En este post te voy a explicar cómo editar y personalizar el footer (pie de página) en WordPress. Hay varias formas de hacerlo y depende de lo que quieras hacer tendrás que usar un método u otro.
Si solo quieres quitar o editar el típico texto de «Powered by WordPress» o «Created with + nombre plantilla» , lo puedes hacer editando un poco el código de la plantilla que estés usando.
Es algo relativamente fácil y se hace prácticamente igual para cualquier del tema de WordPress.
En cambio, si lo que quieres es crear un footer personalizado para tu web, tendrás que instalar algunos plugins para hacerlo sin tener que tocar código.
Voy a empezar por el el primer caso.
Cómo quitar «Powered by WordPress» del footer de cualquier plantilla.
El contenido que se muestra en el pie de página de tu plantilla se define en un archivo que se llama «footer.php».
Así que, evidentemente lo tendrás que modificar para cambiar el footer de tu web.
¿Cómo editar footer.php en WordPress?
Hay varias formas de hacerlo, pero antes de hacer ningún cambio asegúrate de crear una copia de seguridad del archivo footer.php por si te cargas algo y tienes que volver a la versión original.
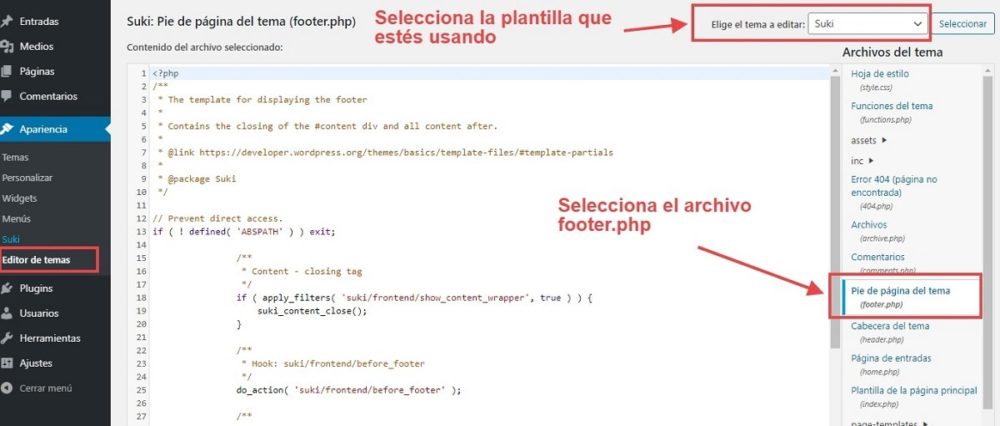
1️⃣ Método uno – mediante el Editor de temas
Una de las formas más sencillas es hacerlo directamente desde WordPress.
Solo tienes que acceder a Apariencia -> Editor de temas y seleccionar el archivo footer.php

No me aparece el «Editor de temas»: es probable que esté bloqueado por algún plugin de seguridad que tengas instalado o directamente en los ajustes de WordPress (desde el archivo config.php).
2️⃣ Método dos – mediante FTP
Otra forma de editar el archivo footer.php de tu plantilla es mediante FTP o accediendo al editor de archivos de tu hosting, que es la forma más sencilla.
En ambos casos, para llegar hasta el archivo footer.php tendrás que entrar en la carpeta:
wp-content -> themes -> la plantilla que uses -> footer.php
Para acceder por FTP a los archivos de tu WordPress tienes que instalar en tu ordenador el programa Filezilla y crear una cuenta FTP en tu hosting.
Si no sabes cómo hacerlo puedes contactar con el soporte de tu hosting, pero hay un montón de tutoriales en los que explican cómo se hace.
Una vez que tengas acceso a los archivos de WordPress, ya sea de una forma u otra, solo tienes que seguir los pasos del vídeo de Bohdan.
Eso sí, ten en cuenta que ciertas plantillas de WordPress desde el footer.php simplemente hacen unas llamadas a otras funciones que que son las encargadas realmente de «imprimir» el contenido del footer.
Así que, tendrás que editar esas funciones y no el footer.php en sí. En el vídeo lo verás más claro.
Crear footer con Elementor Gratis
SI lo que quieres es cambiar por completo el aspecto del footer de tu web o blog, tendrás que usar el plugin gratuito Elementor.
Su versión premium te permite crear un footer personalizado en WordPress sin tocar código, pero te voy a explicar cómo hacerlo de forma gratuita sin la versión premium.
Artículo recomendado: Elementor Pro: review + opinión
Para hacerlo de forma gratuita, además de Elementor Free, tendrás que instalar Elementor – Header & Footer.
Este plugin gratuito añade la funcionalidad de un plugin gratuito que
En el siguiente vídeo te explico cómo editar footer con Elementor.
Como ves, con estos dos plugins cambiar el diseño de tu pie de página es algo bastante sencillo de hacer.
Artículo recomendado: Crear una cabecera transparente en WordPress.
Hasta aquí este tutorial sobre cómo modificar el footer de WordPress. Si tienes alguna duda déjamela en los comentarios.





Hola, me sucede lo siguiente al crear el footer con elementor, al darle publicar simplemente me desaparece el menú y el slider que tengo, como podría solucionar para que se sigan mostrando? Incluso me desaparece el efecto encajonado de la web
Hola Rene, no sé decirte, es un poco raro eso. Tendría que mirar a ver cómo tienes configurada la página.
Un saludo.
Hola René, hice todo y veo el footer pero no me aparece en ninguna página. Esto y usando el tema Astra y no pude desactivar el footer original. Tengo versión free de todo. ¿Qué necesito para que mi footer aparezca? ¿cómo se reconocen las líneas que hay que cambiar en footer.php? Ayudaaaa
Con la versión gratuita de Astra puede personalizar tu footer. Si lo haces con Elementor tienes que usar el plugin Elementor Header & Footer Builder. Lo explico en el vídeo.
Hola Sergio,
He utilizado el plugin Elementor Header & Footer Builder, con el tema Mayland. Le doy a «update» y no me aparece en la página. ¿Sabes cuál puede ser el problema? Lo he puesto para que aparezca en toda la web.
Gracias!
Hola, no sé decirte. No he usado ese tema. Un saludo.