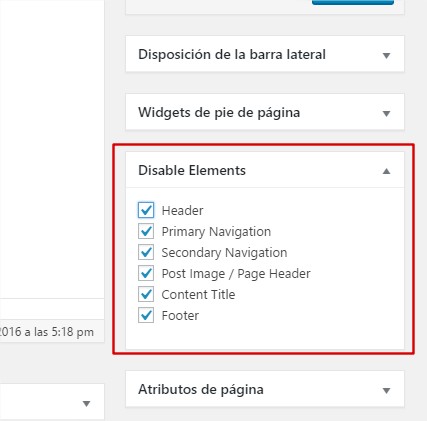
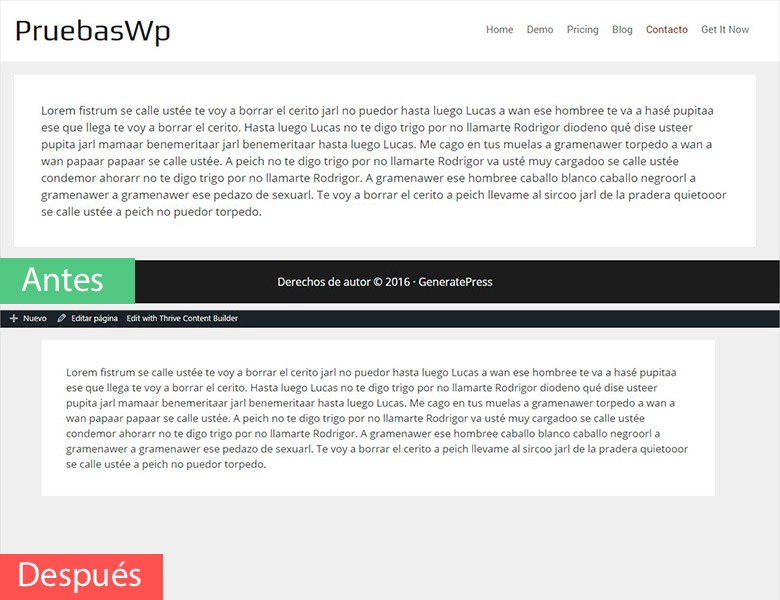
Hay plantillas que te permiten ocultar todos estos elementos de forma muy sencilla como es el caso de GeneratePress, la plantilla que uso para todos los proyectos prácticamente.

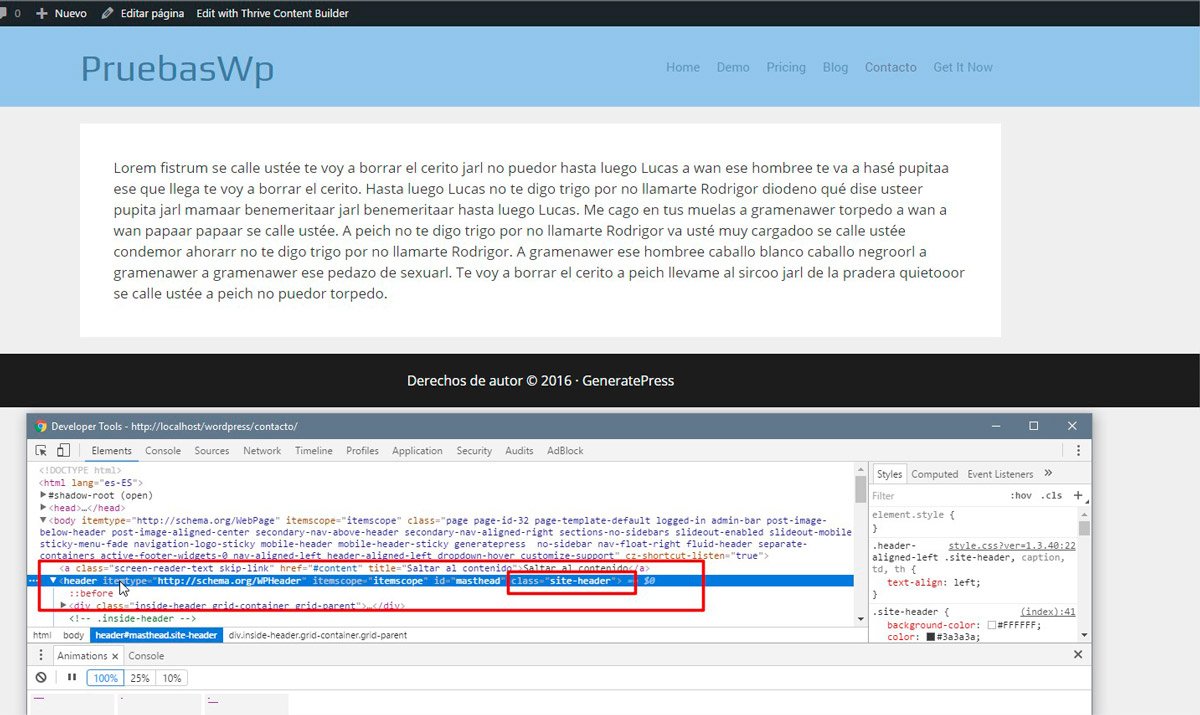
Así es como quedaría la página.

Si tu plantilla no te permite hacer eso, lo puedes hacer mediante CSS. Es bastante sencillo, ahora te explico cómo se hace.
Con el inspector de elementos de Chrome ( o el navegador que estés utilizando) localiza la etiqueta header y copia la clase CSS que tenga. Para abrir el inspector de elementos utilizas la tecla F12, Ctrl+mayús+i o con el clic derecho del ratón-> Inspecionar.
Si te fijas tengo seleccionada la etiqueta HTML <header> que corresponde con la cabecera de la web (es la parte marcada en azul de la imagen).
El header normalmente tiene la clase o la ID de site-header, aunque esto puede variar según la plantilla que estés utilizando.
Una vez que tengas la clase CSS de la cabecera de tu web, instala y activa el plugin Simple CSS.
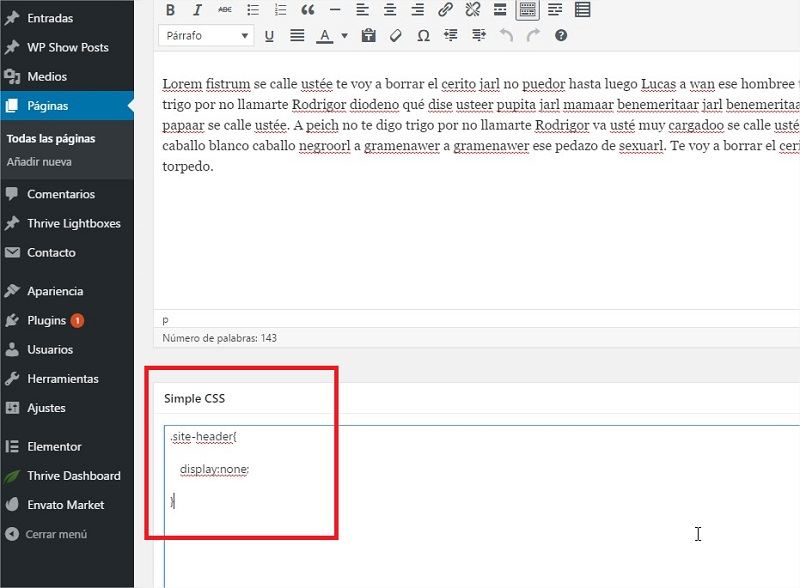
Ahora en todas tus páginas de WordPress aparecerá un panel llamado Simple CSS en el cual puedes introducir CSS propio.
Todo el CSS que introduzcas ahí solo afectará a la página que estés editando.
En el panel de tu página de aterrizaje introduce la clase CSS de tu cabecera y añádele lo siguiente: «display:none;»
Tal como aparece en la imagen.

Guarda los cambios, y si lo has hecho correctamente la cabecera de tu blog ya no debería de aparecer en tu landing.
Repite el proceso para el resto de elementos que quieras ocultar.
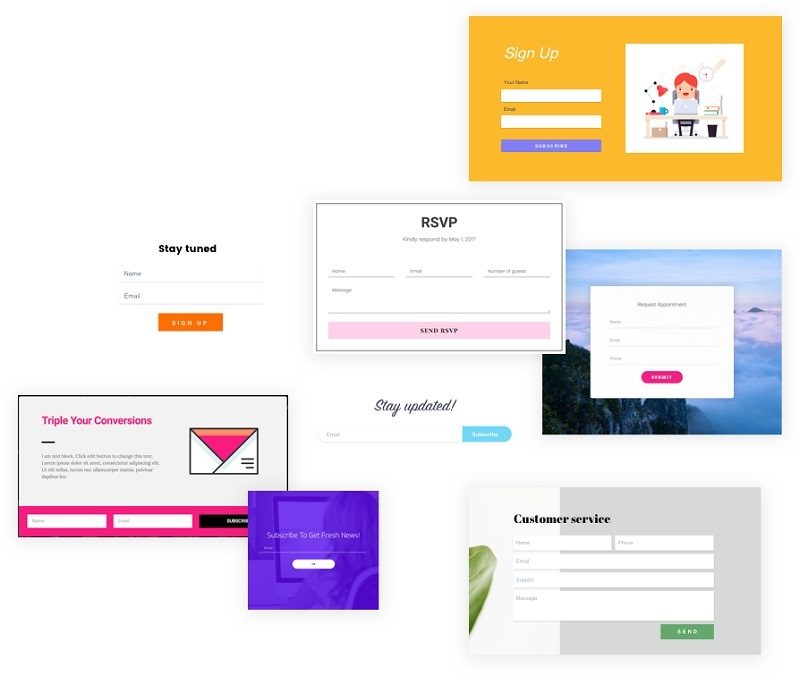
🛠 Herramientas y ejemplos de landings page
Voy a dejar algunos recursos y herramientas que te pueden servir como inspiración para tus diseños o si lo ves mejor, podrías usar alguna de ellas para crear tu página de venta.
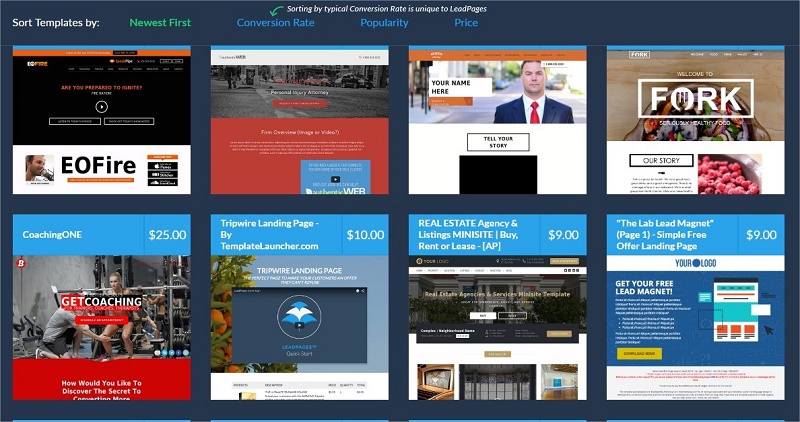
🔸 LeadPages.net
Es una platafora online que te permite crear landings de todo tipo sin tener que realizar ninguna instalación ni tocar código.
Tiene disponibles muchas plantillas profesionales para todo tipo de sectores y objetivos(captación de leads, webinars, venta de productos…).

Es una herramienta de pago con un precio mínimo de 25$/mes.
Según el plan que escojas tendrás acceso a más funcionalidades o menos. Como por ejemplo hacer tests A/B.
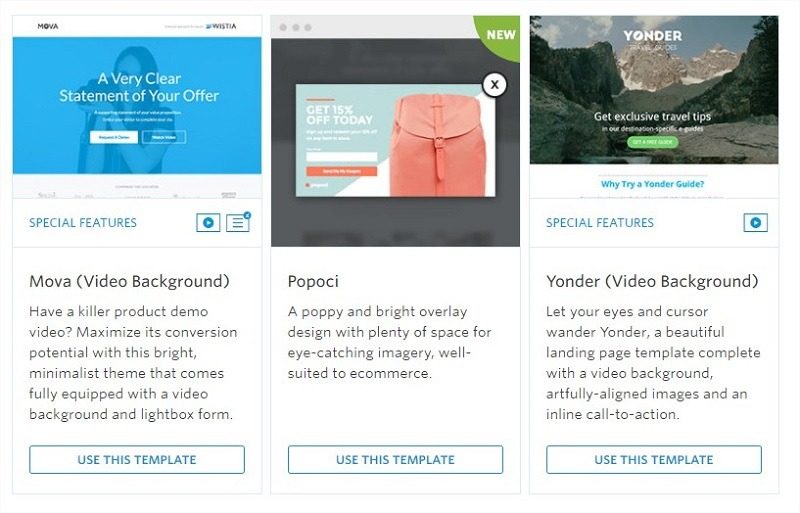
🔸 Unbounce

Una herramienta similar a la anterior, donde te ofrecen crear páginas de aterrizaje usando su plataforma. También disponen de muchas plantillas para diferentes sectores y propositos. Y si no te gusta ninguna puedes hacer una desde cero a tu gusto.
En cuanto al precio, este varia bastante ya que si al LeadPages costaba 25$/mes Unbounce cuesta mínimo 79$/mes(con el plan anual, sino son 99$). Una diferencia de precio bastante grande.
Tiene muchísimas funcionalidades que ni voy a mencionar, ya que todas ellas las puedes encontrar en su web.
Lo bueno es que puedes probar su sistema durante 30 días de forma gratuita y si no te gusta no lo compras.
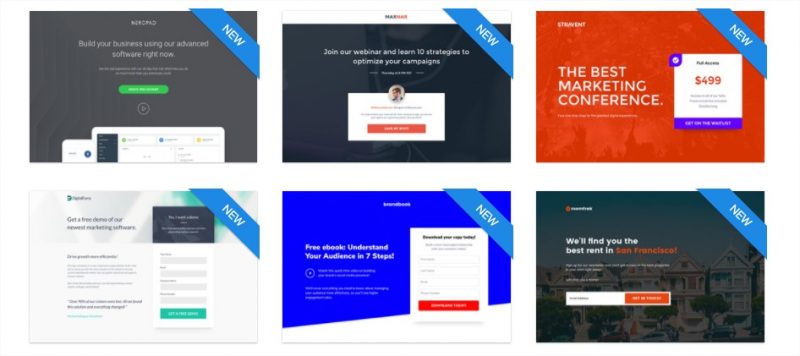
🔸 Instapage

Es otra web que ofrece el mismo servicio que las anteriores. Tiene una gran colección de plantillas y muchas de ellas están orientadas a venta de inforproductos.
Tienen 3 planes de suscripción que van desde los 29$/mes hasta los 127$/mes.
Aunque no contrates ninguno de sus planes es un buen sitio para tomar ejemplo de algunas landings.
🔸 ThemeForest

Esta web seguramente ya te suene porque es uno de los marketplace más conocidos de venta de temas entre otros CMS.
Los precios son bastante asequibles, puedes comprar un template en html desde los 5$-15$. Y si es para WordPress te puede costar una media de 50$, dependiendo de la plantilla.
Ver 1000 ejemplos de plantillas
🔸 Creative Market

Es otro mercado de plantillas parecido al de Themeforest, aunque está más enfocado a recursos de diseño gráfico.
Tienen plantillas variadas de diferentes temáticas con un precio bastante asequible. Podrás adquirir una landing page en HTML desde los 5$.
👌 Resumen
Como ya te habrás dado cuenta en WordPress hay muchas formas de hacer una landing page, ya depende del presupuesto que tengas utilizar una herramienta u otra.
Si tienes un presupuesto bajo o nulo te recomiendo usar Elementor free junto con algún plugin de captación de leeds o formulario de contacto. Ya según lo que necesites.
En caso de disponer de algo de presupuesto, te recomendaría comprar un Elementor Pro.
Porque te permite crear formularios de forma muy fácil y conectarlos con las plataformas de email marketing más populares.
De esa forma no tendrás que estar combinando diferentes plugins y podrías crear cualquier tipo de landing page o squeez page sin complicaciones.
Espero que te haya servido el artículo, y si tienes cualquier duda o sugerencia me la puedes dejar en los comentarios.