Si llevas un tiempo queriendo compartir tus aventuras por el mundo, crear tu propio blog de viajes puede ser el primer paso para transformar tus viajes en algo más que recuerdos.
No solo es una forma de documentar tu experiencia, sino también una puerta a nuevas oportunidades: colaboraciones, ingresos extra e incluso nuevas formas de viajar.
He ayudado a varios viajeros a lanzar sus propios blogs, como Nuria in Wonderland, Mochila Exprés, Crónico Viajero o Viajar lo Cura Todo. En este artículo voy a compartir el enfoque que mejor funciona para blogs de viajes
Vas a ver paso a paso cómo puedes crear un blog de viajes profesional con WordPress, sin complicarte demasiado con tecnicismos.
También veremos cómo diseñarlo para que sea atractivo, cómo optimizarlo para aparecer en Google y cómo monetizarlo desde el principio aunque aún no tengas miles de visitas.
Pero si prefieres centrarte en escribir y viajar, también puedo ayudarte a crear tu blog desde cero, a medida.
Dicho esto, empezamos.
Tabla de contenido
Qué necesitas para crear tu blog de viajes personalizado
Vamos a ver qué elementos necesitas para crear tu blog de viajes desde cero. Lo mejor de todo es que puedes empezar con una inversión mínima y, si haces las cosas bien, ese blog puede darte mucho más a cambio con el tiempo.
1. Un dominio y un alojamiento web
El dominio es la dirección de tu blog (por ejemplo, tublogdeviajes.com) y el alojamiento o hosting es el espacio donde se guardan todos los archivos de tu web.
Existen muchas opciones, pero te recomiendo elegir un hosting que sea rápido, fácil de administrar y con buen soporte técnico (a ser posible, en tu idioma). No es el lugar donde deberías ahorrar.
Raiola Networks: es el hosting que más suelo recomendar por su relación calidad/precio y por lo fácil que es gestionar todo desde su panel. Además, ofrecen soporte en español, lo cual viene genial si estás empezando.
Otra ventaja de Raiola es que usan servidores optimizados con una tecnología llamada LiteSpeed, que hace que tu web cargue más rápido. Gracias a eso puedes usar un plugin gratuito llamado LiteSpeed Cache para mejorar el rendimiento sin necesidad de pagar por herramientas premium o romperte la cabeza con configuraciones complicadas.
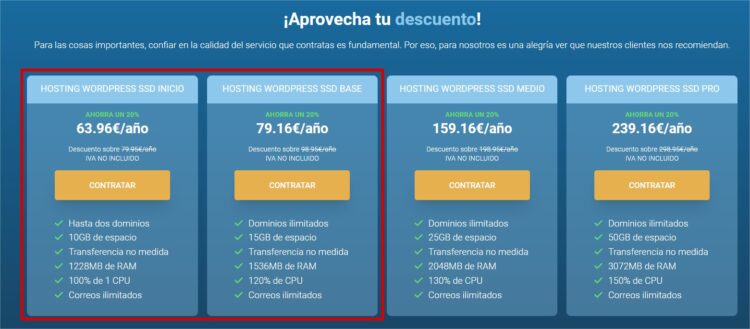
Si usas el siguiente enlace, tienes un 20% de descuento en cualquiera de los planes de Raiola Networks. Es un enlace de afiliado, y es uno de los métodos de monetización que verás más adelante en esta guía. Así que, lo que estás viendo aquí es exactamente lo que tú también podrás aplicar en tu propio blog.
Para empezar, el plan Inicio de Raiola es más que suficiente. Te permite instalar WordPress fácilmente, incluye copias de seguridad y soporte técnico en español 24/7 por teléfono y tickets.
Si tienes pensado lanzar varios proyectos o montar una web más grande, puedes optar por el plan Base o superior. Pero si solo vas a crear tu blog personal de viajes, empieza por el más básico y ve subiendo si lo necesitas.
Yo mismo utilizo Raiola en muchos proyectos y gestiono varias cuentas de clientes desde mi panel. Cuando un cliente me da acceso, puedo hacer cambios directamente sin que tenga que preocuparse por temas técnicos.
A ti eso puede darte un poco igual ahora, pero créeme: es una ventaja real si algún día necesitas soporte externo o delegar tareas.

En resumen, claro que hay muchas opciones de hosting en el mercado. Pero si estás empezando y quieres algo que funcione bien desde el principio, Raiola Networks es una apuesta segura. Es un hosting que llevo usando durante años, y sé que no da dolores de cabeza.
2. WordPress: la plataforma ideal para tu blog
WordPress.org es la plataforma más usada del mundo para crear blogs. Es gratuita, flexible y tiene miles de temas y plugins para adaptarla a lo que necesites.
No lo confundas con WordPress.com (que es más limitado). Con el hosting propio podrás instalar WordPress.org en unos pocos clics y tener control total sobre tu blog.
3. Un diseño atractivo y bien estructurado

El diseño es importante, sí, pero muchos se quedan atascados en este paso probando mil combinaciones o intentando replicar el diseño perfecto que tienen en mente. Y eso retrasa todo.
Mi consejo: no te compliques. En un blog de viajes lo más importante es que el contenido se lea bien, que esté bien estructurado y que tu web cargue rápido. Ya tendrás tiempo de ajustar detalles más adelante.
Lo primero que debes elegir es un buen tema de WordPress: rápido, optimizado para velocidad de carga, fácil de personalizar y que no te dé dolores de cabeza con el paso del tiempo.
Te recomiendo estos dos:
GeneratePress: rápido, limpio y muy fácil de personalizar. Es el tema que uso en esta web y el que usan algunos de los blogs de viajes que mencioné antes como Nuria in Wonderland o Mochila Exprés.
Astra Pro: muy parecido a GeneratePress, pero con más opciones de personalización desde el panel y la posibilidad de crear un megamenu, que puede venirte muy bien cuando tengas más contenido publicado.
Ambos temas son totalmente responsive, es decir, se ven bien en móviles y tablets, algo esencial si tienes en cuenta que gran parte del tráfico vendrá desde dispositivos móviles.
Con cualquiera de estos dos puedes lograr un diseño limpio, profesional y funcional sin necesidad de tocar una sola línea de código.
4. Plugins esenciales para potenciar tu blog
Los plugins son como extensiones que añaden funciones a tu web.
Estos son los que no deberían faltar:
- Yoast SEO: un plugin para optimizar tus artículos y el blog para el posicionamiento web (SEO).
- Elementor o Spectra: son editores visuales con los que podrás diseñar tus páginas (portada, sobre mí, contacto, etc.). Personalmente prefiero Elementor.
- WPvivid: para hacer copias de seguridad de tu blog.
- Solid Security: para proteger tu web de ataques básicos.
- Honeypot Anti-spam: para evitar el spam en los comentarios de tu blog.
Artículo recomendado: plugins esenciales para WordPress
Videotutorial: Cómo crear un blog de viajes
Si eres más de ver que de leer, aquí tienes un tutorial paso a paso donde te explico cómo crear tu blog de viajes desde cero con WordPress. Ya tiene un tiempecillo, pero los pasos siguen siendo válidos y te puede servir como guía visual si estás empezando.
Te dejo alguna información que menciono en el vídeo.
CSS Adicional
/* Estilo imagen destacada */
.wp-post-image {
width:100%;
min-height:250px;
max-height:250px;
object-fit: cover;
}
.featured-image .attachment-full{
width:100%
}
.entry-summary{
display:none;
}
/* margenes blog, archivo y sidebar versión movil */
@media (max-width: 768px) {
.blog .archive .content-area{
margin-left:20px;
margin-right:20px;
}
.archive .content-area{
margin-left:20px;
margin-right:20px;
}
.widget-area .widget {
margin-left: 20px;
margin-right:20px;
}
}
/* Fin margenes blog, archivo y sidebar versión movil */Para crear un mengamenú con GeneratePress tiene que seguir los pasos de la ducumentación.
Te dejo el enlace de cómo crear un megamenú con GeneratePress.
El código css lo puedes añadir en Apariencia – Personalizar -> CSS Adicional
Código para HTML para añadir los enlaces a las páginas legales en el footer:
Copyright © 2025 | nombreweb.com | <a href="/aviso-legal/" rel="nofollow">Aviso Legal</a> | <a href="/politica-de-privacidad/" rel="nofollow">Política de privacidad</a> | <a href="/politica-de-cookies/" rel="nofollow">Política de cookies</a>Cómo crear contenido útil para tu blog de viajes
Lo fundamental de cualquier blog de viajes es el contenido, por lo que es importante que no cometas algunos de los típicos fallos de principiante.
Estos son algunos consejos a tener en cuenta al empezar con tu blog:
- Cuenta tu experiencia real, pero piensa en el lector. No se trata solo de “yo hice esto”, sino de “esto te puede servir a ti”.
- Haz que sea fácil de leer. Usa párrafos cortos, subtítulos claros y divide bien la información. Si puedes, añade listas, tablas o recomendaciones por secciones.
- Incluye información útil. Qué ver, cómo llegar, precios actualizados, enlaces, horarios… Eso es lo que la gente busca.
- Escribe con intención SEO. No necesitas ser experto, pero usa títulos claros, incluye las palabras clave relevantes (sin forzar), y piensa en cómo te buscarían en Google.
- No publiques por publicar. Es mejor tener 10 artículos útiles que 50 que no dicen nada.
Y si puedes, acompaña tus textos con imágenes originales de buena calidad de tus viajes.
En resumen: escribe para ayudar. Si tus artículos resuelven la intención de búsqueda del usuario a Google le van a gustar.
Qué tipo de artículos escribir al principio
Puede que te apetezca empezar escribiendo cosas como “qué ver en París” o “ruta por Roma en 3 días”, pero lo cierto es que esas búsquedas están muy competidas. Hay grandes medios y blogs con años de ventaja posicionando esos temas.
Eso no significa que no puedas escribir sobre ellos, pero al principio te recomiendo que combines artículos más personales o específicos con otros que tengan más potencial de posicionarse.
Algunas ideas:
- Experiencias personales que conecten: “Dormí en un monasterio en el norte de Tailandia (y esto fue lo que aprendí)”
- Rutas poco conocidas o temáticas: “3 pueblos medievales para perderse cerca de Zaragoza” o “Ruta de street art por Valencia”
- Consejos prácticos: “Cómo moverse por Lisboa sin arruinarte” o “Cómo encontrar alojamiento barato en Copenhague (sin acabar en un cuchitril)”
- Artículos sobre pueblos o localidades: puedes empezar incluso con artículos sobre la zona en la que vives.
- Errores o aprendizajes: “5 cosas que haría diferente si volviera a viajar por Marruecos”
- Recomendaciones personales: “5 cosas que no me pueden al al viajar con muchila»
Este tipo de artículos conectan más, posicionan mejor si están bien escritos, y además te ayudan a diferenciarte de otros blogs.
Una buena estrategia es alternar: algunos artículos más generales (aunque no se posicionen), con otros que ataquen nichos más concretos, donde puedes ganar visibilidad desde el principio.
Y algo importante: no todos los artículos tienen que estar pensados para posicionar en Google. Algunos pueden ser más personales, reflexivos o simplemente servir como soporte para otros artículos más potentes. La clave está en que todo el contenido esté conectado entre sí.
Por eso, te recomiendo que enlaces tus artículos unos con otros siempre que tenga sentido. Así ayudas al lector a moverse por tu blog, aumentas el tiempo de permanencia y le das pistas a Google sobre la estructura de tu web.
De hecho, en este mismo artículo puedes comprobar que he enlazado a otros artículos relacionados del blog.
Cómo monetizar tu blog de viajes (sin tener miles de visitas)
La buena noticia es que no necesitas tener miles de visitas al mes para empezar a generar ingresos con tu blog. Hay varias formas de monetizar un blog de viajes, y muchas de ellas puedes aplicarlas desde el principio.
Estas son las más comunes (y las que yo mismo uso):
- Marketing de afiliación: Consiste en recomendar productos o servicios y ganar una comisión por cada venta que se genere desde tu enlace. Puedes afiliarte a plataformas como Booking, GetYourGuide, Seguros de viaje, Tarjetas SIM, Bancos online (n26, Revlut…), Amazon, Skyscanner, Raiola Networks (como viste antes), etc.
- Publicidad: Puedes poner anuncios en tu blog usando plataformas como Google Adsense o Ezoic. Si empiezas a tener bastante tráfico, puede ser una opción interesante.
- Colaboraciones con marcas o turismo local: Si tienes una buena imagen de marca y contenido útil, puedes conseguir colaboraciones con empresas turísticas, alojamientos, experiencias o marcas relacionadas con el viaje. Tener una newsletter ayuda bastante a este tipo monetización.
- Productos digitales propios: Si tienes experiencia o te especializas en un destino o temática, puedes crear una guía en PDF, un ebook, una plantilla o incluso un mini curso. No necesitas cientos de visitas para vender si el contenido es bueno y el público está bien segmentado.
- Servicios: También puedes usar tu blog para ofrecer servicios relacionados: organización de viajes, asesoría personalizada, fotografía, redacción de artículos patrocinados, etc.
Al principio lo que mejor te puede funcionar, es el tema de la afiliación, ya que no necesitas mucho tráfico y con tener unos cuantos artículos en tu blog podrás darte de alta en la mayoría de plataformas.
Y recuerda: como viste antes, este mismo artículo está monetizado con afiliación. Lo estás viendo en acción mientras lo lees. No necesitas llenar los artículos de banners ni hacer cosas raras.
Consejos para monetizar con afiliación en tu blog
La afiliación es una de las formas más efectivas de monetizar un blog de viajes, y además es escalable: puedes ganar dinero incluso mientras estás viajando o sin publicar contenido nuevo cada semana.
El secreto está en saber cómo integrarla de forma natural en tus artículos y elegir bien qué productos o servicios vas a recomendar.
Algunos consejos clave:
- Recomienda solo lo que usarías tú. Si lo recomiendas por comisión pero no lo conoces, se nota. Y pierdes credibilidad.
- Integra los enlaces de forma natural. No pongas un banner gigante y ya. Menciónalo en contexto, con una frase útil y un CTA sutil.
- Enlaza siempre que tenga sentido. Si hablas de transporte en Islandia, mete un enlace a un comparador de coches. Si mencionas un alojamiento en Lisboa, pon el enlace de Booking.
- Usa enlaces personalizados: la moayría de plataformas te permiten crear enlaces personalizados para llevar al usuario a ciertas páginas en concreto.
Crea estos enlaces para llevar al usuario a reservar por ejemplo el mismo hotel que has usado en tu viaje. No lo mandes a la página de inicio de Booking. - Haz artículos pensados para vender. Algunos posts pueden ser más transaccionales, tipo: “Dónde dormir barato en Berlín”, “Mejores tarjetas SIM para viajar por Asia”, “5 mochilas de viaje que uso y recomiendo”.
- Trabaja artículos evergreen (que no caduquen). Así puedes generar ingresos durante años sin tener que tocarlos cada mes.
NOTA: Usa enlaces de afiliado, pero sin pasarte. Si abusas poniendo enlaces puedes perjudicar el posicionamieto de tu blog.
Hasta aquí el artículo, si necesitas ayuda con la creación de tu blog de viajes me puedes contactar a través de la página de contacto.