Si utilizas vídeos en tu web deberías de comprobar cómo se visualizan en dispositivos móviles. Porque por defecto los vídeos que insertas desde YouTube y Vimeo en WordPress no son responsive.
Como estoy utilizando últimamente vídeos en cada post del blog, me di cuenta de que los vídeos no se ajustaban a la pantallas más pequeñas y eso queda bastante feo. Aunque sí que se podían reproducir correctamente.
Por eso en este post te voy a explicar cómo hacer que los vídeos de YouTube y otras plataformas sean responsive en WordPress.
Haz que tus vídeos en WordPress sean responsive
Solo tienes que instalar el plugin FitVids y hacer una mínima configuración.
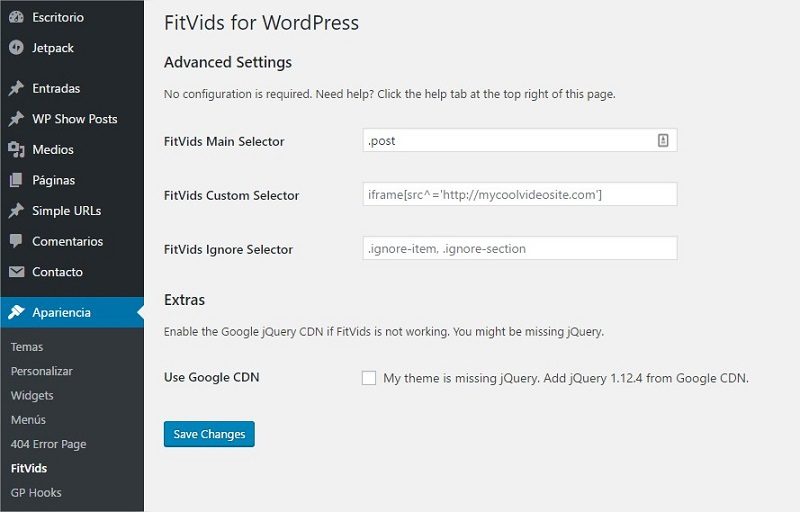
Una vez que instales y actives el plugin, te tienes que ir a Apariencia-> FitVids.
Ahí están las pocas opciones de configuración que tiene.

En principio con solo guardar sin tocar nada es suficiente, pero si quieres puedes modificar el selector.
Si utilizas vídeos solo en los artículos del blog, puedes añadir el selector .post para que solo se aplique a los vídeos que tengas en los artículos.
También puedes crear un selector especifico y aplicarlo a un vídeo en concreto o hacer que el plugin ignore todos los vídeos con el selector que le indiques.
Al guardar los cambios (si es que has cambiado algo) tus vídeos deberían de adaptarse a las pantalla más pequeñas.
Existen otras formas de hacerlo, pero tendrías que insertar CSS, crear funciones… que tampoco es tan complicado, pero teniendo este plugin tan sencillo y que funciona a la perfección, para qué complicarse.
Espero que te haya servido este pequeño tutorial y que lo apliques en tu web para que tus vídeos en WordPress sean responsive
Y si además te dedicas a crear vídeos, puedes probar la herramienta de VEED.
Con VEED, puedes fácilmente poner subtítulos a un video, lo que es ideal para alcanzar una audiencia más amplia.
Además, si estás buscando darle un toque especial a tus vídeos, puedes explorar opciones de IA voces para añadir narración o poner voz a un video de manera automática, lo cual es perfecto para mantener el interés de los espectadores en diferentes dispositivos y asegurar que tu contenido sea igualmente efectivo sin importar cómo se acceda a él.
También te permite grabar la pantalla, entre otra funcionalidades bastante útiles.
Si tienes alguna duda me la puedes dejar en los comentarios.