En este post te voy a explicar cómo configurar el plugin WP Rocket y si es un plugin que merece la pena comprar ya que muchos lo consideran como el mejor plugin de caché para WordPress.
Antes de entrar en los ajustes del plugin te quiero comentar algunas cosas sobre WP Rocket.
Tabla de contenido
🤨 ¿Es WP Rocket el mejor plugin de cache?
Yo no diría que es el mejor, pero sí que es uno de los mejores plugins de cache por su sencilla configuración y los pocos problemas que da. Es una opción muy buena para casi cualquier tipo de web.
¿Por qué digo que no me parece el mejor plugin de cache?
Porque aunque es un plugin muy bueno, si te quieres meter en los ajustes de cache más técnicos te vas a encontrar con que le faltan opciones.
Digamos que WP Rocket se lo pone muy fácil a los usuarios novatos minimizando los ajustes que tienen que hacer.
Lo cual está muy bien, pero en ciertas webs o cuando se quiere afinar muy bien el tema de la cache, se echa en falta tener más control sobre los diferentes ajustes de la cache que WP Rocket hace a nivel interno sin darte opción de cambiar nada.
En el vídeo que tienes más abajo comparo los ajustes de WP Rocket con los de Swift Performance, que es el plugin que uso en esta web. Verás que la diferencia en ajustes es notoria entre ambos.
Una cosa que sí que hay que quiero destacar, es que es un plugin muy bien «pulido» y en la mayoría de los casos no suele dar problemas.
Se podría decir que: WP Rocket es un plugin fiable que rara vez te va dar problemas y con el que vas a conseguir buenos resultados de optimización (aunque no los mejores) sin tener que realizar ajustes muy técnicos o complejos.
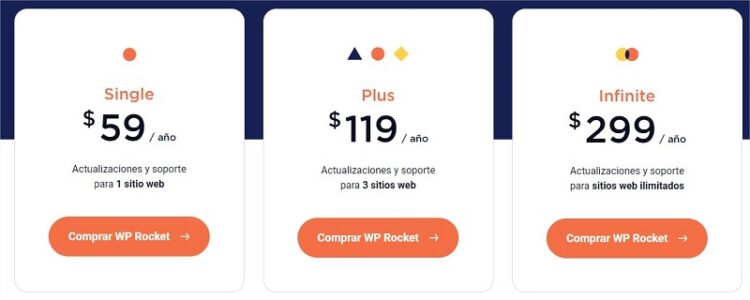
💰 Precios WP Rocket
WP Rocket es un plugin de pago sin versión gratuita. Así que, toca pasar por caja si lo quieres usar en tu web.
Tiene 3 planes de precios: Single, Plus e Infinite.

La única diferencia es el número de sitios web en los que puedes activar el plugin.
Igual te interesa mi servicio de Web Starter Pro que incluye la licencia de WP Rocket de forma vitalicia para que no tengas que pagar la renovación anual del plugin.
👉 Configuración WP Rocket desde cero
La configuración de WP Rocket es bastante sencilla, solo hay que marcar algunas casillas y tener un poco de cuidado con ciertos ajustes.
Una vez que tengas el plugin instalado, puedes ir directamente a los ajustes de cache ya que en la pestaña de dashboard no hay nada que puedas configurar.
Te dejo un vídeo tutorial en el que lo explico en detalle.
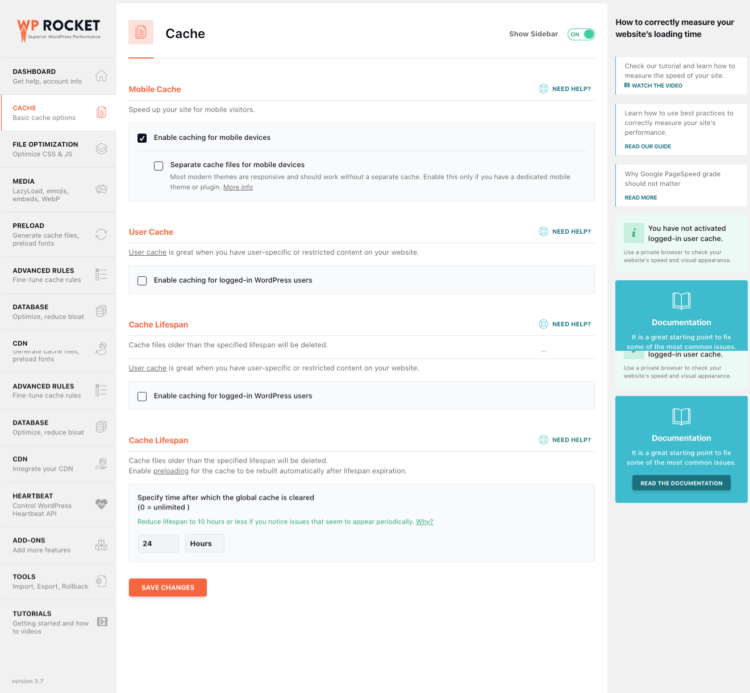
➤ Ajustes cache WP Rocket

En los ajustes de cache de WP Rocket en principio solo tienes que marcar la opción de cache para móviles.
Guardar separadamente los archivos para dispositivos móviles
Esto no hace falta marcarlo salvo que tu web no sea responsive y tenga una versión diferente para el móvil.
Habilitar la caché para los usuarios conectados a WordPress
En principio no es necesario marcarlo salvo que tengas una web con área privada donde los usuarios tengan que conectarse para acceder al contenido. Si tienes una academia online sí que puede ser útil.
Vida útil de la caché
Esto hace que se vacíe la cache de forma automática cada X tiempo. Según la frecuencia con la que actualices tu web, puedes cambiar este valor. Si no modificas ni añades contenido nuevo, puedes aumentar este valor a 24H o más.
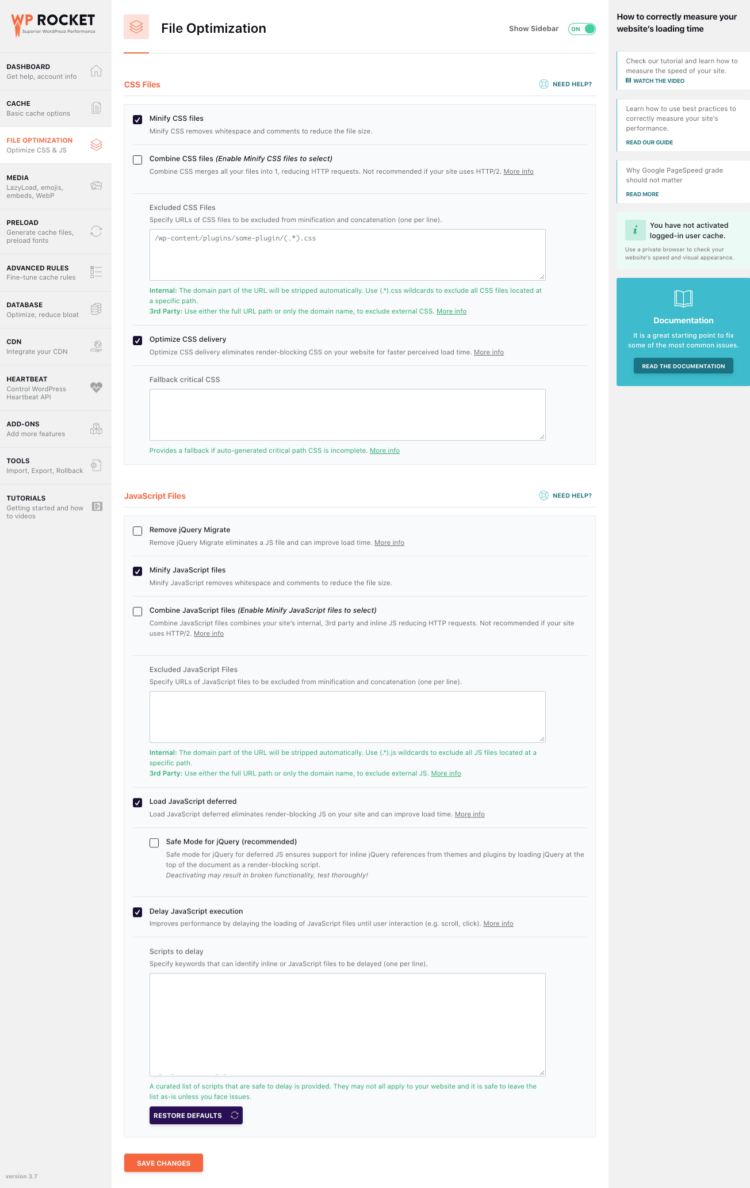
➤ Optimizar archivos CSS y JS WP Rocket

Aquí es donde están los ajustes que más afectan los resultados de Page Speed y velocidad de carga de tu sitio web.
Minificar archivos CSS:
Puedes activar la minificación de archivos CSS aunque no es algo que vaya a influir mucho en el rendimiento ni reducir su peso de forma significativa en la mayoría de los casos. Sin embargo, sí que puede causar problemas de estilo. Si activas esta la minificación revisa bien que tu web se vea correctamente después.
Combinar archivos CSS
Es mejor no activar esta opción ya que suele dar problemas y con HTTP/2 no se recomienda hacerlo. De todas formas, puedes probar hacerlo ya que es algo puede mejorar la puntuación de Page Speed.
Si lo haces, tienes la opción de excluir los archivos CSS que den problemas.
Optimizar la entrega del CSS
Tienes que marcar esta opción junto con la de «remove unused CSS».
Esto previene problemas con el bloqueo del renderizado de la página. Básicamente consiste en que solo se cargue el CSS imprescindible para cargar la página.
Es importante que una vez activada esta opción, revises que tu web se carga correctamente en escritorio y sobre todo en móvil que es donde más problemas suele dar esta configuración.
Minificar archivos JavaScript
Aquí pasa lo mismo que con la minificación de archivos CSS. No es algo que afecte en gran medida al rendimiento, pero sí que puede provocar problemas.
Puedes probar activar la minificación a ver qué tal te funciona, aunque mi recomendación es que no actives esta funcionalidad.
Combinar los archivos JavaScript
Lo mismo de antes, es mejor no activar esta opción. Hay bastante probabilidades de que al hacerlo surja algún problema con el funcionamiento de la página.
Además, con HTTP/2 en teoría no es necesario hacerlo.
Cargar archivos JavaScript de manera diferida
La carga de archivos JS de manera diferida elimina archivos JS que bloquean la carga de la página. Con esto vas a conseguir una puntuación mucho mejor First Contentful Paint (FCP) y Total Blocking Time (TBT) de Page Speed.
Por lo general, WP Rocket lo hace muy bien y no suele dar problemas. Si detectas alguno, puedes probar a excluir ciertos archivos JS para que no se carguen de manera diferida.
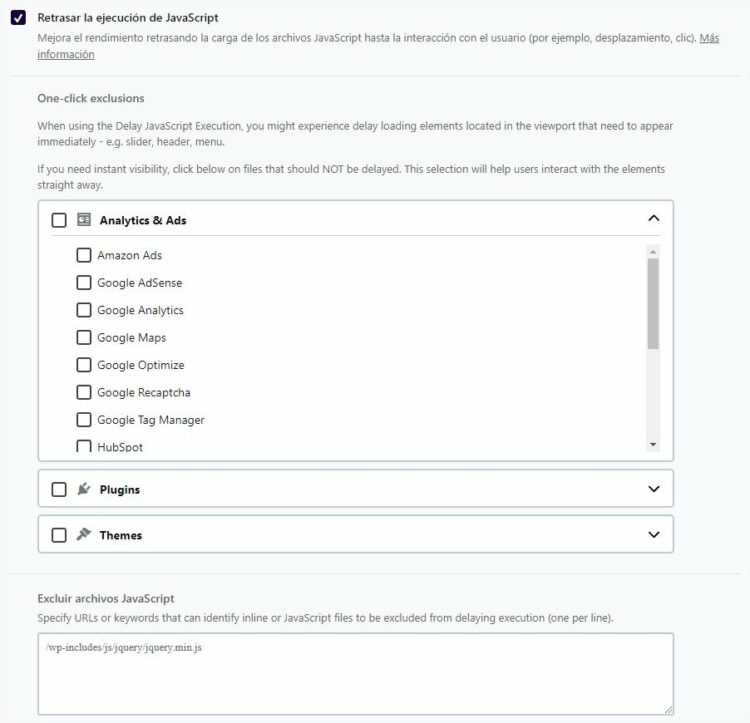
Retrasar la ejecución de JavaScript
Al retrasar la ejecución de archivos JS hasta que el usuario interactúe con la web vas a conseguir una mejora notable en las puntuaciones de Page Speed.
El problema es que muchas veces esto causa que ciertos elementos de la web como los menús, sliders, headers… no se visualicen o no funcionen correctamente.
WP Rocket te permite elegir de forma sencilla qué archivos quieres excluir.
Si tienes un problema de este tipo seguramente sea por los archivos JS del tema o de plugins como Elementor.

Importante comprobar sobre todo la versión móvil, ya que esto suele afectar en muchos casos al funcionamiento del menú móvil.
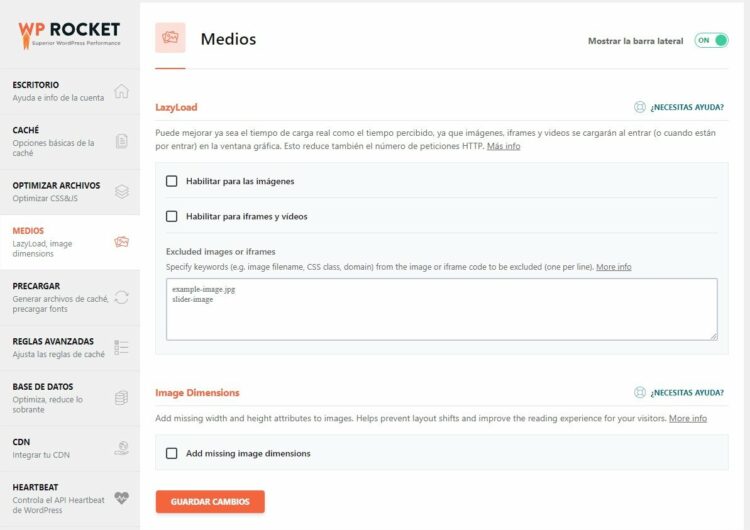
➤ Ajustes Medios WP Rocket

LazyLoad
WP Rocket te permite activar el LazyLoad para que las imágenes y videos no se carguen hasta que se lleguen a ver en pantalla. Es algo que mejora bastante las puntuaciones de Page Speed y la carga de la página.
Actualmente WordPress ya usa Lazy Load para las imágenes sin necesidad de plugin extra, por lo que realmente no hace falta hacerlo con WP Rocket, pero puedes probar a ver si consigues mejores resultados.
En el caso de los vídeos, sí que es deberías usar Lazy Load de WP Rocket. Pero tienes que revisar que los vídeos se cargan correctamente después, porque he tenido problemas con esta funcionalidad.
Image Dimensions
Esta opción sí que te recomiendo marcar. Nunca me ha dado problemas y mejora ligeramente la puntuación de Page Speed.
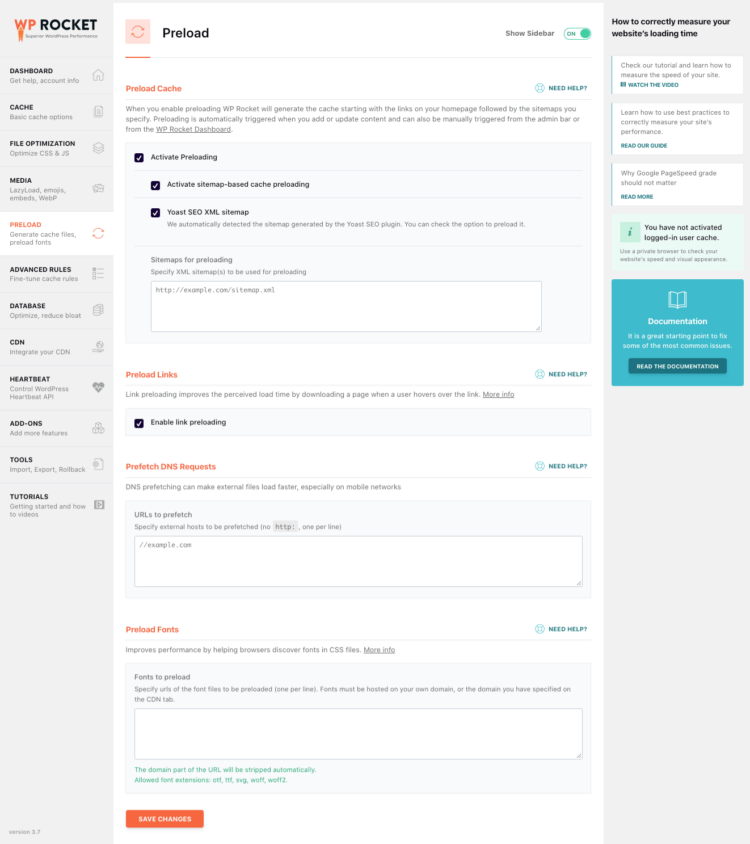
➤ Precarga de cache

Por defecto WP Rocket tiene activada la precarga de la cache.
Lo que va hacer es buscar el sitemap del sitio y cachear esas páginas de forma automática.
En el caso de que tengas instalado WooCommerce, va a excluir ciertas páginas como la de checkout, mi cuenta o la carrito de la cache. También lo puedes hacer de forma manual.
Precarga de fuentes
Si tienes las fuentes alojadas en tu servidor, las puedes precargar con WP Rocket para mejorar el rendimiento.
Algunos temas como Astra Pro permiten alojar las fuentes directamente en tu hosting para así mejorar los tiempos de carga.
Si quieres mejorar al máximo rel rendimiento de tu web, deberías de alojar las fuentes en tu servidor para reducir las peticiones externas.
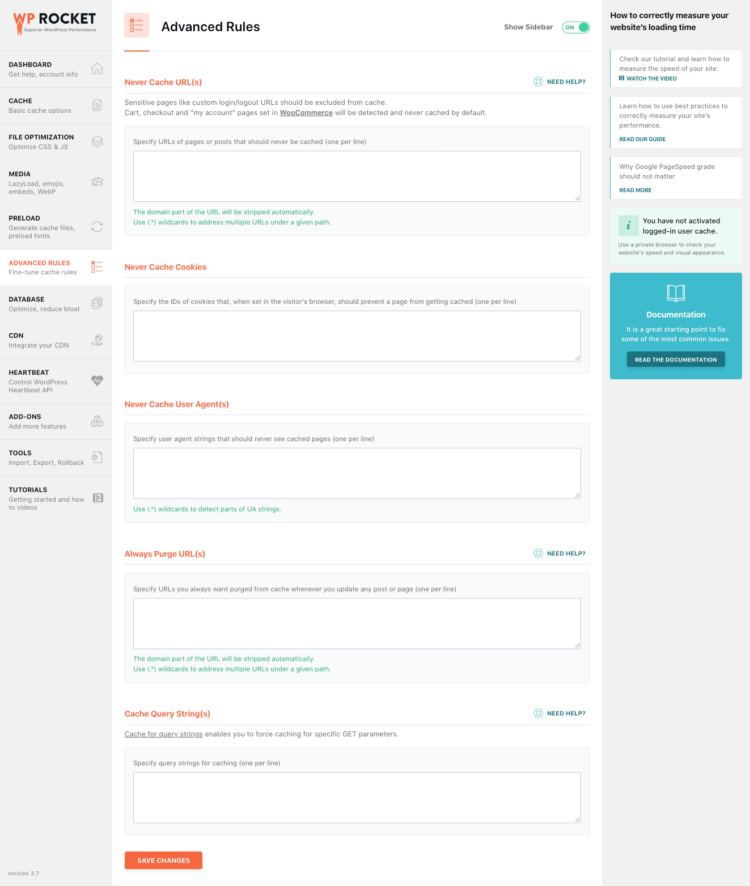
➤ Reglas avanzadas

En esta pestaña en principio no necesitas hacer nada.
Con las reglas avanzadas de WP Rocket puedes excluir ciertas páginas, cookies y navegadores de la cache.
También puedes establecer una serie de páginas para que se vacíe su cache cada vez que actualices una página o entrada.
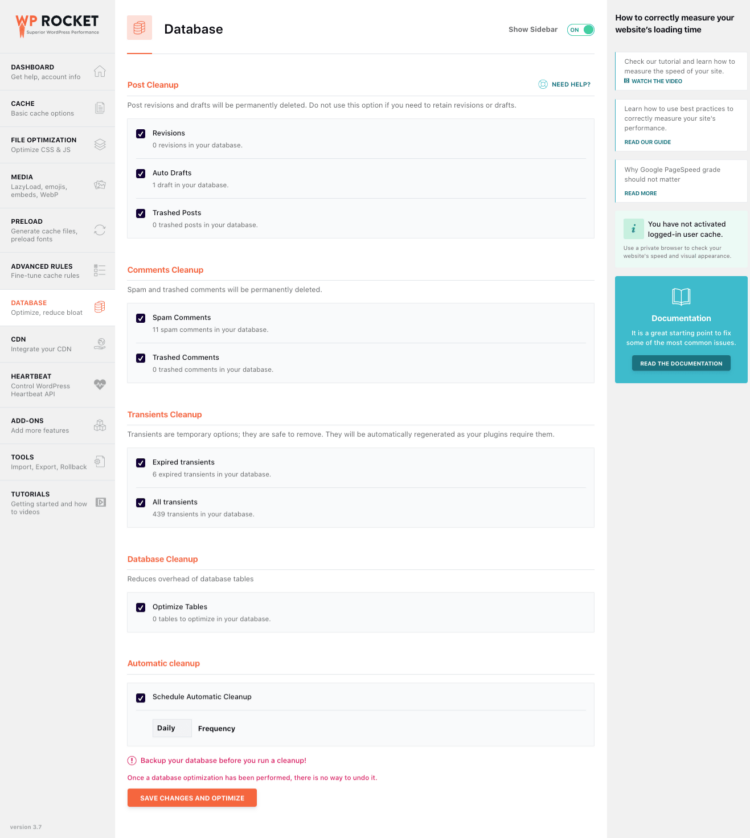
➤ Base de datos

Una de las funcionalidades extra de WP Rocket ya que no es lo habitual en un plugin de cache es la de optimizar la base de datos de WordPress.
Con WP Rocket podrás borrar revisiones, borradores automáticos, eliminar comentarios SPAM, comentarios descartados, etc.
Es importante hacer esto cada X tiempo, sobre todo en webs en las que se publica mucho contenido nuevo o se realicen cambios constantemente para que no se llene de registros innecesarios.
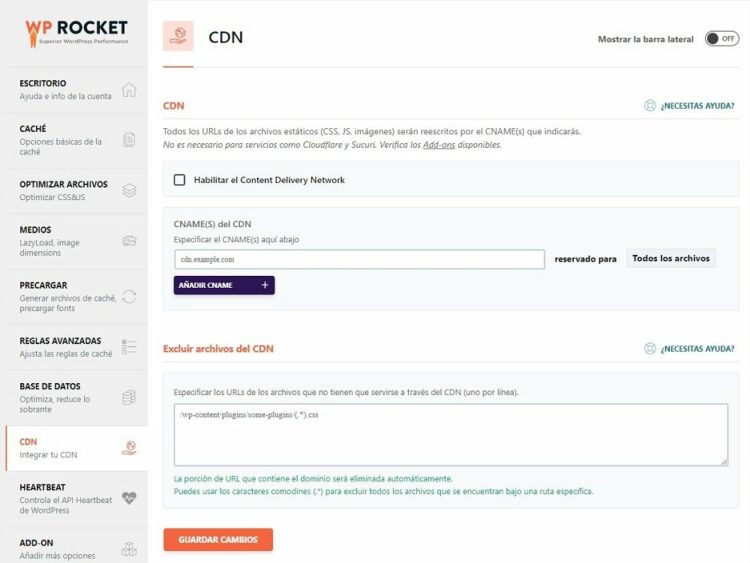
➤ CDN

Salvo que uses un CDN (Content Network Delivery) estos ajustes no los tienes que tocar.
Es recomendable su uso sobre todo si recibes tráfico de diferentes paíes entre otras cosas.
Un servicio de CDN que te recomiendo probar es el de Bunny.net.
Además de ofrecer el servicio de CDN, también te permite alojar vídeos al estilo Vimeo. Muy buena opción si tienes pensado montar una academia online con vídeos.
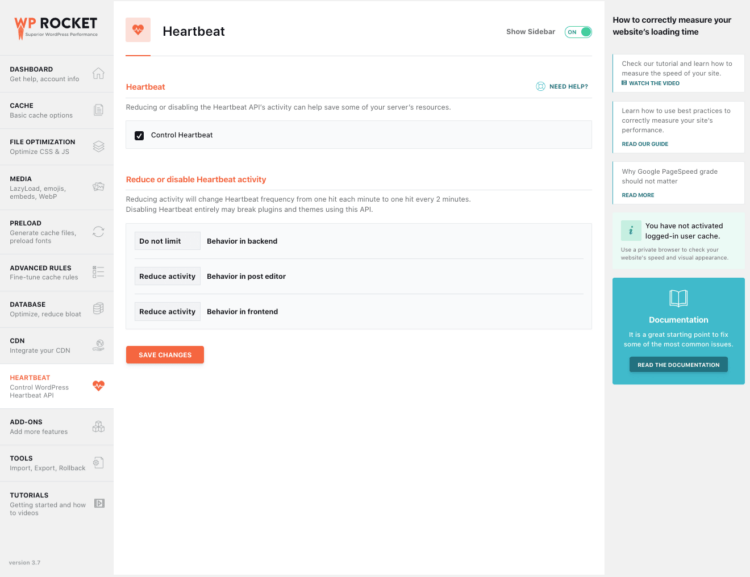
➤ Heartbeat

Reducir o desactivar la API Heartbeat de WordPress puede ahorrar recursos del servidor, pero hay que tener cuidado con esto porque puede que ciertas funcionalidades de plugins y WordPress dejen de funcionar correctamente.
Es mejor que no toques nada aquí salvo que sepas muy bien lo que estás haciendo.
➤ Add-on WP Rocket
Aquí puedes activar ciertos ajustes extra si por ejemplo tu servidor usa Varnish o tienes un plugin que convierte las imágenes al formato WebP, etc.
Realmente no tienes que hacer nada aquí.
➤ Optimización de imágenes
Para la optimización de imágenes los de WP Rocket te recomiendan que uses el plugin de Imagify. No hay mucho más que comentar sobre este apartado.
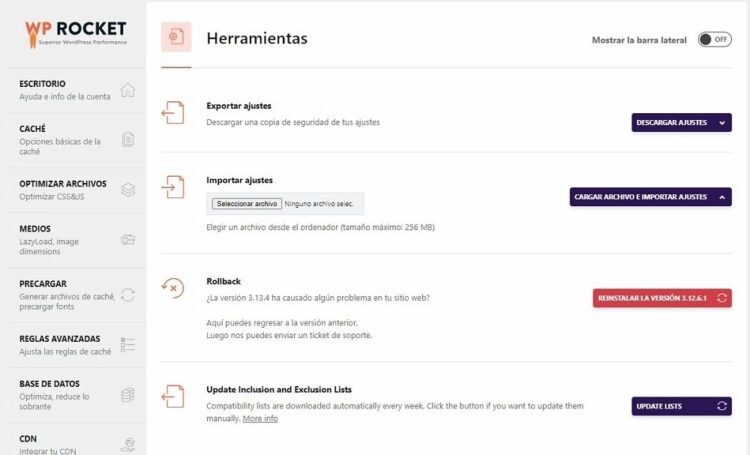
➤ Herramientas

Aquí vas a encontrar las típicas opciones de importar y exportar los ajustes de WP Rocket por si quieres usar los mismo ajustes en otra web.
También desde aquí puedes volver a una versión anterior (rollback) de WP Rocket si detectas que tienes un problema con la versión actual.
Por último, tienes la pestaña de Tutoriales que no necesita explicación.
Llegado a este punto ya deberías de tener WP Rocket configurado.
Realmente los ajustes más importantes están en los primeros tres puntos, el resto es casi opcional.
Lo único que tienes que hacer siempre es revisar que todo funciona bien después de hacer los ajustes de WP Rocket.
🤔 ¿Merece la pena comprar WP Rocket?
Como he dicho al principio, aunque no es el plugin de cache más avanzado/completo, sí que es uno de los más sencillos de configurar y «estables«. Con estable me refiero a que no suele dar problemas.
Si tienes el presupuesto para comprarlo, creo que es una buena compra si quieres mejorar los tiempos de carga de tu sitio sin tener que complicarte con soluciones gratuitas y complejas de configurar.
Además, ten en cuenta que también tendrás acceso al soporte para cualquier problema que te surja con su configuración.
Si tienes alguna duda sobre WP Rocket, me la puedes dejar en los comentarios.
Te dejo el enlace a la web de WP Rocket para más información y mi a servicio de Web Starter Pro que incluye WP Rocket.